
 <%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeFile
=
"
Default.aspx.cs
"
Inherits
=
"
_Default
"
%>
<%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeFile
=
"
Default.aspx.cs
"
Inherits
=
"
_Default
"
%>

 <%
@ Register Assembly
=
"
AjaxControlToolkit
"
Namespace
=
"
AjaxControlToolkit
"
TagPrefix
=
"
cc1
"
%>
<%
@ Register Assembly
=
"
AjaxControlToolkit
"
Namespace
=
"
AjaxControlToolkit
"
TagPrefix
=
"
cc1
"
%>

 <!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.1//EN
"
"
http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd
"
>
<!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.1//EN
"
"
http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd
"
>
 <
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
<
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
 <
head runat
=
"
server
"
>
<
head runat
=
"
server
"
>
 <
title
>
Untitled Page
</
title
>
<
title
>
Untitled Page
</
title
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form id
=
"
form1
"
runat
=
"
server
"
>
<
form id
=
"
form1
"
runat
=
"
server
"
>
 <
asp:ScriptManager ID
=
"
ScriptManager1
"
runat
=
"
server
"
/>
<
asp:ScriptManager ID
=
"
ScriptManager1
"
runat
=
"
server
"
/>
 <
div
>
<
div
>
 <
cc1:TabContainer ID
=
"
TabContainer1
"
runat
=
"
server
"
ActiveTabIndex
=
"
0
"
Width
=
"
700
"
Height
=
"
300
"
>
<
cc1:TabContainer ID
=
"
TabContainer1
"
runat
=
"
server
"
ActiveTabIndex
=
"
0
"
Width
=
"
700
"
Height
=
"
300
"
>
 <
cc1:TabPanel ID
=
"
TabPanel1
"
runat
=
"
server
"
HeaderText
=
"
我的账户
"
>
<
cc1:TabPanel ID
=
"
TabPanel1
"
runat
=
"
server
"
HeaderText
=
"
我的账户
"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:UpdatePanel ID
=
"
UpdatePanel1
"
runat
=
"
server
"
>
<
asp:UpdatePanel ID
=
"
UpdatePanel1
"
runat
=
"
server
"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:Label ID
=
"
Label1
"
runat
=
"
server
"
Text
=
"
账户查询
"
></
asp:Label
>
<
asp:Label ID
=
"
Label1
"
runat
=
"
server
"
Text
=
"
账户查询
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label2
"
runat
=
"
server
"
Text
=
"
E家亲账户
"
></
asp:Label
>
<
asp:Label ID
=
"
Label2
"
runat
=
"
server
"
Text
=
"
E家亲账户
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label3
"
runat
=
"
server
"
Text
=
"
其它账户服务
"
></
asp:Label
>
<
asp:Label ID
=
"
Label3
"
runat
=
"
server
"
Text
=
"
其它账户服务
"
></
asp:Label
>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
cc1:TabPanel
>
</
cc1:TabPanel
>


 <
cc1:TabPanel ID
=
"
TabPanel2
"
runat
=
"
server
"
HeaderText
=
"
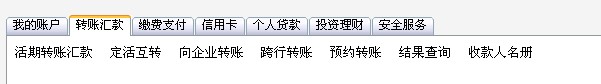
转账汇款
"
>
<
cc1:TabPanel ID
=
"
TabPanel2
"
runat
=
"
server
"
HeaderText
=
"
转账汇款
"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:UpdatePanel ID
=
"
UpdatePanel2
"
runat
=
"
server
"
>
<
asp:UpdatePanel ID
=
"
UpdatePanel2
"
runat
=
"
server
"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:Label ID
=
"
Label4
"
runat
=
"
server
"
Text
=
"
活期转账汇款
"
></
asp:Label
>
<
asp:Label ID
=
"
Label4
"
runat
=
"
server
"
Text
=
"
活期转账汇款
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label5
"
runat
=
"
server
"
Text
=
"
定活互转
"
></
asp:Label
>
<
asp:Label ID
=
"
Label5
"
runat
=
"
server
"
Text
=
"
定活互转
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label6
"
runat
=
"
server
"
Text
=
"
向企业转账
"
></
asp:Label
>
<
asp:Label ID
=
"
Label6
"
runat
=
"
server
"
Text
=
"
向企业转账
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label25
"
runat
=
"
server
"
Text
=
"
跨行转账
"
></
asp:Label
>
<
asp:Label ID
=
"
Label25
"
runat
=
"
server
"
Text
=
"
跨行转账
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label26
"
runat
=
"
server
"
Text
=
"
预约转账
"
></
asp:Label
>
<
asp:Label ID
=
"
Label26
"
runat
=
"
server
"
Text
=
"
预约转账
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label27
"
runat
=
"
server
"
Text
=
"
结果查询
"
></
asp:Label
>
<
asp:Label ID
=
"
Label27
"
runat
=
"
server
"
Text
=
"
结果查询
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label28
"
runat
=
"
server
"
Text
=
"
收款人名册
"
></
asp:Label
>
<
asp:Label ID
=
"
Label28
"
runat
=
"
server
"
Text
=
"
收款人名册
"
></
asp:Label
>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
cc1:TabPanel
>
</
cc1:TabPanel
>


 <
cc1:TabPanel ID
=
"
TabPanel3
"
runat
=
"
server
"
HeaderText
=
"
缴费支付
"
>
<
cc1:TabPanel ID
=
"
TabPanel3
"
runat
=
"
server
"
HeaderText
=
"
缴费支付
"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:UpdatePanel ID
=
"
UpdatePanel3
"
runat
=
"
server
"
>
<
asp:UpdatePanel ID
=
"
UpdatePanel3
"
runat
=
"
server
"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:Label ID
=
"
Label7
"
runat
=
"
server
"
Text
=
"
缴费支付
"
></
asp:Label
>
<
asp:Label ID
=
"
Label7
"
runat
=
"
server
"
Text
=
"
缴费支付
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label8
"
runat
=
"
server
"
Text
=
"
缴费支付记录查询
"
></
asp:Label
>
<
asp:Label ID
=
"
Label8
"
runat
=
"
server
"
Text
=
"
缴费支付记录查询
"
></
asp:Label
>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
cc1:TabPanel
>
</
cc1:TabPanel
>

 <
cc1:TabPanel ID
=
"
TabPanel4
"
runat
=
"
server
"
HeaderText
=
"
信用卡
"
>
<
cc1:TabPanel ID
=
"
TabPanel4
"
runat
=
"
server
"
HeaderText
=
"
信用卡
"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:UpdatePanel ID
=
"
UpdatePanel4
"
runat
=
"
server
"
>
<
asp:UpdatePanel ID
=
"
UpdatePanel4
"
runat
=
"
server
"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:Label ID
=
"
Label10
"
runat
=
"
server
"
Text
=
"
信用卡开卡
"
></
asp:Label
>
<
asp:Label ID
=
"
Label10
"
runat
=
"
server
"
Text
=
"
信用卡开卡
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label11
"
runat
=
"
server
"
Text
=
"
信用卡查询
"
></
asp:Label
>
<
asp:Label ID
=
"
Label11
"
runat
=
"
server
"
Text
=
"
信用卡查询
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label12
"
runat
=
"
server
"
Text
=
"
信用卡还款
"
></
asp:Label
>
<
asp:Label ID
=
"
Label12
"
runat
=
"
server
"
Text
=
"
信用卡还款
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label9
"
runat
=
"
server
"
Text
=
"
购汇还款
"
></
asp:Label
>
<
asp:Label ID
=
"
Label9
"
runat
=
"
server
"
Text
=
"
购汇还款
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label29
"
runat
=
"
server
"
Text
=
"
信用卡管理
"
></
asp:Label
>
<
asp:Label ID
=
"
Label29
"
runat
=
"
server
"
Text
=
"
信用卡管理
"
></
asp:Label
>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
cc1:TabPanel
>
</
cc1:TabPanel
>

 <
cc1:TabPanel ID
=
"
TabPanel5
"
runat
=
"
server
"
HeaderText
=
"
个人贷款
"
>
<
cc1:TabPanel ID
=
"
TabPanel5
"
runat
=
"
server
"
HeaderText
=
"
个人贷款
"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:UpdatePanel ID
=
"
UpdatePanel5
"
runat
=
"
server
"
>
<
asp:UpdatePanel ID
=
"
UpdatePanel5
"
runat
=
"
server
"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:Label ID
=
"
Label13
"
runat
=
"
server
"
Text
=
"
贷款及额度查询
"
></
asp:Label
>
<
asp:Label ID
=
"
Label13
"
runat
=
"
server
"
Text
=
"
贷款及额度查询
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label14
"
runat
=
"
server
"
Text
=
"
账户及信息维护
"
></
asp:Label
>
<
asp:Label ID
=
"
Label14
"
runat
=
"
server
"
Text
=
"
账户及信息维护
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label15
"
runat
=
"
server
"
Text
=
"
自助还贷
"
></
asp:Label
>
<
asp:Label ID
=
"
Label15
"
runat
=
"
server
"
Text
=
"
自助还贷
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label30
"
runat
=
"
server
"
Text
=
"
理财账户管理
"
></
asp:Label
>
<
asp:Label ID
=
"
Label30
"
runat
=
"
server
"
Text
=
"
理财账户管理
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label31
"
runat
=
"
server
"
Text
=
"
贷款试算
"
></
asp:Label
>
<
asp:Label ID
=
"
Label31
"
runat
=
"
server
"
Text
=
"
贷款试算
"
></
asp:Label
>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
cc1:TabPanel
>
</
cc1:TabPanel
>

 <
cc1:TabPanel ID
=
"
TabPanel6
"
runat
=
"
server
"
HeaderText
=
"
投资理财
"
>
<
cc1:TabPanel ID
=
"
TabPanel6
"
runat
=
"
server
"
HeaderText
=
"
投资理财
"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:UpdatePanel ID
=
"
UpdatePanel6
"
runat
=
"
server
"
>
<
asp:UpdatePanel ID
=
"
UpdatePanel6
"
runat
=
"
server
"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:Label ID
=
"
Label16
"
runat
=
"
server
"
Text
=
"
外汇买卖
"
></
asp:Label
>
<
asp:Label ID
=
"
Label16
"
runat
=
"
server
"
Text
=
"
外汇买卖
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label17
"
runat
=
"
server
"
Text
=
"
银证业务
"
></
asp:Label
>
<
asp:Label ID
=
"
Label17
"
runat
=
"
server
"
Text
=
"
银证业务
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label18
"
runat
=
"
server
"
Text
=
"
债券业务
"
></
asp:Label
>
<
asp:Label ID
=
"
Label18
"
runat
=
"
server
"
Text
=
"
债券业务
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label32
"
runat
=
"
server
"
Text
=
"
基金业务
"
></
asp:Label
>
<
asp:Label ID
=
"
Label32
"
runat
=
"
server
"
Text
=
"
基金业务
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label33
"
runat
=
"
server
"
Text
=
"
证券卡管理
"
></
asp:Label
>
<
asp:Label ID
=
"
Label33
"
runat
=
"
server
"
Text
=
"
证券卡管理
"
></
asp:Label
>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
cc1:TabPanel
>
</
cc1:TabPanel
>

 <
cc1:TabPanel ID
=
"
TabPanel8
"
runat
=
"
server
"
HeaderText
=
"
安全服务
"
>
<
cc1:TabPanel ID
=
"
TabPanel8
"
runat
=
"
server
"
HeaderText
=
"
安全服务
"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:UpdatePanel ID
=
"
UpdatePanel8
"
runat
=
"
server
"
>
<
asp:UpdatePanel ID
=
"
UpdatePanel8
"
runat
=
"
server
"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:Label ID
=
"
Label22
"
runat
=
"
server
"
Text
=
"
修改密码
"
></
asp:Label
>
<
asp:Label ID
=
"
Label22
"
runat
=
"
server
"
Text
=
"
修改密码
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label23
"
runat
=
"
server
"
Text
=
"
动态口令
"
></
asp:Label
>
<
asp:Label ID
=
"
Label23
"
runat
=
"
server
"
Text
=
"
动态口令
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label24
"
runat
=
"
server
"
Text
=
"
账号保护
"
></
asp:Label
>
<
asp:Label ID
=
"
Label24
"
runat
=
"
server
"
Text
=
"
账号保护
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label19
"
runat
=
"
server
"
Text
=
"
短信服务
"
></
asp:Label
>
<
asp:Label ID
=
"
Label19
"
runat
=
"
server
"
Text
=
"
短信服务
"
></
asp:Label
>
 &
nbsp;
&
nbsp; <
asp:Label ID
=
"
Label20
"
runat
=
"
server
"
Text
=
"
安全设置
"
></
asp:Label
>
<
asp:Label ID
=
"
Label20
"
runat
=
"
server
"
Text
=
"
安全设置
"
></
asp:Label
>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
cc1:TabPanel
>
</
cc1:TabPanel
>

 </
cc1:TabContainer
>
</
cc1:TabContainer
>

 </
div
>
</
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

<cc1:TabContainer ID="TabContainer1" runat="server" ActiveTabIndex="0" Width="700" Height="300">
<cc1:TabPanel ID="TabPanel1" runat="server" HeaderText="我的账户">
<ContentTemplate>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
</ContentTemplate>
</asp:UpdatePanel>
</ContentTemplate>
</cc1:TabPanel>
<cc1:TabPanel ID="TabPanel2" runat="server" HeaderText="转账汇款">
<ContentTemplate>
<asp:UpdatePanel ID="UpdatePanel2" runat="server">
<ContentTemplate>
</ContentTemplate>
</asp:UpdatePanel>
</ContentTemplate>
</cc1:TabPanel>
</cc1:TabContainer>





















 138
138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








