最近想使用WebStorm来写pomelo,初次使用WebStorm,网上找了老半天根本没有介绍WebStorm如何创建或者打开运行pomelo的教程,网易pomelo官网介绍的使用 WebStorm IDE 调试 Pomelo 应用程序,对于没有WebStorm使用经验的我来说,那叫蛋疼,经过不断摸索,最终总算弄出来了,写给新手们看看。
1、安装WebStorm 6.0
(1)windows下就不用多说了,下载地址:http://www.jetbrains.com/webstorm/,下载一个安装程序一路next就OK,注意安装前先安装jdk
(2)在linux的话,安装前也需要安装JDK
sudo apt-get install default-jdk然后将webstorm解压,运行bin/webstorm.sh,命令行:sh bin/webstorm.sh,至此webstorm安装完成。
2、创建pomelo_demo
创建一个pomelo这样的一个文件夹,然后在cmd下切换到这个目录下,输入:
pomelo init mypomelo 这时在pomelo目录下就会有一个mypomelo的工程目录,然后我们把cmd路径切换到mypomelo工程目录下,接着执行:
npm-install.bat 完毕,其实我们就可以在game-server下pomelo start,web-server下node app运行了,但这里咱们要用WebStorm。
3、WebStorm打开运行pomelo项目
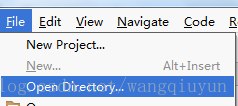
运行WebStorm,打开
选中mypomelo目录
等项目加载完后,点击这,进入服务器配置页面
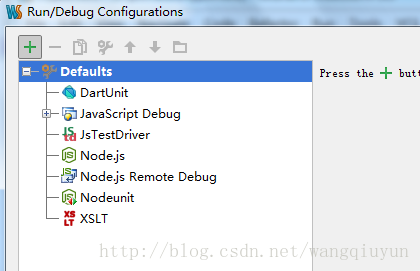
点击左上角+号,追加一个配置
选择Node.js
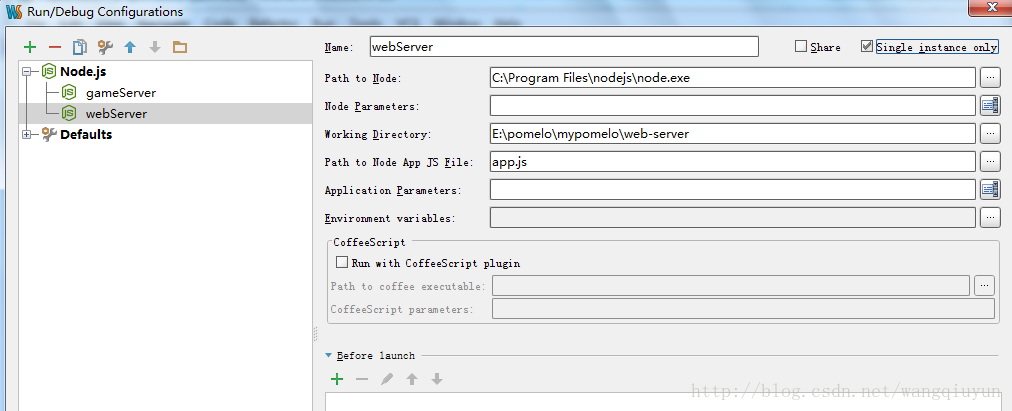
配置gameServer
同上再追加一个webServer
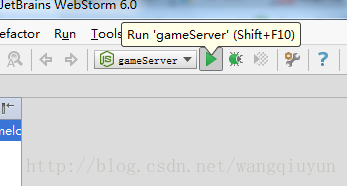
保存完毕后,在WebStorm主页面上选中gameServer,点击右边的绿三角,就可以开始调试运行
同理,选中webServer,点击右边的绿三角,就可以开始调试运行。
最后关于调试 Pomelo 应用程序,咱们还是看网易Pomelo官网的吧:
https://github.com/NetEase/pomelo/wiki/使用-WebStorm-IDE-调试-Pomelo-应用程序




































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








