css实战之css画图
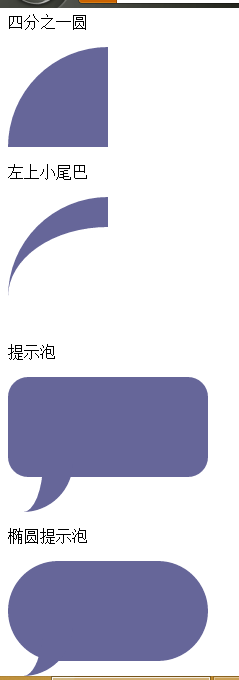
实际效果图
css3知识储备
transform为css3的属性,其主要有四种类型进行变形处理(这边暂时不考虑3d效果):
1.旋转rotate
transform:rotate(45deg)
只有一个参数,正数表示顺时针旋转相应的度数,反之则为逆时针
2.缩放scale
transform:scale(0.5[,2])
当只有一个参数时表示:水平和垂直同时缩放的倍率
当有二个参数时表示:水平与垂直对应的缩放倍率
3.倾斜skew
transform:skew(20deg[,20deg])
当只有一个参数时表示:水平方向的倾斜角度
当有二个参数时表示:水平与垂直方向对应的倾斜角度
4.移动translate
transform:tanslate(45px[,45px])
当只有一个参数时表示:水平方向的移动距离
当有二个参数时表示:水平与垂直方向对应的移动距离
tansform可以多个方法组合进行变形
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type"content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
.Square{
width:100px;
height:100px;
background:#669;
}
.rectangle{
width:200px;
height:100px;
background:#669;
}
.trapezoid{
border-bottom:100px solid #669;
border-left:100px solid transparent;
border-right:100px solid transparent;
height:0;
width:100px;/*宽度设置的是里面的内容的宽度*/
}
.parallelogram{
width:100px;
height:100px;
background:#669;
transform:skew(30deg,10deg);
margin-left:50px;
}
.diamond{
width:100px;
height:100px;
background:#669;
transform:rotate(45deg);
margin-left:50px;
}








 这篇博客探讨了如何使用CSS3的transform属性来实现图形的旋转、缩放、倾斜和移动。通过实例展示了transform的rotate、scale、skew和translate四种基本类型的用法,这些变形操作可以组合应用,创造出复杂的视觉效果。
这篇博客探讨了如何使用CSS3的transform属性来实现图形的旋转、缩放、倾斜和移动。通过实例展示了transform的rotate、scale、skew和translate四种基本类型的用法,这些变形操作可以组合应用,创造出复杂的视觉效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 102
102

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








