Android中使用HTML开发的核心是使用WebView、原生API与JS的交互。Android与HTML5的交互有2种情况:
- Android原生API 调用HTML页面中的JS代码
- HTML页面中的JS代码调用Android原生API
为什么需要交互?因为HTML说到底只不过是一个静态的Layout,只有与原生API进行交互才能开发我们需要的功能。
1. 设置webView允许执行JS脚本:webSettings.setJavaScriptEnabled(true);
2. 添加通信接口(注意:InterfaceName要与JS中的名字一致)webView.addJavascriptInterface(Interface,”InterfaceName”)
3. JS调用Android InterfaceName.MethodName
4. Android调用JS(参数可以通过+“”+来拼接)webView.loadUrl("javascript:functionName()");
例子
WebView加载Url方法
WebView加载 URL有三种方法:
- 加载
asset目录下的文件mWebView.loadUrl("file:///android_asset/index.html"); - 打开本地
sdcard的文件webView.loadUrl("content://com.android.htmlfileprovider/mnt/sdcard/database/index.html"); - 打开指定
Url地址mWebView.loadUrl("https://www.baidu.com/");
以下是主要代码
Javascript调用Android
index.Html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Native与Html5交互</title>
<script type="text/javascript">
function sayHello() {
var name =document.getElementById("txName").value;
<!--app是java中定义的InterfaceName-->
window.app.sayHello(name);
}
</script>
</head>
<body>
<input id="txName">
<button onclick="sayHello()">send</button>
</body>
</html>MainActivity
public class MainActivity extends AppCompatActivity {
public WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView) findViewById(R.id.webView);
mWebView.loadUrl("file:///android_asset/index.html");
//1.设置webView允许执行JS脚本:
mWebView.getSettings().setJavaScriptEnabled(true);
// 2. 添加通信接口(注意:InterfaceName要与JS中的名字一致)
mWebView.addJavascriptInterface(new WebAppInerface(this), "app");
}
// 2. 添加通信接口(注意:InterfaceName要与JS中的名字一致)
class WebAppInerface {
private Context mContext;
public WebAppInerface(Context context) {
mContext = context;
}
@JavascriptInterface
public void sayHello(String name) {
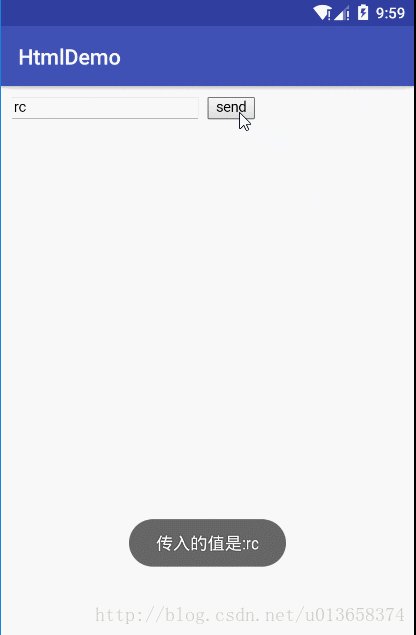
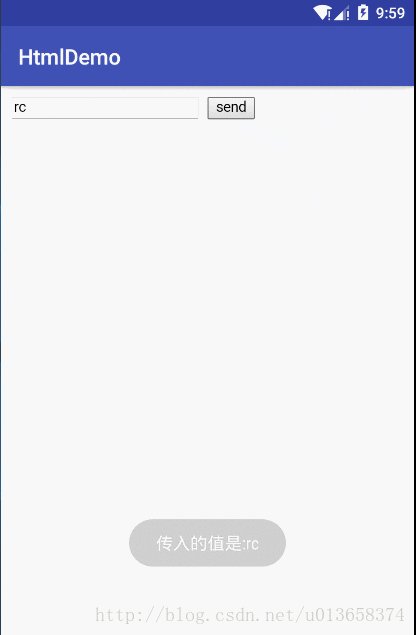
Toast.makeText(mContext, "传入的值是:"+name, Toast.LENGTH_SHORT).show();
}
}
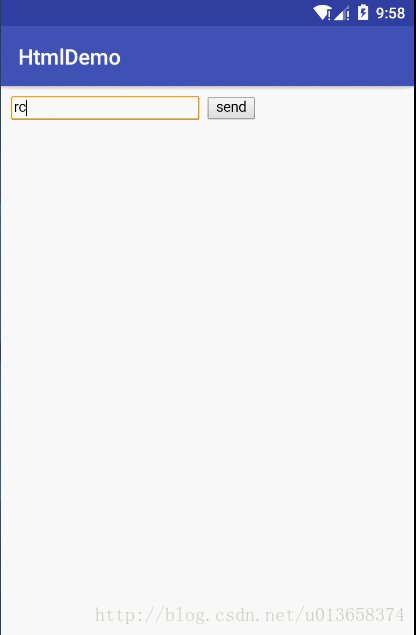
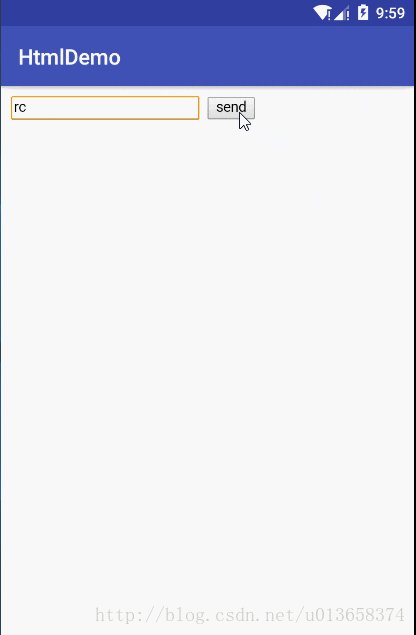
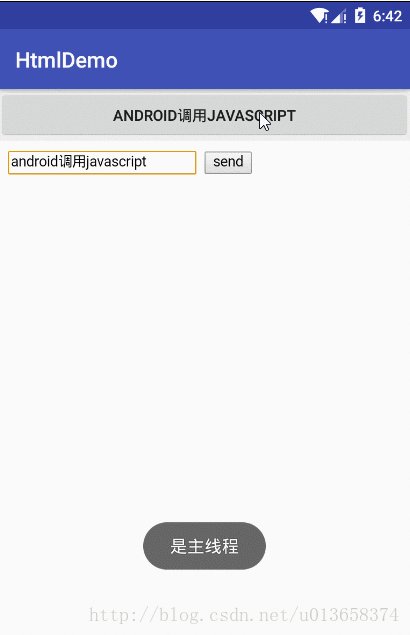
效果图
Android调用Javascript
index.html
在index中添加Android需要执行的方法
function showName(name) {
document.getElementById("txName").value=name;
}MainActivity
在MainActivity中的Interface里添加,调用Javascript的方法
public void showName(final String name) {
mWebView.loadUrl("javascript:showName('" + name + "')");
}






















 1226
1226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








