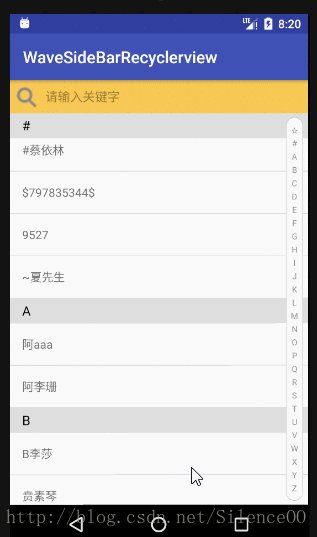
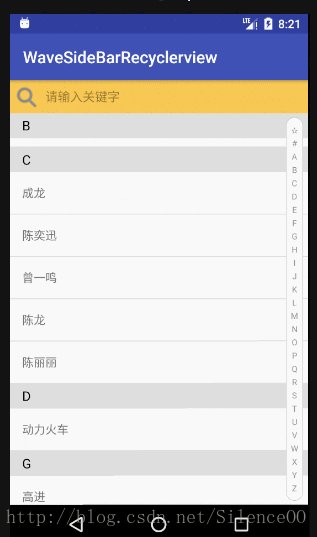
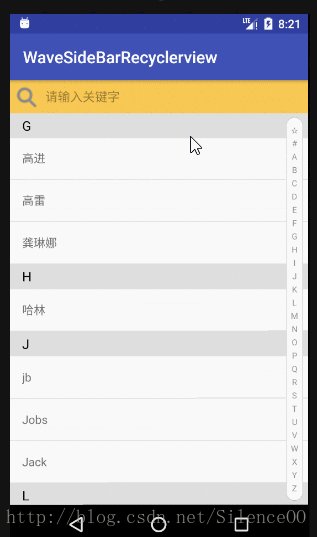
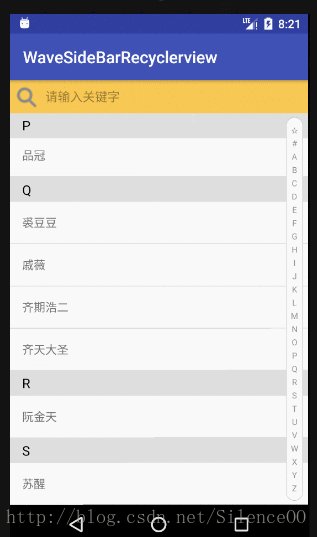
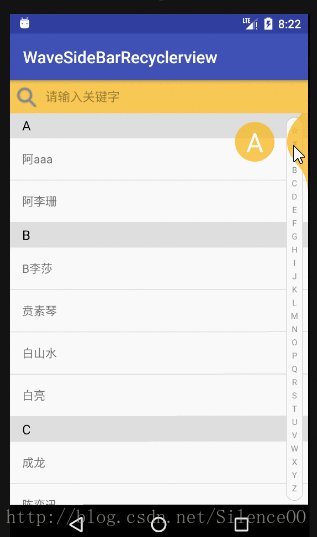
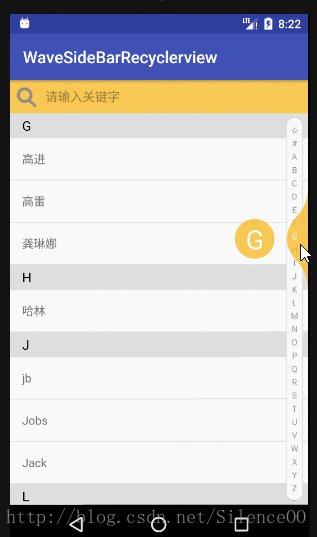
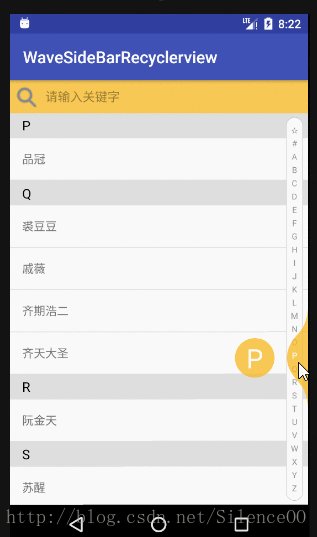
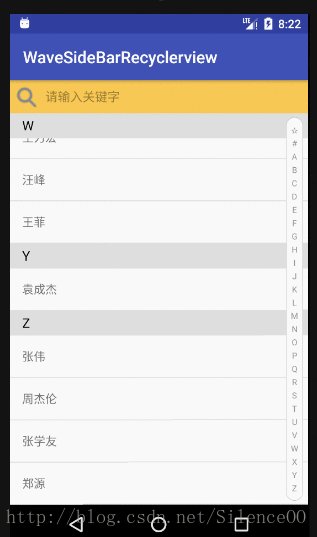
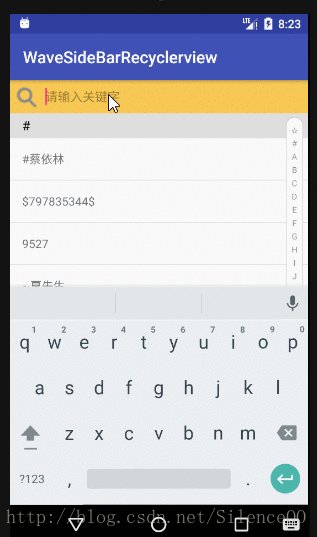
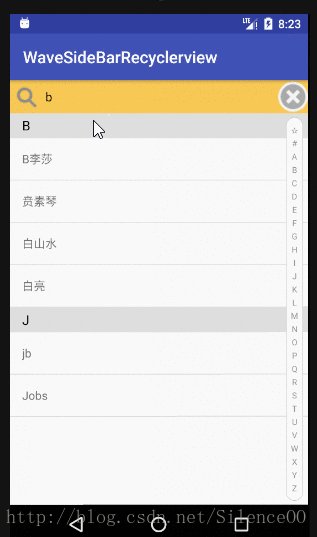
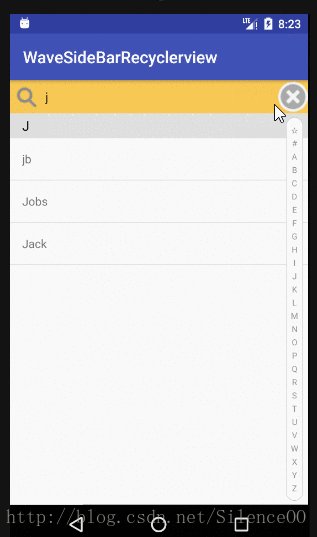
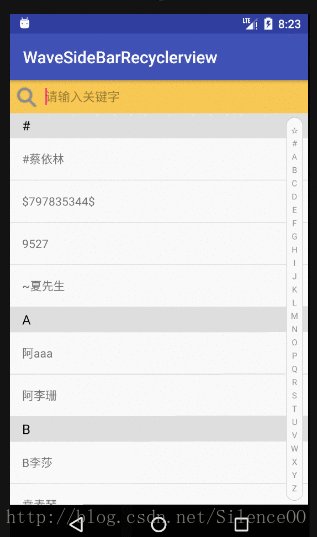
效果:


这篇文章算是之前一篇的升级版,在上一篇的基础上新增了顶部悬停功能、波浪侧边栏和关于多音字的一个处理。
上一篇链接 :
《Android 使用RecyclerView实现(仿微信)的联系人A-Z字母排序和过滤搜索功能》
http://blog.csdn.net/silenceoo/article/details/75661590
主界面布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:focusable="true"
android:focusableInTouchMode="true">
<com.xp.wavesidebarrecyclerview.ClearEditText
android:id="@+id/filter_edit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="8dp"
android:background="#bef9b81b"
android:drawableLeft="@drawable/search_bar_icon_normal"
android:hint="请输入关键字"
android:maxLines="1"
android:textSize="15dp" />
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
<com.xp.wavesidebar.WaveSideBar
android:id="@+id/sideBar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:chooseTextColor="@android:color/white"
app:textColor="#969696"
app:backgroundColor="#bef9b81b"
app:textSize="10sp"
app:hintTextSize="32sp"
app:radius="24dp"
app:circleRadius="24dp"/>
</FrameLayout>
</LinearLayout>这里的WaveSideBar参考的是:https://github.com/Solartisan/WaveSideBar
WaveSideBar下边的自定义属性也可以不设置,不设置的话就是使用默认值,详细的实现方式可以看源码。
主界面的逻辑代码主要是三个方法:
1、初始化的方法主要是对比较器的初始化,设置监听,对数据排序和对RecyclerView的初始化。
private void initViews() {
mComparator = new PinyinComparator();
mSideBar = (WaveSideBar) findViewById(R.id.sideBar);
//设置右侧SideBar触摸监听
mSideBar.setOnTouchLetterChangeListener(new WaveSideBar.OnTouchLetterChangeListener() {
@Override
public void onLetterChange(String letter) {
//该字母首次出现的位置
int position = mAdapter.getPositionForSection(letter.charAt(0));
if (position != -1) {
manager.scrollToPositionWithOffset(position, 0);
}
}
});
mRecyclerView = (RecyclerView) findViewById(R.id.rv);
mDateList = filledData(getResources().getStringArray(R.array.date));
// 根据a-z进行排序源数据
Collections.sort(mDateList, mComparator);
//RecyclerView设置manager
manager = new LinearLayoutManager(this);
manager.setOrientation(LinearLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(manager);
mAdapter = new SortAdapter(this, mDateList);
mRecyclerView.setAdapter(mAdapter);
mDecoration = new TitleItemDecoration(this, mDateList);
//如果add两个,那么按照先后顺序,依次渲染。
mRecyclerView.addItemDecoration(mDecoration);
mRecyclerView.addItemDecoration(new DividerItemDecoration(MainActivity.this, DividerItemDecoration.VERTICAL));
mClearEditText = (ClearEditText) findViewById(R.id.filter_edit);
//根据输入框输入值的改变来过滤搜索
mClearEditText.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, 








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2235
2235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








