项目准备
cnpm install webpack -g // 全局安装
cnpm init // 初始化项目
cnpm install webpack --save // 本地安装
cnpm install html-webpack-plugin --save // 把编译后的文件放到html文件
cnpm install style-loader css-loader --save // css 相关的 loader项目代码:
// index.html
<!DOCTYPE html>
<html>
<head>
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="keywords" content="关键字"/>
<meta name="description" content="描述" />
<title>webpack</title>
</head>
<body>
<h1>hello webpack</h1>
</body>
</html>// src/css/index.css
body {
background:orange;
}// src/js/index.js
module.exports = function () {
console.log('index.js');
}// src/js/app.js
var index = require('./index');
require('../css/index.css');
index();// gruntfile.js 配置文件
var webpack = require("webpack");
var HtmlWebpackPlugin = require("html-webpack-plugin"); // 编译后的文件放到html文件
var uglifyJsPlugin = webpack.optimize.UglifyJsPlugin; // 文件压缩
module.exports = {
entry: __dirname + "/src/js/app.js", // 入口
output: { // 出口
path: __dirname + "/build", // 出口路径
filename: "./js/[name]-[hash].js" // 出口文件
},
plugins: [ // 插件
new HtmlWebpackPlugin({
filename: "index.html", //模板生成后的文件
template: __dirname + "/src/index.html" // 模板
}),
new uglifyJsPlugin({ //压缩
compress: {
warnings: false
}
})
],
module: {
loaders: [{
test: /\.css$/,
loader: "style-loader!css-loader" // css 相关 loader
}]
},
resolve: {
extensions: [".js", ".css"]
}
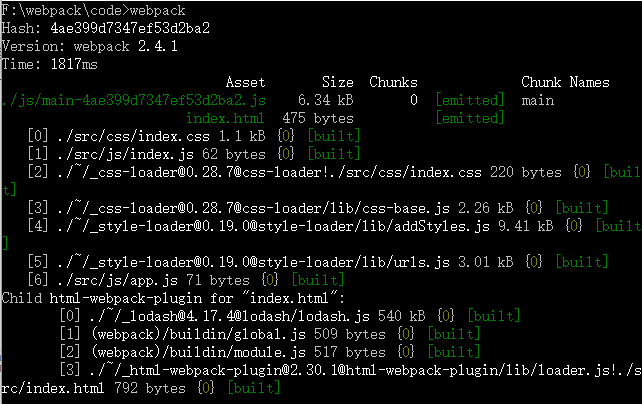
}打包结果
webpackindex.html 运行结果:
























 287
287

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








