虽然androidAPI中已经给出的ArrayAdapter等适配器,可在某些情况下使用这些适配器还是感觉不是自己想要的,这时候自定义adapter就显得非常重要了。感觉好的东西都要自己动手做嘛。
代码:
在main.xml中
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="人物"
android:textSize="20sp"/>
<ListView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:id="@+id/lv"></ListView>
</LinearLayout>
为listview的列表项布局list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:id="@+id/iv"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="40dp"
android:layout_weight="1"
android:textSize="24sp"
android:id="@+id/tva"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="40dp"
android:layout_weight="1"
android:textSize="24sp"
android:id="@+id/tvb"/>
</LinearLayout>
</LinearLayout>
显示列表项详细信息的detail.xml布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".Detail" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/img"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/tvc"
android:textSize="24sp"
android:text="" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/tvd"
android:textSize="24sp"
android:text="" />
</LinearLayout>
主activity中
package com.example.baseadapter;
import java.io.Serializable;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
public class MainActivity extends Activity {
ListView lv;
Integer[] img={R.drawable.c,R.drawable.s,R.drawable.d,R.drawable.z,R.drawable.x};
String[] text1 = {"张三","李四","王五","赵六","钱七"};
String[] text2 = {"15353","5154+","65463","16456","21656"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv=(ListView) findViewById(R.id.lv);
//把初始的数据封装成list泛型的lists
List<Map<String, Object>> lists=new ArrayList<Map<String,Object>>();
for (int i = 0; i < img.length; i++) {
Map<String, Object> map=new HashMap<String, Object>();
map.put("image", img[i]);
map.put("name", text1[i]);
map.put("phone", text2[i]);
lists.add(map);
}
//定义并初始化MyAdapter,将lists传递过去
final MyAdapter adapter=new MyAdapter(this, lists);
//绑定adapter
lv.setAdapter(adapter);
//点击事件
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
//取得所点击项的对象mapa
Map<String, Object> mapa=(Map<String, Object>) adapter.getItem(arg2);
Intent it=new Intent(MainActivity.this, Detail.class);
Bundle bundle=new Bundle();
//将mapa封装到bundle中
bundle.putSerializable("detail", (Serializable) mapa);
it.putExtras(bundle);
startActivity(it);
}
});
}
}
自定义adapter的MyAdapter中
package com.example.baseadapter;
import java.util.List;
import java.util.Map;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MyAdapter extends BaseAdapter {
Context mContext;
List<Map<String, Object>> mList;
public MyAdapter(Context context, List<Map<String, Object>> lists) {
// TODO Auto-generated constructor stub
mContext=context;
mList=lists;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
//取得列表项的数目
return mList.size();
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
//返回arg0项的对象
return mList.get(arg0);
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
//取得arg0项相关的id
return 0;
}
@Override
//position是当前项在列表中的位置,convertView是系统回收的view
//这是自定义adapter最重要的
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
MyView myView;
//先判断convertView是否为空,如果不为空,则将已经被系统回收的convertView取出重新使用,节约内存资源
if (convertView==null) {
myView=new MyView();
LayoutInflater layoutInflater=LayoutInflater.from(mContext);
//布局解释器,解释list_item这个xml文件
convertView=layoutInflater.inflate(R.layout.list_item, null);
myView.imageView=(ImageView) convertView.findViewById(R.id.iv);
myView.tva=(TextView) convertView.findViewById(R.id.tva);
myView.tvb=(TextView) convertView.findViewById(R.id.tvb);
convertView.setTag(myView);
}else {
//将已经回收的convertView取出,节约系统资源
myView = (MyView) convertView.getTag();
}
myView.imageView.setBackgroundResource((Integer) mList.get(position).get("image"));
myView.tva.setText((String)mList.get(position).get("name"));
myView.tvb.setText((String)mList.get(position).get("phone"));
return convertView;
}
//在MyView中定义所需控件
public class MyView{
public TextView tva,tvb;
ImageView imageView;
}
}
显示列表项详情的activity Detail中
package com.example.baseadapter;
import java.util.HashMap;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.widget.ImageView;
import android.widget.TextView;
public class Detail extends Activity {
ImageView img;
TextView tvc,tvd;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.detail);
img=(ImageView) findViewById(R.id.img);
tvc=(TextView) findViewById(R.id.tvc);
tvd=(TextView) findViewById(R.id.tvd);
Map<String, Object> mapb=new HashMap<String, Object>();
Intent mIntent=getIntent();
Bundle mBundle=mIntent.getExtras();
//取出mbundle里面的数据
mapb=(Map<String, Object>) mBundle.getSerializable("detail");
img.setBackgroundResource((Integer) mapb.get("image"));
tvc.setText((String)mapb.get("name"));
tvd.setText((String)mapb.get("phone"));
}
}
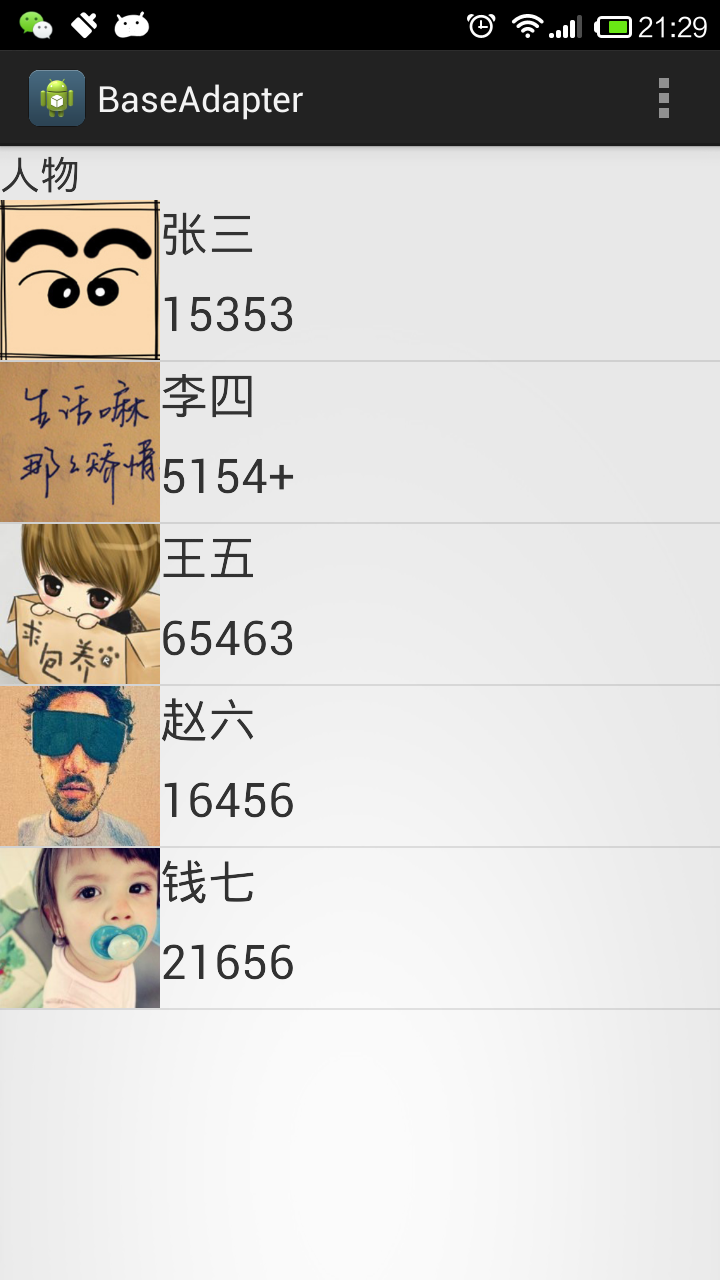
点击前
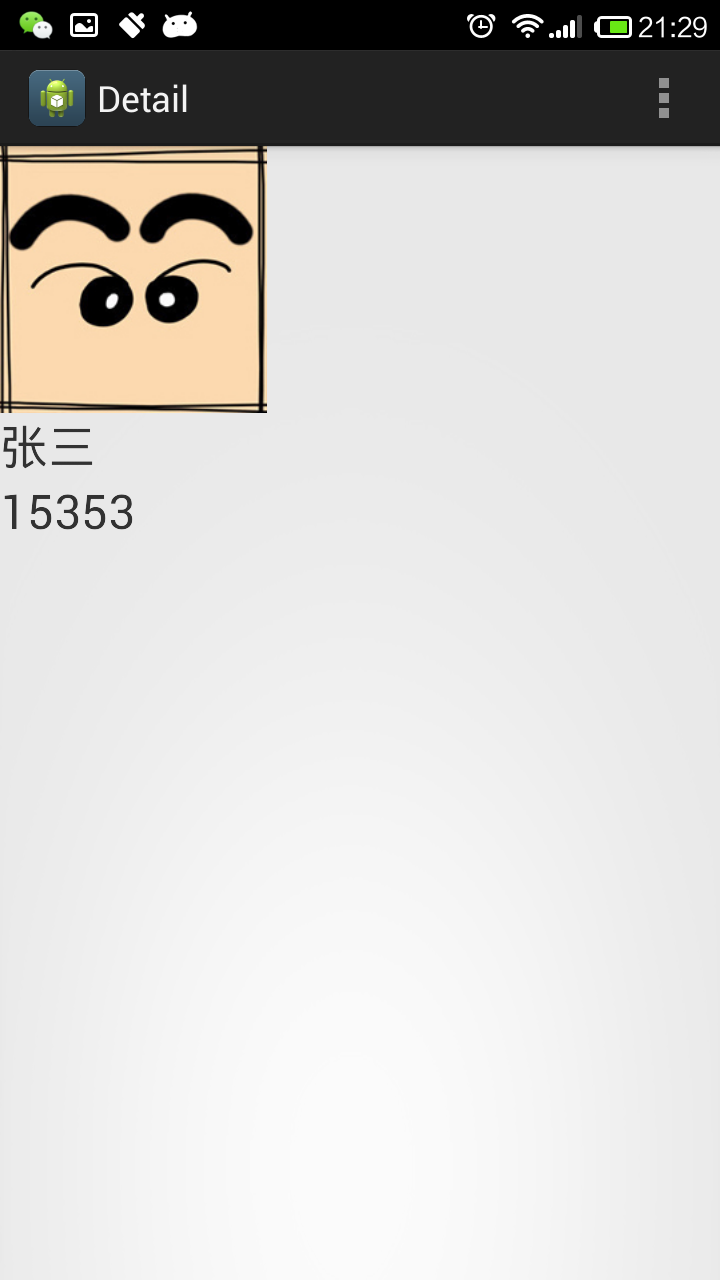
点击第一项后
























 1072
1072

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








