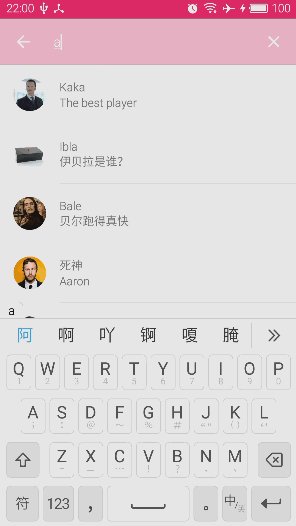
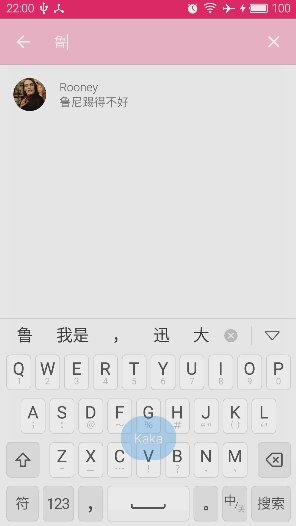
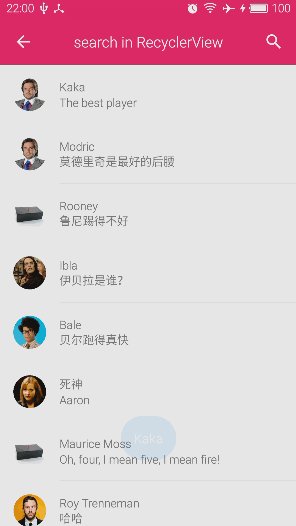
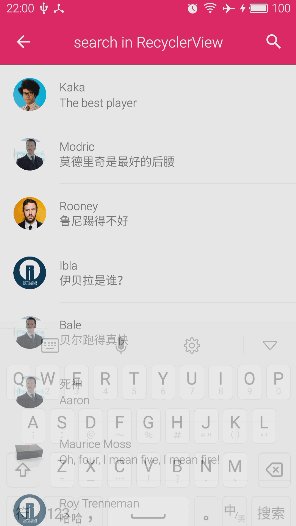
效果
项目里要做一个对列表内容的筛选,想到了知乎以及google play的效果,确定了是用Toolbar、SearchView、RecyclerView实现
Toolbar不用多说,如有不懂我也上传到了github
Recycler我之前也写过Demo,同样上传到了github
难搞的是SearchView,毕竟现在都流行Material Design了嘛,自带的那个效果实在不敢恭维,网上搜了下,已有大神实现了MaterialDesign效果的SearchView,所以拿来用咯
部分代码,我贴一下,详情请看Demo
初始化操作
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
initView();
}
private void initView() {
initToolBar();
initRecyclerView();
initSearchView();
}
/**
* init Toolbar
*/
private void initToolBar() {
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportActionBar().setHomeButtonEnabled(true);
getSupportActionBar().setDisplayShowTitleEnabled(false);
}
/**
* init RecyclerView
*/
private void initRecyclerView() {
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
mPeopleList = new ArrayList<>();
String[] peopleName = {"Kaka", "Modric", "Rooney", "Ibla", "Bale", "死神", "Maurice Moss", "Roy Trenneman", "林夕", "sina", "google", "ecust"};
String[] peopleDes = {"The best player", "莫德里奇是最好的后腰", "鲁尼踢得不好", "伊贝拉是谁?", "贝尔跑得真快", "Aaron", "Oh, four, I mean five, I mean fire!", "哈哈", "是个艺术家", "weibo", "android", "china"};
for (int i = 0; i < peopleName.length; i++) {
mPeopleList.add(new People(peopleName[i], peopleDes[i]));
}
mAdapter = new SearchPeopleAdapter(mPeopleList);
recyclerView.setAdapter(mAdapter);
HeaderAdapter headerAdapter = new HeaderAdapter(mAdapter);
recyclerView.setAdapter(headerAdapter);
recyclerView.addOnItemTouchListener(new RecyclerOnItemClickListener(this, recyclerView, this));
}
/**
* init SearchView
*/
private void initSearchView() {
searchView.setVoiceSearch(false);
searchView.setCursorDrawable(R.drawable.custom_cursor);
searchView.setEllipsize(true);
searchView.setOnQueryTextListener(new MaterialSearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
return true;
}
@Override
public boolean onQueryTextChange(String newText) {
final List<People> filteredModelList = filter(mPeopleList, newText);
//reset
mAdapter.setFilter(filteredModelList);
mAdapter.animateTo(filteredModelList);
recyclerView.scrollToPosition(0);
return true;
}
});
searchView.setOnSearchViewListener(new MaterialSearchView.SearchViewListener() {
@Override
public void onSearchViewShown() {
}
@Override
public void onSearchViewClosed() {
mAdapter.setFilter(mPeopleList);
}
});
}
/**
* 搜索按钮
*
* @param menu
* @return
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_search, menu);
MenuItem item = menu.findItem(R.id.action_search);
searchView.setMenuItem(item);
return true;
}
筛选逻辑
/**
* 筛选逻辑
* @param peoples
* @param query
* @return
*/
private List<People> filter(List<People> peoples, String query) {
query = query.toLowerCase();
final List<People> filteredModelList = new ArrayList<>();
for (People people : peoples) {
final String nameEn = people.getName().toLowerCase();
final String desEn = people.getDescription().toLowerCase();
final String name = people.getName();
final String des = people.getDescription();
if (name.contains(query) || des.contains(query) || nameEn.contains(query) || desEn.contains(query)) {
filteredModelList.add(people);
}
}
return filteredModelList;
}























 4845
4845

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








