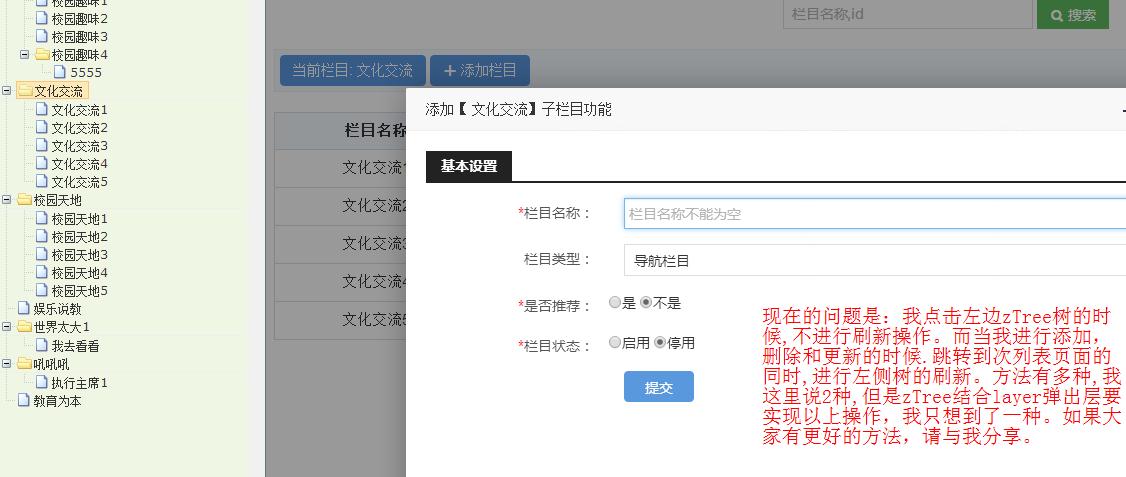
先上效果图,在说明问题及其解决方法
大概的思路就是传递一个参数来进行标识。当我进行了添加,删除,修改操作时,就对左侧树进行刷新的同事对右侧的文章列表页面进行刷新。(关于点击左侧树刷新右侧文章列表的问题,我在上一篇博文中有做说明。)本来是一个很简单的问题,我只要在子页面调用父页面的刷新方法就可以了,代码如下:
父页面:
<script type="text/javascript">
var mt;
$(function(){
mt = $("#channelTree").mytree();
});
//父页面的刷新方法
function refreshTree() {
mt.reAsyncChildNodes(null,"refresh");
}
</script>子页面调用父页面的刷新方法:
<script type="text/javascript">
parent.refreshTree();
</script>但是现在问题来了,我只要进行任何操作树都会刷新,这显示不好,我只需要在进行添加,删除,修改操作时,树在进行刷新。
- 方法一
在后台controller层的添加,删除,修改方法在返回jsp页面时,在返回地址中传递一个参数’refresh=1’即可。举例说明,代码如下:
@RequestMapping(value="/add/{pid}",method=RequestMethod.POST)
public String add(@PathVariable Integer pid,Channel channel,BindingResult br,Model model) {
if(br.hasErrors()) {
initAdd(model, pid);
return "channel/add";
}
channelService.add(channel, pid);
//indexService.generateTop();
//indexService.generateRight();
return "redirect:/admin/channel/channels/"+pid+"?refresh=1";
}这样在前台就可以接收到这个参数,之后进行判断,代码如下:
<script type="text/javascript">
$(function(){
if($("#refresh").val()=="1") {
parent.refreshTree();
}
});
</script>这样的话,我就知道在进行添加等操作的时候可以进行刷新。但是当我使用layer弹出层进行添加操作时,‘refresh=1’这个参数没有接收成功,为什么里?这是因为当我进行添加操作完毕,点击提交按钮的时候,我传递过来的refresh=1这个参数还没有来得及接收,layer添加表单弹出层就已经关闭了,这样当然接收不了参数啊,以上的方法一只适合不是弹出层进行操作的时候使用。
那这时候,我就想了一个不好的办法就是延长layer表单弹出层关闭时间,这样的话,就可以接收到refresh=1这个参数了,但是有一个问题来了,就是不同的浏览器对我设置关闭的时间,会产生不同效果,有些浏览器可以在顺利接收refresh=1时,关闭layer窗口,跳转到channelChild子页面文章列表。
而有些浏览器会在layer弹出层中!跳转,而不关闭layer窗口。还有就是,有时候提交layer弹出层的时候,访问量过多,会产生延迟的情况,这时候layer窗口也不会关闭!于是,这个方法不可以。那怎么办? 于是就想到使用jquery来解决。于是就在layer表单弹出层的jsp页面就想到,当我点击提交按钮的时候,出发click事件。调用此方法 parent.parent.refreshTree(); 但是失败了,最后终于还是解决了,思路就是在layer表单弹出层的js页面调用parent.parent.refreshTree();方法即可!!当表单关闭时,调用父父页面的刷新refreshTree()方法。 代码如下:
.....
focusCleanup:true,
success:"valid",
submitHandler:function(form){ //提交表单,跳转页面
form.submit();
setTimeout("refresh_close()", 15);//这里需要延时等待 ajax提交
}
});
});
function refresh_close()
{
var index = parent.layer.getFrameIndex(window.name);
//就是此段代码,加上即可解决!
parent.parent.refreshTree();//刷新树!(重点)
parent.location.reload();
parent.layer.close(index);
}






















 298
298

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








