关于Nine-Patch图片,Google官方文档有如下定义:
The Draw 9-patch tool is a WYSIWYG editor that allows you to create bitmap images that automatically resize to accommodate the contents of the view and the size of the screen. Selected parts of the image are scaled horizontally or vertically based indicators drawn within the image.
大概意思是:通过一种富文本编辑器(What are you see is what are you get)绘制9-patch格式的图片,这种图片可以自动适配视图和屏幕上文字内容的大小。根据图片中的显示内容,可以选定这块区域进行横向或竖向的拉伸。
也就是说,9-patch图片是因为屏幕的适配问题而出现的,由于Android设备的屏幕有大有小,所以无论是在Android系统中,还是在APP中,都大量使用了9-patch图片。
下面通过一个demo,演示9-patch图片的意义(该demo仅是演示9-patch的显示效果,故没有activity的逻辑代码):
图片资源

原图

拉伸区域_5

拉伸区域_7

拉伸区域_2,文字区域为全部

拉伸区域_ 7,文字内容为区域_7
XML布局
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<HorizontalScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp" >
<Button
android:layout_width="96dp"
android:layout_height="48dp"
android:background="@drawable/test1" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="图1" />
<Button
android:layout_width="240dp"
android:layout_height="120dp"
android:layout_marginTop="20dp"
android:background="@drawable/test1" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="图2" />
<Button
android:layout_width="240dp"
android:layout_height="120dp"
android:layout_marginTop="20dp"
android:background="@drawable/test2" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="图3" />
<Button
android:layout_width="240dp"
android:layout_height="120dp"
android:layout_marginTop="20dp"
android:background="@drawable/test3" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="图4" />
<Button
android:layout_width="240dp"
android:layout_height="120dp"
android:layout_marginTop="20dp"
android:background="@drawable/test4" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="图5" />
<Button
android:layout_width="240dp"
android:layout_height="120dp"
android:layout_marginTop="20dp"
android:background="@drawable/test1"
android:text="@string/content_text" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="图6" />
<Button
android:layout_width="240dp"
android:layout_height="120dp"
android:layout_marginTop="20dp"
android:background="@drawable/test2"
android:text="@string/content_text" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="图7" />
<Button
android:layout_width="240dp"
android:layout_height="120dp"
android:layout_marginTop="20dp"
android:background="@drawable/test3"
android:text="@string/content_text" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="图8" />
<Button
android:layout_width="240dp"
android:layout_height="120dp"
android:layout_marginTop="20dp"
android:background="@drawable/test5"
android:text="@string/content_text" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="图9" />
</LinearLayout>
</HorizontalScrollView>
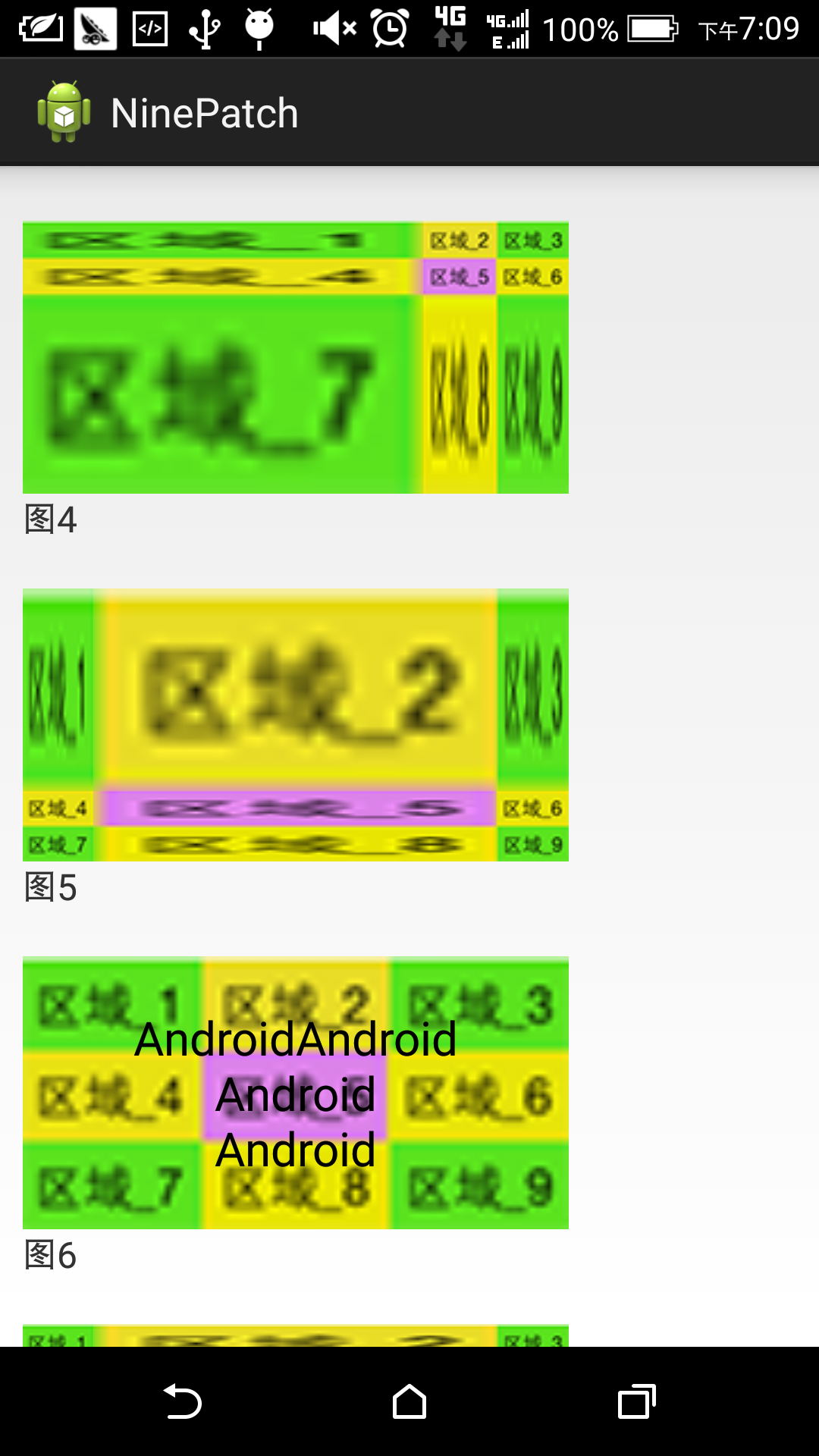
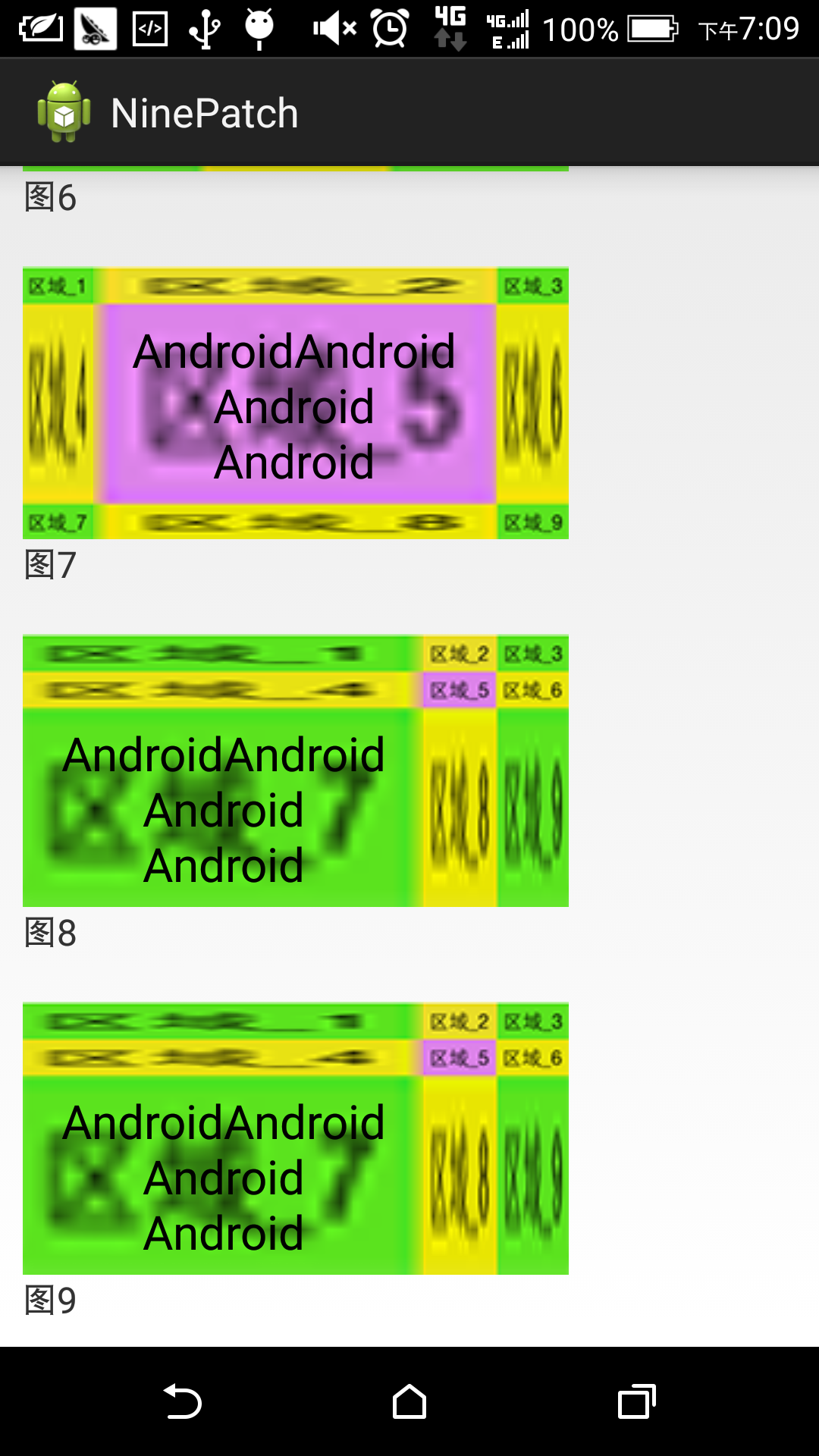
</ScrollView>展示效果如下:

图1,图2,图3

图4,图5,图6

图7,图8,图9
对照XML代码和显示图片得知:
- 图1是原尺寸的普通图片;
- 图2是等比例放大的普通图片,发生了失真;
- 图3是将区域5放大的9-patch图片,为了保证未拉伸区域1、3、7、9的长度不变,区域4和区域6的宽度进行了拉伸;同时为了保证未拉伸区域1、3、7、9的宽度不变,区域2和区域8的长度进行了拉伸;
- 图4是将区域7放大的9-patch图片,原理与图3一样;
- 图5是将区域2放大的9-patch图片,原理与图3一样;
- 图6是等比例放大的普通图片,且文字区域未指定;
- 图7是将区域5放大的9-patch图片,但文字区域未指定,其默认显示区域为图片拉伸的区域;
- 图8将区域7放大的9-patch图片,但文字区域未指定,其默认显示区域为图片拉伸的区域;
- 图9将区域7放大的9-patch图片,且文字区域也指定为区域7;
制作9-patch可总结以下要点:
- 使用批处理工具 sdk/toos/draw9patch.bat 制作9-patch;
- 使用draw9patch.bat工具打开某个图片后,工具会在上下左右各多留出1dp的宽度用于指定拉伸的范围和文字显示的大小,其中左侧和上侧用于定位图片拉伸的区域,而右侧和下侧用于定位图片文字的区域;
- 图片的伸缩区域以外,为不可伸缩区域,不可伸缩的区域不会失真;
- 可以为一张图片同时指定多个可伸缩区域;
- 图片制作完成后,后缀名是 “.9.png”,同一个目录下不能同时包含同名的png图片(如在drawable中,有一张”abc.9.png”图片,则不能再有 “abc.png”图片);
- 从APK文件解压后得到的.9.png图片。默认将额外的边界像素去掉了,使用时要重新添加。
























 924
924

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








