本文介绍可穿戴设备加速度传感器-Lis3dh的特性原理和应用场景。意法半导体研发的Lis3dh广泛应用在智能手环、智能计步鞋等智能穿戴产品中。
Lis3dh有两种工作方式,一种是其内置了多种算法来处理常见的应用场景(如静止检测、运动检测、屏幕翻转、失重、位置识别、单击和双击等等),用户只需简单配置算法对应的寄存器即可开始检测,一旦检测到目标事件,Lis3dh的外围引脚INT1会产生中断。另一种是支持用户通过SPI/I2C来读取底层加速度数据,并自行通过软件算法来做进一步复杂的处理,如计步等等。
本文以Lis3dh为讲解案例,但工作原理和应用场景对其他加速度传感器同样适用。
一、加速度传感器工作原理
加速度传感器自然是对自身器件的加速度进行检测。其自身的物理实现方式咱们就不去展开了,可以想象芯片内部有一个真空区域,感应器件即处于该区域,其通过惯性力作用引起电压变化,并通过内部的ADC给出量化数值。
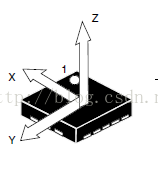
Lis3dh是三轴加速度传感器,因此其能检测X、Y、Z的加速度数据,如下图:
在静止的状态下,传感器一定会在一个方向重力的作用,因此有一个轴的数据是1g(即9.8米/秒的二次)。在实际的应用中,我们并不使用跟9.8相关的计算方法,而是以1g作为标准加速度单位,或者使用1/1000g,即mg。既然是ADC转换,那么肯定会有量程和精度的概念。在量程方面,Lis3dh支持(+-)2g/4g/8g/16g四种。一般作为计步应用来说,2g是足够的,除去重力加速度1g,还能检测出1g的加速度。至于精度,那就跟其使用的寄存器位数有关了。Lis3dh使用高低两个8位(共16位)寄存器来存取一个轴的当前读数。由于有正反两个方向的加速度,所以16位数是有符号整型,实际数值是15位。以(+-)2g量程来算,精度为2g/2^15= 2000mg/32768 =0.061mg。
当以上图所示的静止状态,z轴正方向会检测出1g,X、Y轴为0.如果调转位置(如手机屏幕翻转),那总会有一个轴会检测出1g,其他轴为0,在实际的测值中,可能并不是0,而是有细微数值。
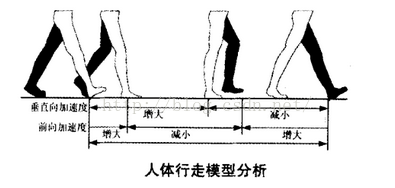
在运动过程中,x,y,z轴都会发生变化。计步运动也有其固有的数值规律,因为迈步过程也有抬脚和放脚的规律过程,如下图。“脚蹬离地是一步的开始,此时由于地面的反作用力,垂直方向加速度开始增大,当脚达到最高位置时,垂直方向加速度达到最大;然后脚向下运动,垂直加速度开始减小,直到脚着地,垂直加速度减到最小值。接着下一步迈步。前向加速度由脚与地面的摩擦力产生,双脚触地时增大,一脚离地时减小。”[此处引用韩文正等人发表的《基于加速度传感器LIS3DH的计步器设计》]。
二、理解加速度传感器的一个坐标系误区
意法半导体针对LIS3DH发布两个文档,官方规格书和应用设计指导。单独提出这点是为因为本人之前在使用LIS3DH时可能是太久没有运用过立体几何思维,导致在X,Y,Z坐标系上混淆概念,对位置识别迟迟没能理解,现在指出这个误区。
下图的X,Y,Z除了代表我们所认识的三维坐标系外,还有一个重要的认知,那就是X,Y,Z轴对应的寄存器分别按照芯片图示(以芯片的圆点来确定)的方向来测加速度值,而不管芯片的位置如何,即X,Y,Z轴对应的三个寄存器总是以这样工作的:Z轴寄存器测芯片垂直方向的数据、Y轴测芯片左右方的数据、X轴测芯片前后的数据(前后左右的定义可能不够形象,大家能理解就好)。例如,图示静止状态下,X轴寄存器测芯片前后方向的加速度;如果芯片如右边图示静止时,X轴寄存器测的是坐标系的Z轴方向加速度。
三、LIS3DH内置硬件算法工作原理
由于计步等场景是需要先读取底层X,Y,Z轴数据再进行处理的,所以我们这里不去探讨这个算法。这里主要阐述如何利用LIS3DH内置的硬件算法来检测常用的场景。
LIS3DH的内置硬件算法主要由2个参数和1个模式选择来确定。2个参数分别是阈值和持续时间。例如,在静止的时候我们要去检测芯片的运动(wakeup)时,我们可以设定一个运动对应的阈值,并且要求芯片检测数据在超过这个阈值时要持续一定的时间才可以认为芯片是运动的。内置算法基本都是基于阈值和持续时间来进行检测的。
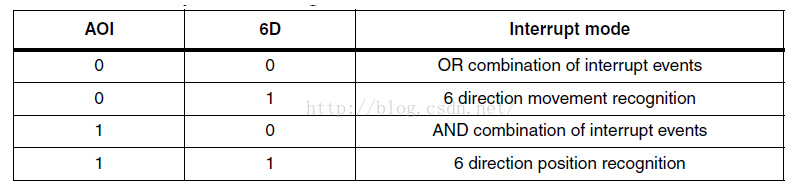
LIS3DH一共有两套能够同时工作的硬件算法电路,一种是专门针对单击、双击这种场景,如鼠标应用,另一种是针对其他所有场景的,如静止运动检测、运动方向识别、位置识别等等。这里我们主要讲述后者,其有四种工作模式:
第一种:OR或电路,即X,Y,Z任一轴数据超过阈值即可完成检测。
第二种:AND与电路,即X,Y,Z所有轴的数据均超过阈值才能完成检测。当然,其也允许只检测任意两个轴或者一个轴,不检测的轴的阈值检测可以认为是永远为真。
以上两种电路的阈值比较图示如下,阈值比较是绝对值比较,没有方向之分。不管在正方向还是负方向,只要绝对值超过阈值,那么XH(YH、ZH)为1,此时相应的XL(YL、ZL)为0;否则XL(YL、ZL)为1,相应的XH(YH、ZH)为0。XH(YH、ZH)、XL(YL、ZL)可以认为是检测条件是否满足的pending指示位。
第三种和第四种是一个物体六个方向的检测,movement检测芯片的运动方向变化,即从一种方向变化到另一种方向;而position检测芯片稳定为一种确定的方向(如稳定为平放朝上、平放朝下、竖立前后左右)等等。
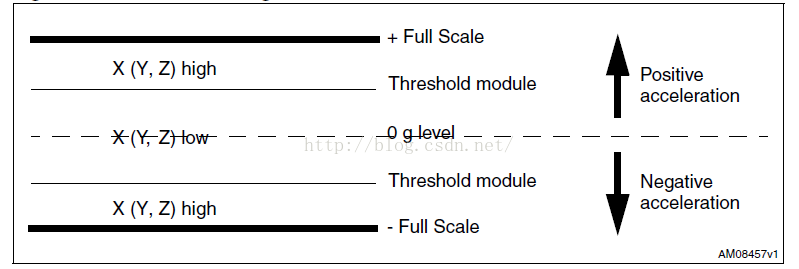
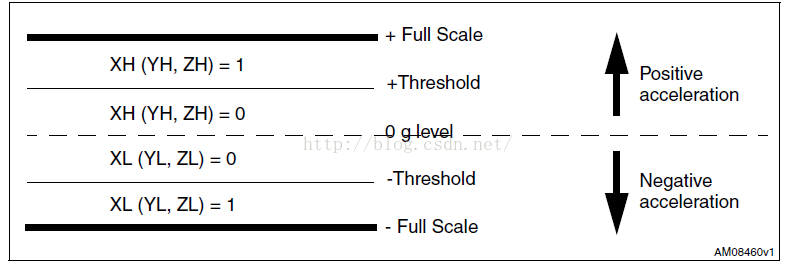
其阈值比较电路如下,该阈值比较使用正负数真实数据比较。正方向超过阈值,则XH(YH、ZH)为1,否则为0;负方向超过阈值,XL(YL、ZL)为1,否则为0。XH(YH、ZH)、XL(YL、ZL)代表了六个方向。由于静止稳定状态时,只有一个方向有重力加速度,因此可以据此知道当时芯片的位置姿势。
四、加速度传感器应用
如果能够理解第三部分的工作原理,那么也能够很好理解以下的应用。
1. 静止时进行运动检测
使用OR电路工作方式,设置一个较小的运动阈值,只检测X,Y轴数据是否超过该阈值(Z轴这时有1g,咱不管这个轴了)即可。只要X,Y任一轴数据超过阈值一定时间即认为设备处于wakeup状态了。
2. 失重检测
失重时Z轴的加速度和重力加速度抵消,在短时间内会为0,而且X,Y轴没有变化,因此在短时间内三者都为0。这里使用AND电路工作方式,设置一个较小的运动阈值,当三个方向的数据都小于阈值一定时间时即认为是失重。
3. 位置姿势识别
例如手机翻转等应用场景就是利用这个特性。这里在第三部分讲解工作原理时已经讲得很清楚了。
有了以上理解,以后在使用LIS3DH时直接找寄存器填数值就可以完成功能啦。
原文链接:http://blog.jobbole.com/98830/




























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








