笔者新建了一个QQ群:571278542 。欢迎大家加入!
最近做一个项目,需要用到select下拉框显示栏目列表,需求是下拉框只显示5-6个栏目,超出的部分用滚动条(因为select我感觉很奇怪,写几个option它就显示几条,而且,最坑的是,不能设置option显示的个数!如果,我100,1000个栏目呢?那就尴尬了)。在网上一直没有找到答案,在同事的帮助下,自己花费一天的时间,终于解决了这个问题,特此分享一下。
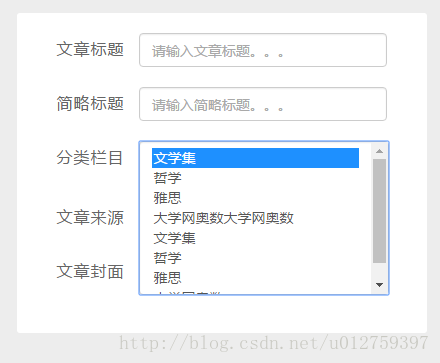
先看效果,后上代码!
看见上面的效果,感觉还可以。代码如下:
<div class="article-start-box">
<span class="categery">分类栏目</span>
<select style="position: absolute;z-index: 1;margin-left: 40px;" class="choose"
onmousedown="if(this.options.length>6){this.size=7}" onblur="this.size=0" onchange="this.size=0">
<option value="volvo">文学集</option>
<option value="saab">哲学</option>
<option value="opel">雅思</option>
<option value="audi">大学网奥数大学网奥数</option>
<option value="volvo">文学集</option>
<option value="saab">哲学</option>
<option value="opel">雅思</option>
<option value="audi">大学网奥数</option>
</select>
</div>上面写的样式可能读者拿去使用,还要根据需求修改。























 4928
4928

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








