一、javascript事件基础
js基础太重要了,在后面操作的时候感觉有些不熟,回来又重新复习了一遍js的知识点,所以最近更新的都是一些js零碎的知识点。
js事件是在获取元素之后进行的操作,如果不不知道怎么获取元素的可以看其他博主的知识点、
1、什么是事件
js使我们有能力去创建动态页面,事件就是可以被js侦测到的行为
简单理解就是用户操作鼠标或者键盘后,触发了js事件,然后产生对应的机制
比如我们点击一个按钮,弹出对话框
2、事件的三要素
事件源>事件类型>事件处理程序
- 事件源:
事件被触发的对象,就是谁触发了这个事件
事件类型:
如何触发,什么事件,比如鼠标点击(onclick),鼠标经过,键盘按下。事件处理程序:
通过一个函数赋值的方式完成
var btn = document,getElementById(“btn”);
btn.onclick = function (){
}这就是一个最简单的事件
3、事件执行的步骤
1、获取事件源
2、注册事件(也叫绑定事件)
3、添加事件处理程序( 一般用function函数)
4.操作元素
js的dom操作可以改变网页内容,结构和样式,我们就可以利用dom操作元素来改变元素里面的内容 属性等
1、修改元素内容
element.Text和element.innerHTML
element.innerText
从起始位置到终止位置的内容,但他去除了html标签同时空格和换行也会去掉 不识别HTML标签 非标准
element.innerHTML
起始位置到终止位置的全部内容,包括HTML标签,同时保留了空格和换行,识别HTML标签 属于w3c标准,用的比较多
这两个属性都是可读写的,可以获得元素里面的内容
2、修改元素属性
还是老的操作方法:
先获取元素
注册事件 处理程序
然后直接调用元素的属性赋值
二、javascript事件高级
主要内容:
注册事件的两种方式
删除事件的两种方式
DOM事件流的三个阶段
事件对象
封装阻止冒泡的兼容性函数
事件委托原理
常用的鼠标和键盘事件
1、注册事件
给元素添加事件,称为注册事件或者绑定事件。
注册事件有两种方式:传统方式和方法监听注册方式
传统注册方式:
利用on开头的事件onclick
<button.onclick =“alert(‘hi’)”>
btn.onclick =function(){}
特点是:注册事件的唯一性
同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
因为唯一性的原则导致这种方法有缺陷,要具体情况才可以使用
方法监听注册方式
w3c标准方式
addeEventListener()是一个方法
在IE9之前IE不支持此方法,可以使用attachEvent(代替)
在移动端开发的时候用的比较多,不用担心兼容性
addEventList事件监听方式
eventTarget.addEventListener(type,listener[,useCapture])
ddEventListener()方法将指定的监听器注册到(eventTarget)(目标对象)上,当该对象触发指定的事件的时候,就会执行事件处理函数
三个参数含义:
type:事件类型字符串 比如click mouseover,注意这一不带on
是一个字符型,必须加引号listener:事件处理函数,事件发生时,会调用该监听函数
useCapture:可选参数,是一个布尔值,默认是false
优点是可以给一个事件。同一个元素添加多个事件处理程序。
缺点兼容性IE9以下不兼容
上面讲到lattachEvent,这个是用来解决兼容性的问题, 这个方法ie中可以使用,其他浏览器中不行
但是在mdn文档中不推荐。在IE9之前就用的这个方法。了解即可

也有兼容性的方法可以使用:
这里封装了应一个函数,如果有需要的可以直接拿去用
function addEventListener(element,eventName,fn) {
//判断当前浏览器是否支持addEventName方法
if(element.addEventListener(eventName,fn);
//第三个参数默认是false
}else if (element.attachEvent){
element.attachEvent('on'+eventName,fn);
}else{
//相当于element.onclick = fn ;
element['on'+eventName] = fn ;
}
兼容性处理的原则:首先照顾大多数浏览器,再处理特殊的浏览器
2、解绑事件
解绑事件的方式
1、传统注册方式
eventTarget.onclick = null;
var divs = document.querySelectorAll('div');
divs[0].onclick = function (){
alert(11);
//给第一个div解除绑定
divs[0].onclick = null;
}
2.方法监听注册方式
eventTarget.removeEventListener(type,listener[,useCapture]);
eventTarget.detachEvent(eventNameWidthOn,callback);
divs[1].addEventListener('click',fn);
//这里用fn是因为解绑事件的时候不能直接用function 所以使用fn来代替
divs[1].addEventListener('click',fn1);
function fn(){
alert(22);
divs[1].removeEventListener('click',fn1);
}
divs[1].attachEvent('click',fn2);
function fn(){
alert(33);
divs[1].rdatachEvent('click',fn2);
}
这里我也封装了一个兼容性的函数,可以直接使用
function removeEventListener(element,eventName,fn){
//判断当前浏览器是否支持removeEventlistener方法
if( element.removeEventListener){
element.removeEventListener(event,fn);
}else if(element.detachEvent){
element.detachEvent('on'+eventName,fn);
}else{
element['on'+eventName] = null;
}
}
先写到这里去吃饭了,晚上回来在接着写
3、DOM的事件
事件流描述的是从页面中接受事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程称为DOM事件
DOM事件流分为三个阶段
1.捕获阶段
2.当前目标阶段
3.冒泡阶段
事件冒泡:IE最早提出,事件开始市由具体的元素接受,然后逐级向上传播到DOM最顶层节点的过程
事件捕获:网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到最具体的元素的接受过程。
注意点:
js代码中只能执行捕获或者冒泡其中一个阶段
onclick和attachEvent,只能得到冒泡阶段
addEventListener()第三个参数如果是true,在事件捕获阶段调用事件处理程序;如果是false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
4、事件对象
定义:
事件对象是我们事件的一系列相关数据的集合,跟事件相关的,比如鼠标点击就包含鼠标坐标,键盘事件的信息,比如判断用户按下哪个键
具体位置
div.onclick = function(event){}
event就是事件对象
注意:
1、event就是一个事件对象,写到侦听函数小括号里面,可以作为形参来看
2、事件对象只有有了事件才会存在、他是系统自动创建的,不需要我们传参数
3、事件对象不一定要写event,开发中我们一般用e来代替,自定义名字
4、事件对象也有兼容性问题。IE678通过window.event
事件对象常见的属性和方法

区别
.target 和 this 的区别:
this 是事件绑定的元素, 这个函数的调用者(绑定这个事件的元素)
e.target 是事件触发的元素。
兼容性解决办法
事件对象本身的获取存在兼容问题:
- 标准浏览器中是浏览器给方法传递的参数,只需要定义形参 e 就可以获取到。
- 在 IE6~8 中,浏览器不会给方法传递参数,如果需要的话,需要到 window.event 中获取查找。
解决:
e = e || window.event;
5、阻止事件冒泡
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点。
事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要我们灵活掌握。
阻止事件冒泡的两种方法:
标准写法:利用事件对象里面的 stopPropagation()方法
e.stopPropagation()
非标准写法:IE 6-8 利用事件对象 cancelBubble 属性
e.cancelBubble = true;
封装的兼容性函数:
if(e && e.stopPropagation){
e.stopPropagation();
}else{
window.event.cancelBubble = true;
}
6、事件的委托(代理,委派)
事件委托也称为事件代理, 在 jQuery 里面称为事件委派。
原理:
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点
作用是指操作了一次DOM,提高了程序的性能
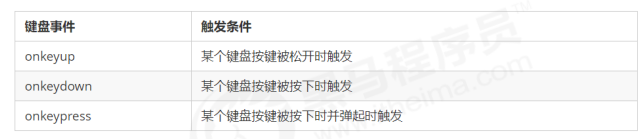
7、常见的鼠标键盘事件



完结撒花!!!!!!!


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










