趁着放假又拾起了很久不动的Qt了,本想在假期写点什么程序,但是到现在一点想法也没有,也就算了。今天写这个Coverflow效果纯属无聊的Play,没有太多技术含量,重要的是没用到数学和几何知识。程序用了Qt 5.2 + QtQuick 2.0架构,纯qml语言,有兴趣的童鞋可以试着完善它,我已经将源代码提交到Github上了。
好了我们切入主题:
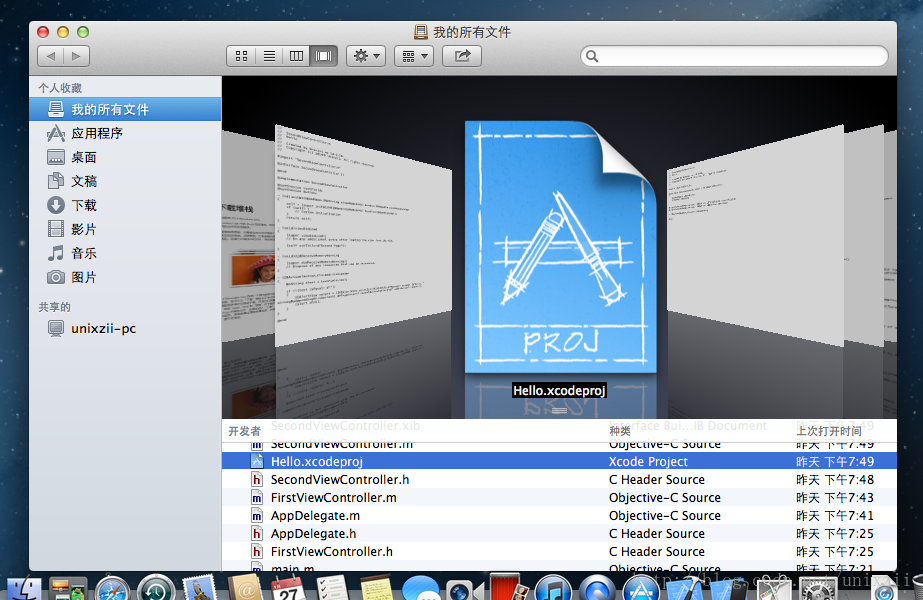
为了写这个效果,我非常仔细的研究了Finder中的Coverflow效果,发现它是这样的:
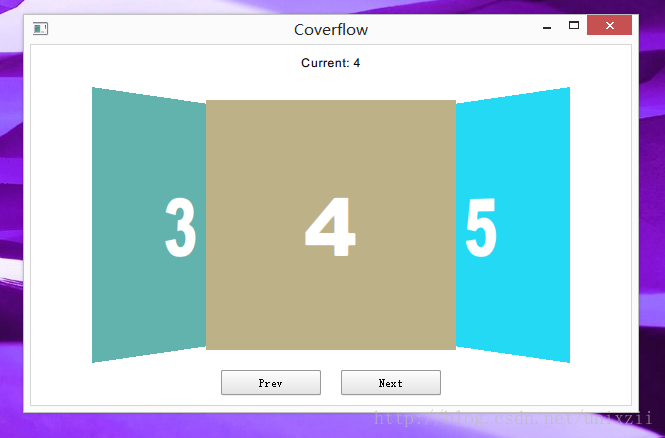
我认为写出Finder中的那种效果应该还需要一定的数学知识,毕竟它是实时变化的,也就是画面的布局是随窗口大小而动态调整的。于是我设计了一个一屏只有三页的Coverflow效果:
还是非常的小清新嘛- -
来讲一下实现原理吧。
准备工作:
首先需要创建一个Rectangle元素,在里面放一个Text元素:
Text {
color: "#ffffff"
font.family: "ArialBlack"
font.pointSize: 60
anchors.centerIn: parent
text: index
}
为了方便定位,我使用了anchors属性:
anchors.centerIn:parent
然后一个比较重要的属性transform我给它赋了Rotation和Translate两种变换,我们一会要用到它:
transform: [
Rotation {
id: rotate; angle: 0;origin.y: 125; origin.x: 125; axis { x:0; y: 1; z: 0 }
Behavior on angle {
NumberAnimation {easing.overshoot: 1; easing.type: Easing.OutBack; duration: 600 }
}
},
Translate {
id: trans; x: 0
Behavior on x {
NumberAnimation {easing.overshoot: 1; easing.type: Easing.OutBack; duration: 600; }
}
}
]<





 本文介绍如何使用Qt Quick和QML实现一个简单的Coverflow效果,无需复杂数学知识,仅通过布局和动画即可。作者分享了源代码,并提供了一个包含五个状态的元素设计,展示了如何通过Repeater组件生成多个Rectangle对象,并通过Behavior实现平滑的动画过渡。
本文介绍如何使用Qt Quick和QML实现一个简单的Coverflow效果,无需复杂数学知识,仅通过布局和动画即可。作者分享了源代码,并提供了一个包含五个状态的元素设计,展示了如何通过Repeater组件生成多个Rectangle对象,并通过Behavior实现平滑的动画过渡。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4506
4506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








