事件系统
- 事件系统对象Phaser.Signal
- Signal对象的使用
- Signal对象的创建
var signal = new Phaser.Signal();
- 添加事件监听器
signal.add(listener, listenerContext?, priority?, args?);
signal.addOnce(listener, listenerContext?, priority?, args?);
- 移除事件监听器
signal.remove(lister);
signal.removeAll();
- 分发事件
signal.dispatch(param?);
- 销毁Signal对象
signal.dispose();
- Signal对象的创建
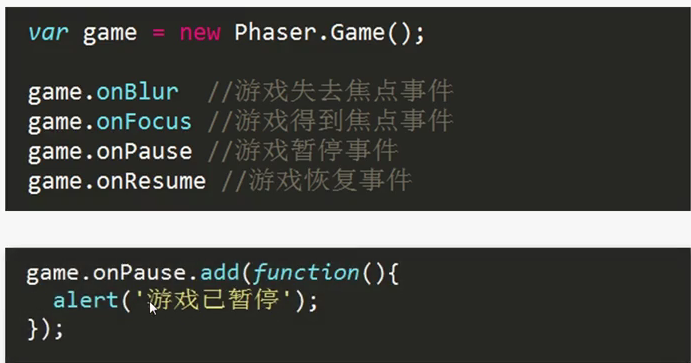
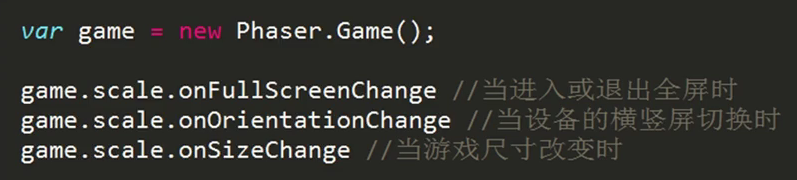
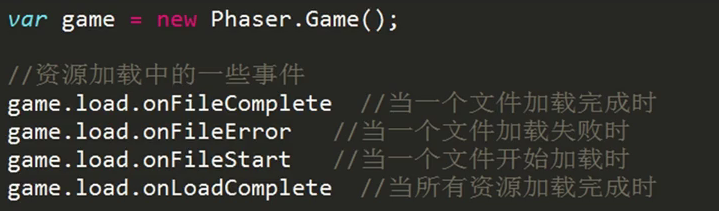
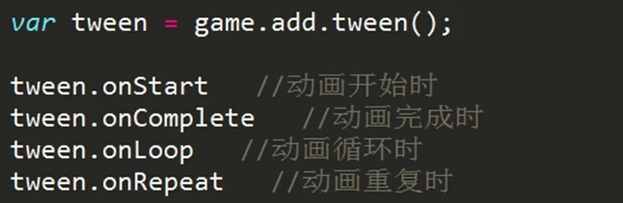
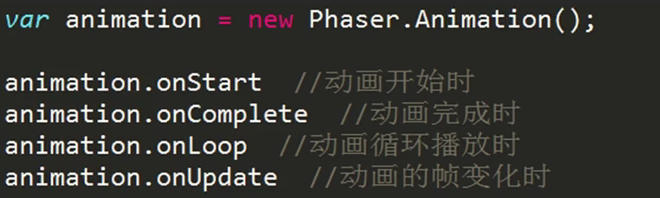
一些重要的系统事件
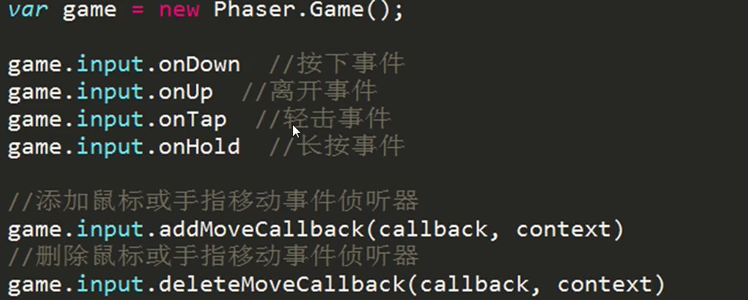
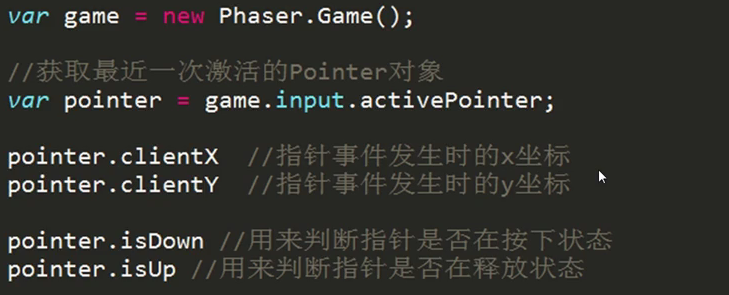
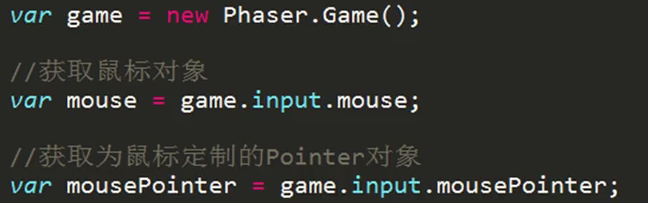
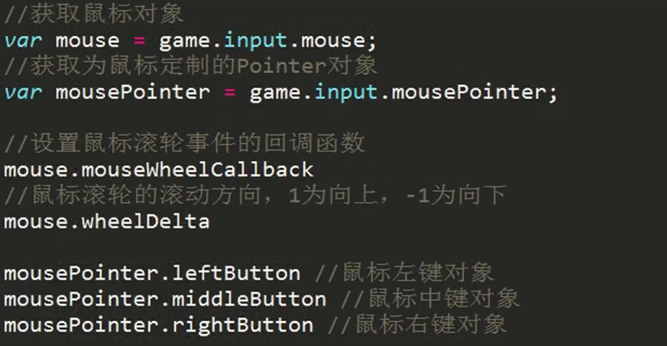
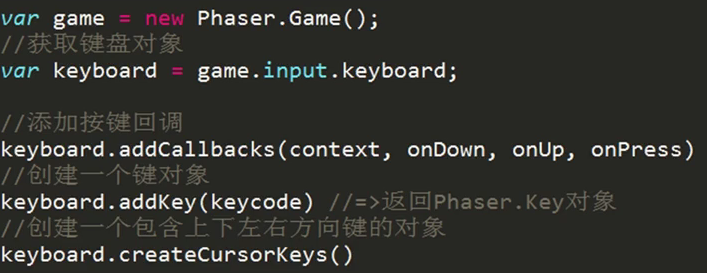
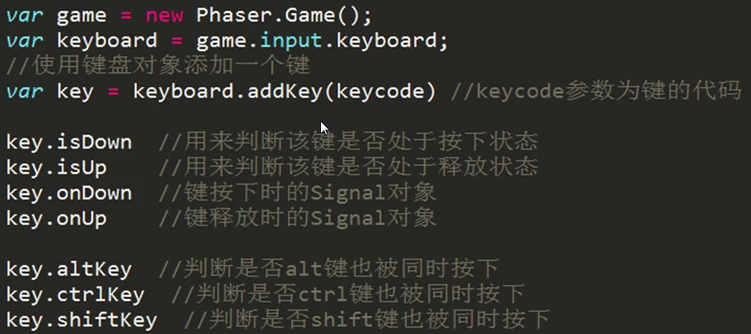
用户交互管理对象






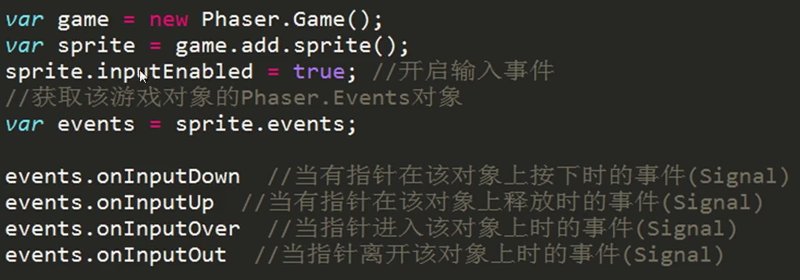
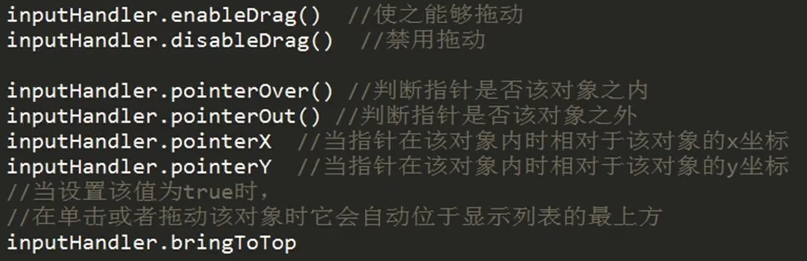
特定游戏对象的交互处理






























 458
458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








