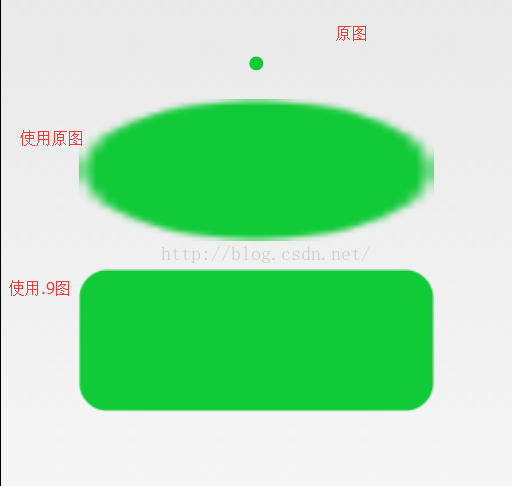
一、Nine-Patch File:.9图的使用跟一般图片的使用基本没有什么不同,主要就是.9是矢量图,比较适合做背景的填充。
一般使用,res/drawable/myimage.png,
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/myninepatch" />二、XML Nine-Patch:在res目录下创建xml文件:res/drawable/filename.xml
<?xml version="1.0" encoding="utf-8"?>
<nine-patch
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@[package:]drawable/drawable_resource"
android:dither=["true" | "false"] />| dither | 设定是否使用图像抖动处理,会使绘制出来的图片颜色更加平滑和饱满,图像更加清晰。 |
三、.9.png图片制作:在android SDK的tools目录下找到draw9patch.bat(\sdk\tools\draw9patch.bat)。
1、双击打开draw9patch.bat,点击File,打开所要制作的原始图。
2、用鼠标点中,在图片边缘选择拉伸区域及显示内容区域(黑线),如下图:


3、操作失误时可以点击shift+鼠标左键撤销。完成操作点击保存。

























 1254
1254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








