WebStorm 部署node 项目
第一步 windows安装node
安装文件
http://download.csdn.net/detail/wangzhiqiang123456/8628751
安装后在dos 命令下查看是否安装成功
打开cmd 以管理员身份运行
键入指令: node 执行
接着 键入指令: console.log("1"); 执行
正常输出标识安装正常
cmd 中执行node 指令为
node D:\min\sj.js
//node js路径
1.使用WebStorm
打开 WebStorm,新建项目-->Project type 选择 Node.js Express App
2.WebStorm 设置node
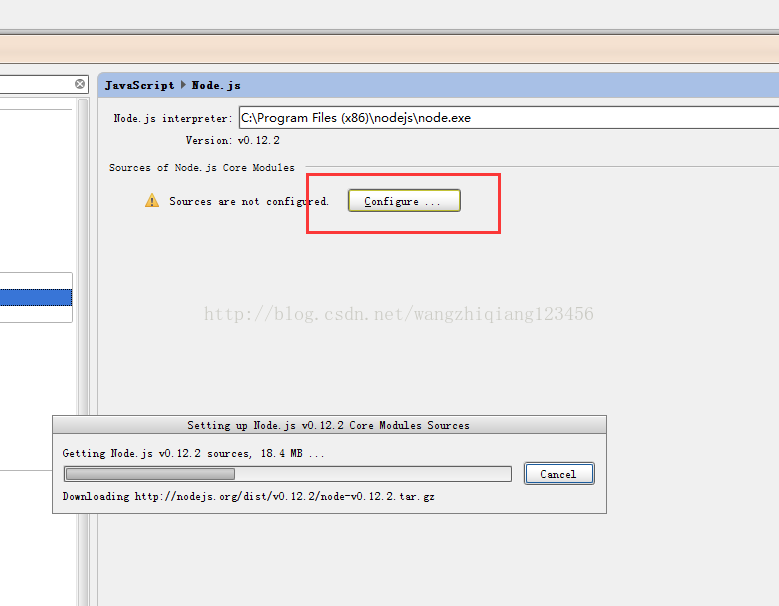
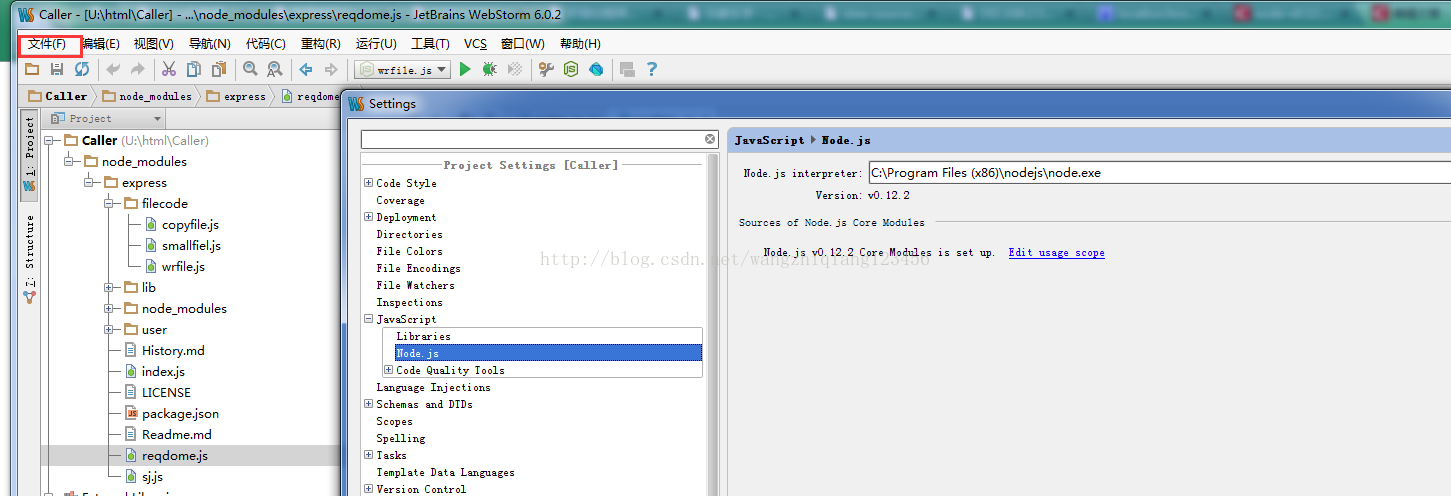
File-->设置-->JavaScript-->Node.js 选择安装的node.exe 路径
初次设置
配置完后 如下
























 535
535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








