之前做项目的时候遇到一个需求是实现品牌的字母排序功能,网上的资料很多,但是有一部分有bug,这篇文章是我学习和解决部分bug之后的总结。今天带来的是RecyclerView的A-Z字母排序和过滤搜索功能。
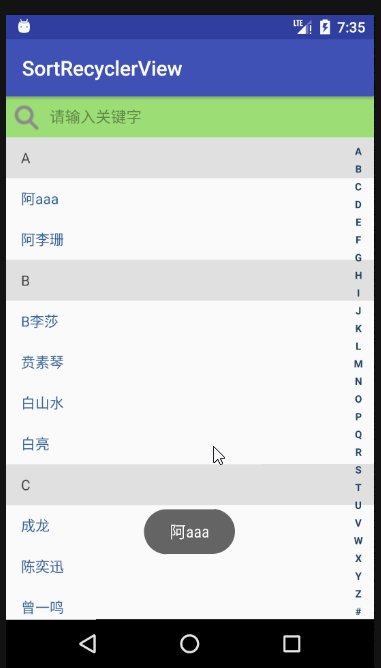
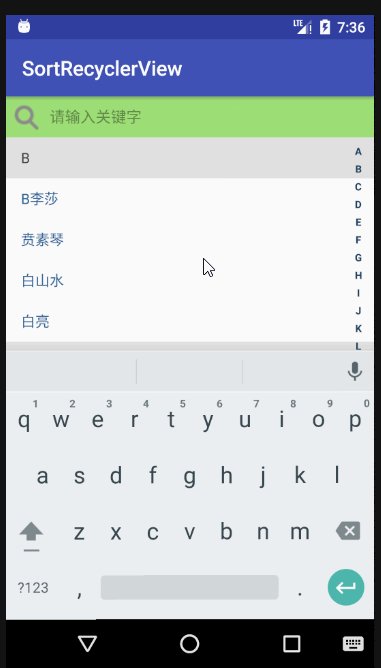
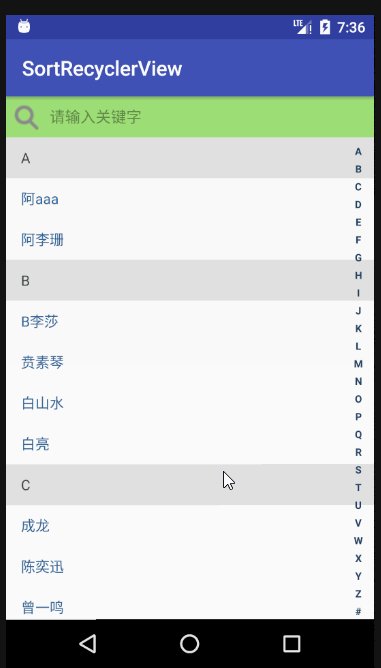
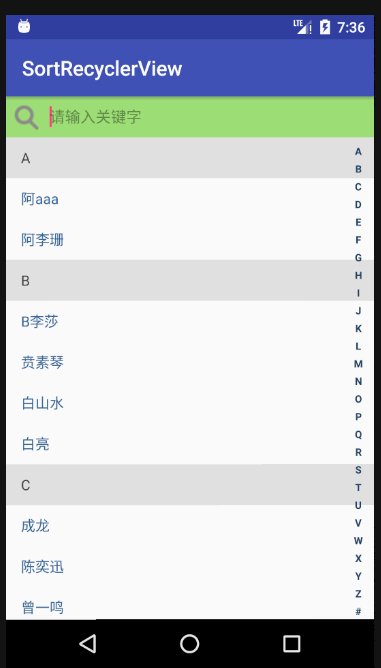
首先上效果图:
重点:1、实现数据排序分类 2、实现右侧的字母导航 3、搜索
这里使用了一个中文转化为拼音的工具包,即pinyin4j-2.5.0.jar。官网地址:http://pinyin4j.sourceforge.net/
布局顶部是一个带删除按钮的文本编辑框,我们在输入框中输入字母或汉字可以自动过滤出我们想要的东西,当输入框中没有数据自动替换到原来的数据列表,然后下面一个RecyclerView用来显示数据列表,右侧是一个字母索引表,其实就是一个自定的View,当我们点击不同的字母,RecyclerView会定位到该字母索引地item。
这是主界面布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:focusable="true"
android:focusableInTouchMode="true">
<com.xp.sortrecyclerview.ClearEditText
android:id="@+id/filter_edit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="8dp"
android:background="#9DDE76"
android:drawableLeft="@drawable/search_bar_icon_normal"
android:hint="请输入关键字"
android:maxLines="1"
android:textSize="15dp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<TextView
android:id="@+id/dialog"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerInParent="true"
android:background="#9DDE76"
android:gravity="center"
android:textColor="#ffffffff"
android:textSize="30dp"
android:visibility="invisible" />
<com.xp.sortrecyclerview.SideBar
android:id="@+id/sideBar"
android:layout_width="30dp"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
/>
</RelativeLayout>
</LinearLayout>之前出现过两个问题,一个就是,每次进入界面后EditText自动获取焦点,导致输入法自动弹出来,所以为了解决这个问题在EditText的父布局也就是我们的根布局加了两个属性:android:focusable=”true”和android:focusableInTouchMode=”true”。
还有一个问题就是侧边栏会被输入法顶上去,结解决办法是在清单配置文件的对应Activity加上android:windowSoftInputMode=”adjustPan”,防止布局被输入法顶上去。
中间的TextView是用来显示选中的字母索引。
主界面的话主要是三个方法:
初始化的方法主要是对比较器的初始化,设置监听,对数据排序和对RecyclerView的初始化。
代码:
private void initViews() {
//初始化比较器
pinyinComparator = new PinyinComparator();
sideBar = (SideBar) findViewById(R.id.sideBar);
dialog = (TextView) findViewById(R.id.dialog);
sideBar.setTextView(dialog);
//设置右侧SideBar触摸监听
sideBar.setOnTouchingLetterChangedListener(new Sid








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 5280
5280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








