今天有个朋友问了我一个问题,就是把后台的内容显示在前台的问题,她把后台传来的json数据用js函数转换成了js对象,然后要显示在页面上,我就告诉她用
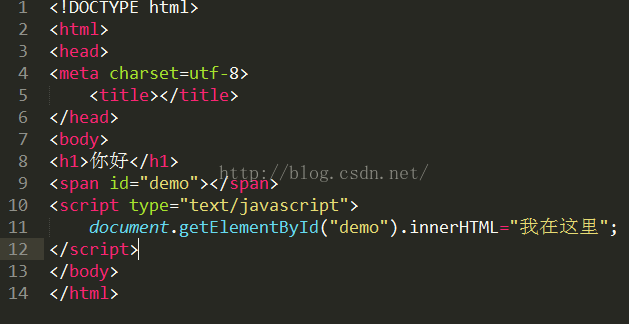
document.getElementById("id").innerHTML 这个函数 但是她用了这个函数还是显示不出来,这时候我发现它的代码是类似这样的,因为我对前段了解的也不是太深,但是我看了一看仿佛看到了问题.
页面只显示
ok我们先来看一下,浏览器渲染页面的过程吧

1、用户访问网页,发送一个http请求到网络服务器。
2、网络服务器(应用服务器)解析请求,发送请求给数据库服务器。
3、数据服务器返回数据给网络服务器,网络服务器解析数据,并生成html文件内容放入http response中,返回给浏览器。
4、浏览器解析http response。
5、浏览器创建DOM树。
6、浏览器下载css,并应用在DOM树上,进行渲染。
7、浏览器下载js,并解析执行js。
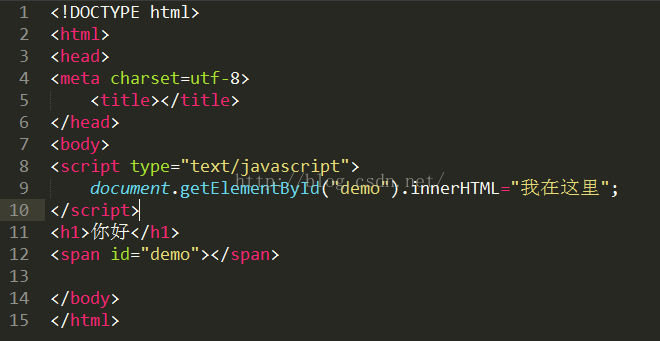
因为浏览器先创建DOM树,但是上面的代码中,在js执行的时候dom树还没有构建,因此我现在去操作dom树上的节点是没有任何意义的,而下面的代码在js执行前dom树已经构造好了,因此操作dom树上的节点是可以的.

输出为:
所以这也是为什么我们要把js代码放在最后,这样是最保险的,而且yahoo军规也有提到这一点,这样也符合浏览器渲染的流程.
























 5175
5175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








