CoverFlow--我也不知道为什么要叫这个名字,貌似是从iphone上继承过来的?
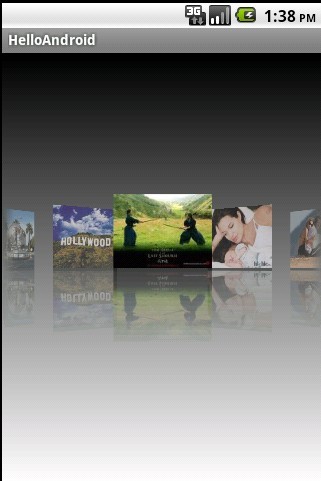
随便了,反正就是这个样子了

此控件的设计和实现思路和部分代码同样是剽窃某网站上的,因为时间太久了,找不到原文地址了..杯具,所以我才来做备份的.
此类是从Gallery继承过来的,用法自然也就和Gallery一样了
程序的背景是一个xml陪的渐变背景,具体可以参看另外一篇"渐变背景"的文章
图片的倒影效果是适用了ReflectionImage控件,具体可以参看上一篇博文.
先看代码吧,看了代码什么都明白了
这个就是CoverFlow类,说明几点
1. 成员函数
mCamera是用来做类3D效果处理,比如z轴方向上的平移,绕y轴的旋转等
mMaxRotationAngle是图片绕y轴最大旋转角度,也就是屏幕最边上那两张图片的旋转角度
mMaxZoom是图片在z轴平移的距离,视觉上看起来就是放大缩小的效果.
其他的变量都可以无视
2. 构造函数里面的setStaticTransformationsEnabled
protected void setStaticTransformationsEnabled (boolean enabled)
When this property is set to true, this ViewGroup supports static transformations on children; this causes getChildStaticTransformation(View, android.view.animation.Transformation) to be invoked when a child is drawn. Any subclass overriding getChildStaticTransformation(View, android.view.animation.Transformation) should set this property to true.
Parameters
| enabled | True to enable static transformations on children, false otherwise. |
|---|
也就是说把这个属性设成true的时候每次viewGroup(看Gallery的源码就可以看到它是从ViewGroup间接继承过来的)在重新画它的child的时候都会促发getChildStaticTransformation这个函数,所以我们只需要在这个函数里面去加上旋转和放大的操作就可以了
其他的getter和setter函数都可以无视
BitmapDrawable drawable = (BitmapDrawable) i.getDrawable();
drawable.setAntiAlias(true);
是保证图片绕Y旋转了以后不会出现锯齿





















 7224
7224

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








