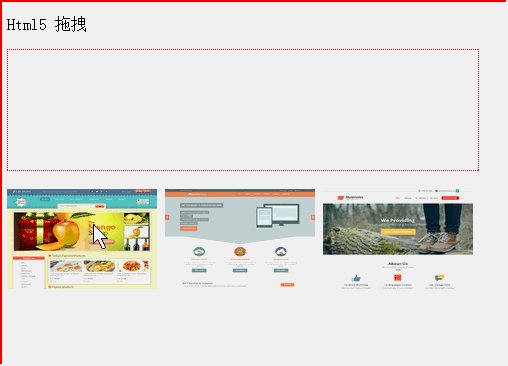
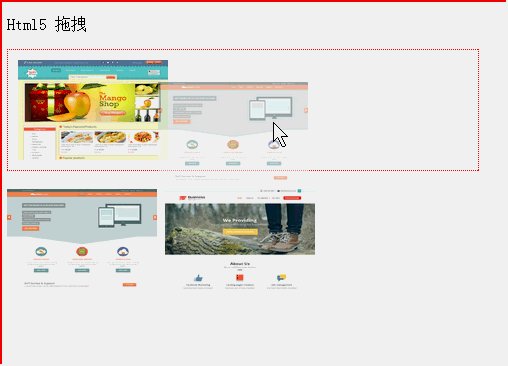
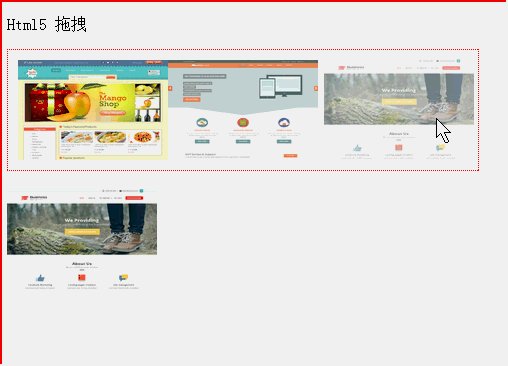
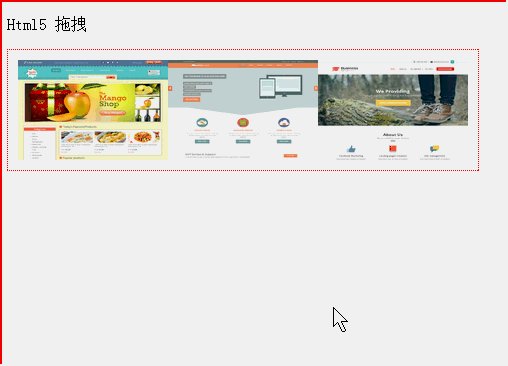
先看看效果
完整测试代码:
<p>Html5 拖拽</p>
<div id="box" οndrοp="handleDrop(event)" οndragοver="allowDrop(event)"></div>
<br>
<img id="img1" src="images/screen1.jpg" draggable="true" οndragstart="handleDragStart(event)" width="150" height="100">
<img id="img2" src="images/screen2.jpg" draggable="true" οndragstart="handleDragStart(event)" width="150" height="100">
<img id="Img3" src="images/screen3.jpg" draggable="true" οndragstart="handleDragStart(event)" width="150" height="100">#box {
width: 450px;
height: 100px;
padding: 10px;
border: 1px dotted red;
}
<script>
function allowDrop(e) {
e.preventDefault();
}
function handleDragStart(e) {
e.dataTransfer.effectAllowed = 'move';
e.dataTransfer.setData("Text", e.target.id);
}
function handleDrop(e) {
e.preventDefault();
var src = e.dataTransfer.getData("Text");
e.target.appendChild(document.getElementById(src));
}
</script>
Drag的英译是 拖、拽 ;Drop的意思是 放下
Drag和Drop 是html5中新增的特性,任何元素都能够拖放。大部分主流浏览器目前也够支持html5的拖放功能。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5373
5373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








