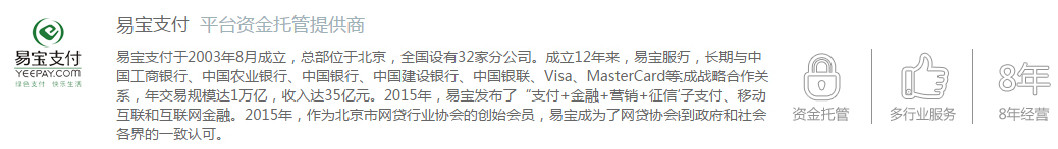
作为一个新手在写页面的时候该用什么样的样式布局出最好的效果往往需要纠结一番,今天编写页面的时候我就犯了一个大错,页面在PC端的效果图如下所示:
在最初看到这个效果图的时候,我首先想到的就是利用三个左浮动效果来实现,而最后我也是采用了这种方法,当然在PC端的效果是一样的,但是关键就是缩放的时候,由于采用浮动的,所以最终缩放的效果是长如下图所示这样的,效果就不大理想了。
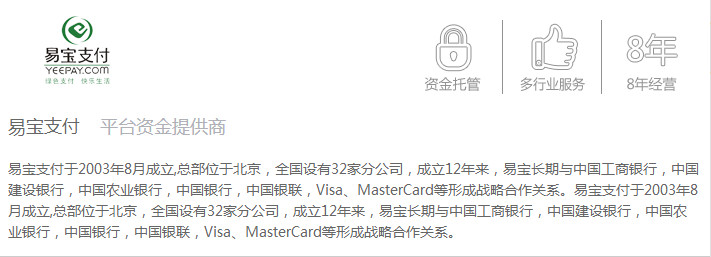
最后经人提点,改用将左右两块内容,做相对定位,中间的文字区域直接给定宽度而是用padding顶出来(最外层宽度固定);这样在进行缩放的时候两块定位的内容就会自动的摆到一行了,这时候只需要给中间的文字块一个margin-top值就可以实现比较完美的布局了。效果如下图所示:
作为新手,经验的积累很重要~~
























 181
181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








