在编写页面的时候,我们有时只是需要一个弹出框而不许要重新写一个页面的时候可以利用div弹框轻松应对。

jsp 代码:
<button value="显示弹出框" onclick="showPDC1()" />
<div class="hidden" >
<div id="dlgDivPDC1" class="col-12" style="height: 450px;">
<div class="row">
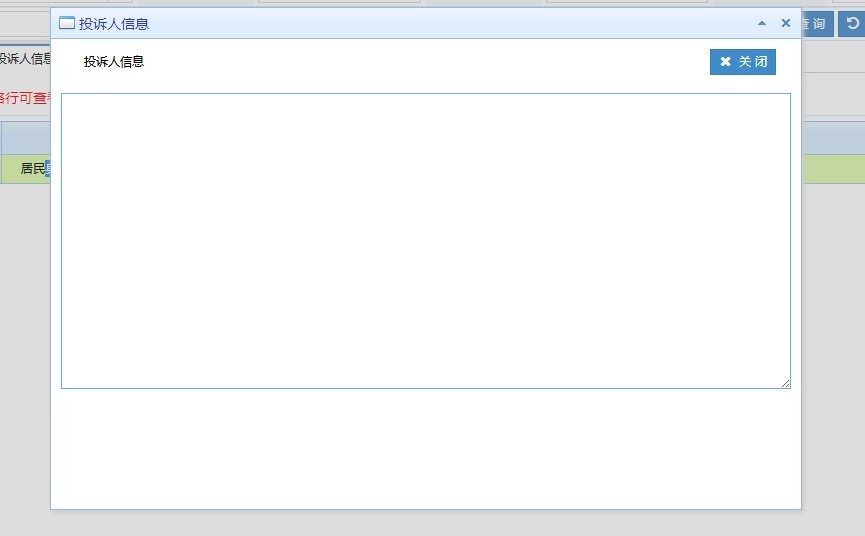
<div class="col-3" align="left"><label>投诉人信息</label> </div>
<div class="col-9" align="right">
<button value="关 闭" onclick="closePDC1 ()" />
</div>
<div><tr><td> </td></tr></div>
</div>
<div class="row">
<textarea id="apf094" name="apf094"
rows="16" colspan="11" value="${apf094 } " disabled="true" />
</div>
</div>
</div>
显示和隐藏弹出框 js 代码:
// 打开弹出对话框1
var dlgType1 = 1;
var dlg1 = null;
function showPDC1(){
if(dlg1){
dlg1.show();
} else {
dlg1 = popupDiv("#dlgDivPDC1", '投诉人信息', 750);
}
dlgType1 = 1;
}
// 关闭弹窗对话框1
function closePDC1 () {
if(dlg1){
dlg1.hide();
}
}























 1234
1234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








