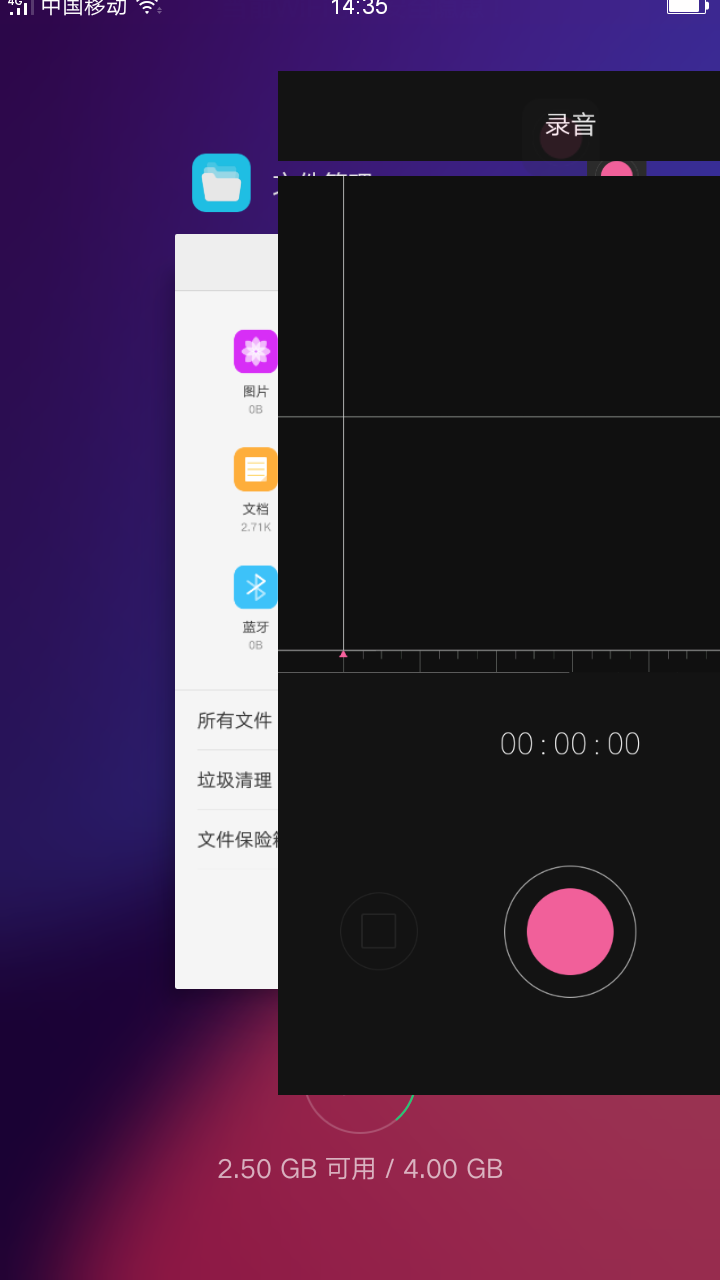
现象描述:在Home界面打开多任务进入activity,SurfaceView上面闪现背景色,非常影响UI界面和交互,如图所示:

我在网上也搜索了一些方法,常见的就是说在XML界面里面加个宽和高都是0px的SurfaceView,我试过了,没有用,依然会闪现背景色,不过我看到了一个方法,设置了两个属性,发现问题得到了解决,下面这两个属性:
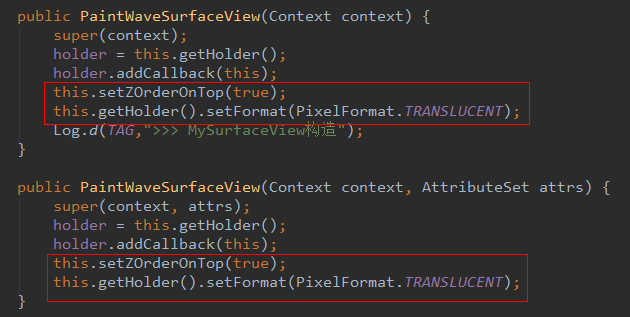
this.setZOrderOnTop(true);
this.getHolder().setFormat(PixelFormat.TRANSLUCENT);
如图所示,在SurfaceView的构造方法中添加这两个属性,如果你的问题与我类似,不妨试一试,如有其他解决方法,欢迎留言交流!
以上只是我解决问题过程中的一点点个人总结,点滴积累,贵在坚持,感谢你的阅览!



























 538
538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










