本文转自:旋之华(微信公众号)
一起来点ReactNative
尽管在移动开发中,原生App的开发成本很高,但现阶段基于原生开发仍然是必须的,因为Web的用户体验仍无法超越Native,主要体现在:
· Native的原生控件有更好的体验;
· Native有更好的手势识别;
· Native有更合适的线程模型,尽管Web Worker可以解决一部分问题,但如图像解码、文本渲染仍无法多线程渲染,这影响了Web的流畅性。
一、开篇
React Native于F8大会开源,在短短不到一年的时间里,它成为手机端必不可少的开发模式之一。它充分利用了Facebook现有的业务轮子, 其核心设计理念:既拥有Native的用户体验、又保留React的开发效率。
目前,React Native基本完成了对多端的支持,实现了真正意义上的面向配置开发: 开发者可以灵活的使用HTML和CSS布局,使用React语法构建组件,实现:H5, Android, iOS 多端代码的复用。
此外,使用流畅度和原生的保持在同一层次,这不是我们梦寐以求的开发模式吗?让我们从无到有开启新的学习篇章吧!
二、什么是React Native?
(一)时下两大移动互联网主流技术
BAT等一线互联网公司的插件化,热修改等技术
React Native技术(2016年,随着Android版本的稳定,更加火爆)
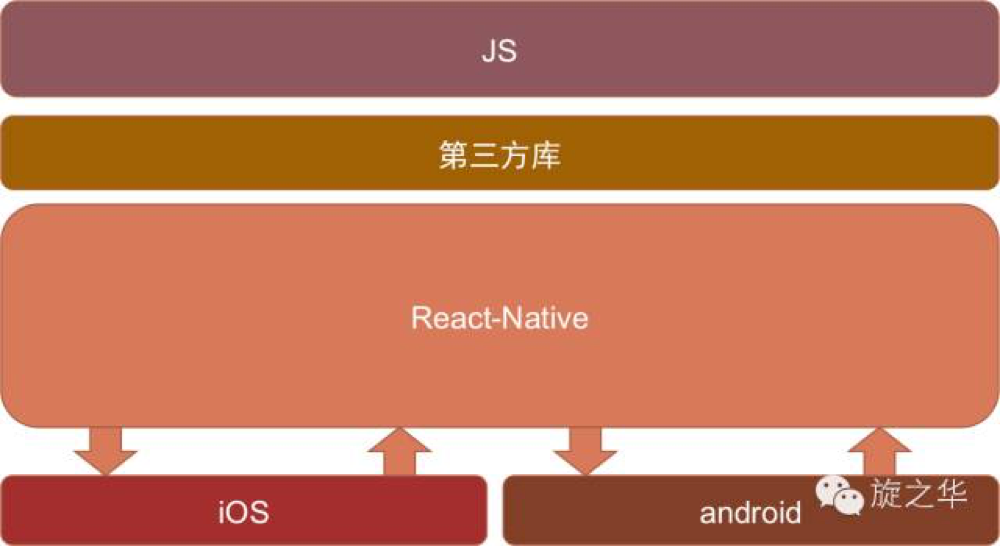
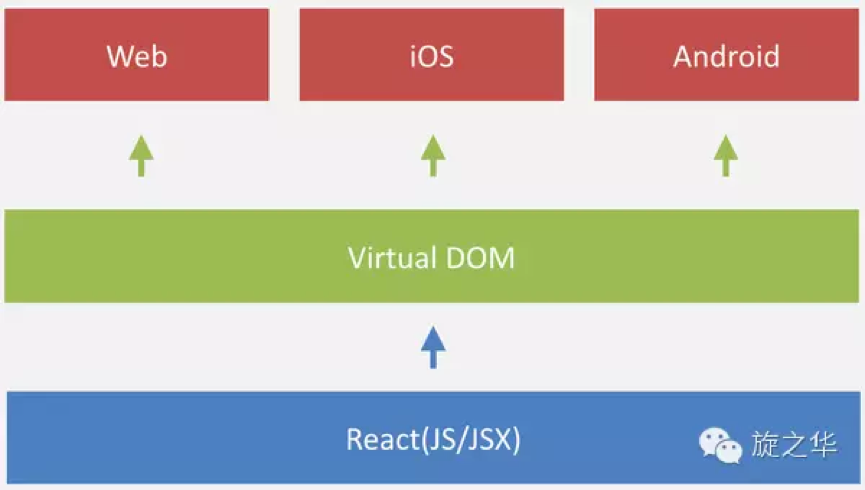
(二)React Native介绍
Facebook于2015年9月15日发布React Native
广大开发者可以使用JavaScript和React开发跨平台移动应用
React Native提倡组件化开发: 即提供一个个封装好的组件,组件相互嵌套形成新的组件
(三)React Native的优势
3.1 跨平台开发
运用React Native,我们可以使用同一份业务逻辑核心代码来创建原生应用运行在Web端,Android端和iOS端;
3.2 追求极致的用户体验:实时热部署
3.3 learn once,write everywhere (最具魅力)
React Native不强求一份原生代码支持多个平台,所以不提“Write once, run anywhere”(Java),提出了“Learn once, write anywhere”。
(四)React Native开发注意事项
4.1) 目前react native在iOS上仅支持ios7以上,Android仅支持Android4.1以上版本;
github地址: https://github.com/facebook/react-native
官网文档:http://facebook.github.io/react-native/docs/getting-started.html
4.2) 由于React Native的版本更新速度很快,如果没有深厚的JavaScript基础,建议选择:
a、功能适中,交互一般,不需要特别多的系统原生支持;
b、对于部分复杂的应用,可以考虑原生+React Native混合开发

























 3036
3036

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








