前端时间根据经理对GIS的介绍,使我有了一些初步了解,上周试图搞一下Openlayers这玩意,联网情况下地图加载正常,在断网情况下,然并卵。
那么,断网怎么办?
所以,今天无意间打开了Openlayers的一个中文官网(是不是真的官网并不重要,重要是里面有价值的资料)。
分享一下: http://www.openlayers.cn/
在这里找到一款地图瓦片下载器,免费版正好可以下载Google地图,收费版,…你想下哪个下哪个了,比如:高德….
言归正传,地图下载器在哪?
http://yunpan.cn/c34zaAU57fuaY 访问密码 9ad5上面的地址为我的360网盘,如果发现地址有错误了,请联系我及时更新。或者你到上面的中文官网下载。
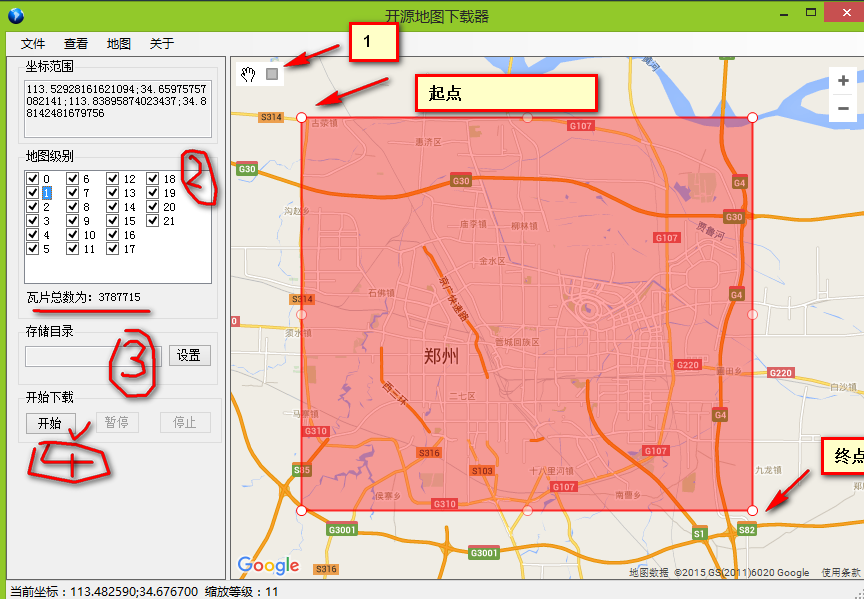
下面是我使用它下载的第一套瓦片。以高大上的郑州市区电子地图为例(支持下载电子地图,卫星地图,地形地图)
- 打开下载器
- 选择下载区域(它会自动识别坐标范围)
- 点击开始下载,会在你设置的下载目录自动生成地图级别文件夹
ps:什么是地图级别?
简而言之,你用地图是不是要放大缩小?so,地图级别就是对应你放大缩小操作的级别,0代表最大范围视野,级别越大,地图范围越小,显示的区域越清晰,小到看见你家房子
好了,写到这里,已经写完了,你是不是要问,瓦片是啥?咋用呢?
呵呵,瓦片咋样下次再写,关于瓦片是啥?简而言之吧,还是和地图级别挂钩的。瓦片知道吧?以前房子上面的瓦片,以碎,多为核心。地图就是一张大图片,你放大级别越大,大图片就被瓦分成相应级别数量的小图片。
比如,0地图级别地图为1张,
1地图级别地图为2张,
2地图级别地图为4张,
3 –8
4 –…
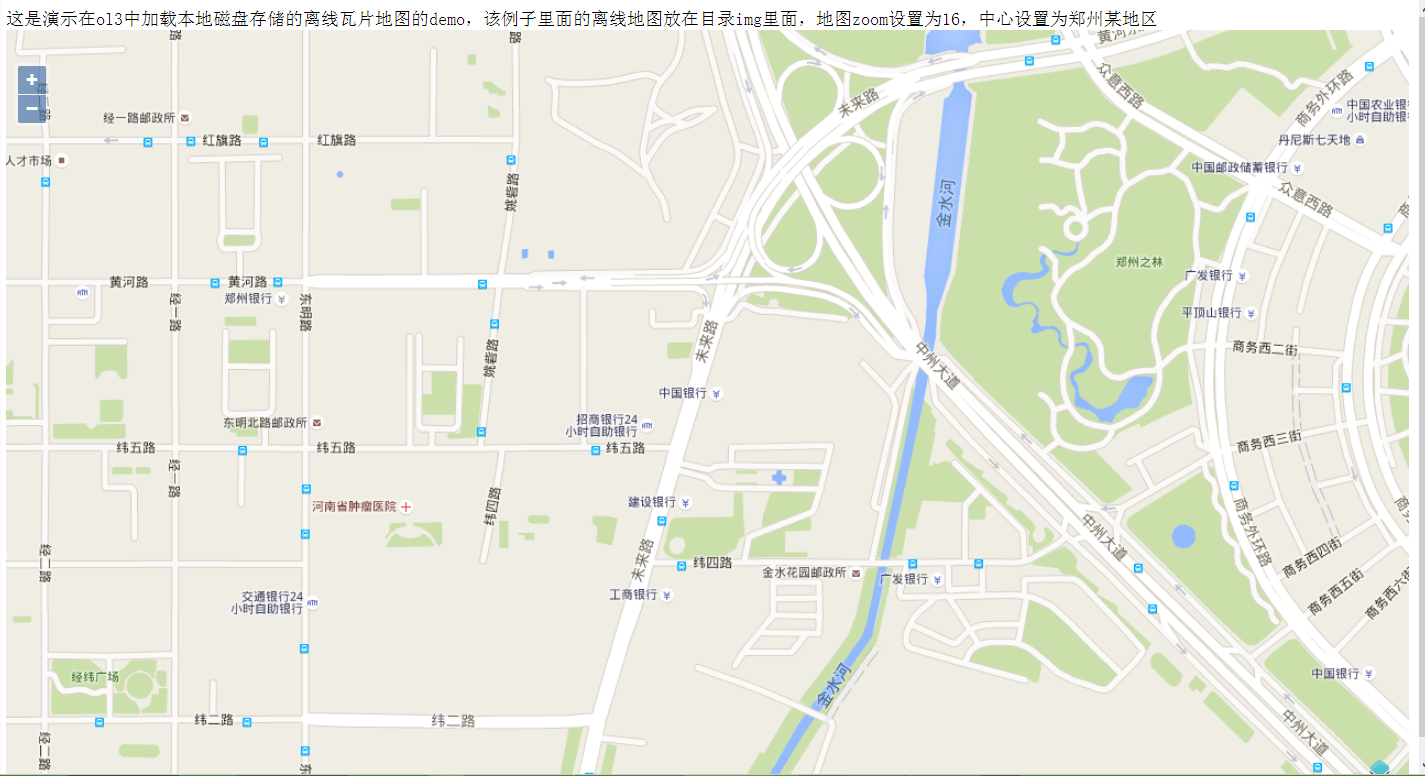
今天给大家说一下如何调用此工具下载好的瓦片,直接上代码,让咱们的瓦片活起来
<html>
<head>
<title>演示在ol3中加载本地磁盘存储的离线瓦片地图</title>
<link href="../js/ol3.2.0/ol.css" rel="stylesheet" />
<script src="../js/ol3.2.0/ol.js"></script>
</head>
<body>
<div>这是演示在ol3中加载本地磁盘存储的离线瓦片地图的demo,该例子里面的离线地图放在目录img里面,地图zoom设置为16,中心设置为郑州某地区 </div>
<div id="map" style="width:100%;"></div>
<script type="text/javascript">
// 地图设置中心 坐标113.708003,34.772622为中心
var center = ol.proj.transform([113.708003,34.772622], 'EPSG:4326', 'EPSG:3857');
//创建地图
var map = new ol.Map({
view: new ol.View({
center: center,
zoom: 16
}),
target: 'map'
});
// 添加一个使用离线瓦片地图的层
var offlineMapLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
// 设置本地离线瓦片所在路径
url: '../img/{z}/{x}/{y}.png'//{z} {x} {y} 是占位符,ol会识别的
})
});
map.addLayer(offlineMapLayer);
</script>
</body>
</html>Go Run it,看下效果
你如果想调式的话,那么我说一下我演示的地图瓦片区域是哪些。
坐标:113.67965698242187,34.76248664719169,113.72222900390625,34.79406991516741
你可以去把这块的下载出来。
为了方便我把这块的瓦片数据上传一下:http://download.csdn.net/detail/u_9_5/9367605
另外:这只是个基础入门,实际的开发比这个复杂,希望你认真研究,有什么问题也可以一起探讨。


























 2200
2200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








