简介
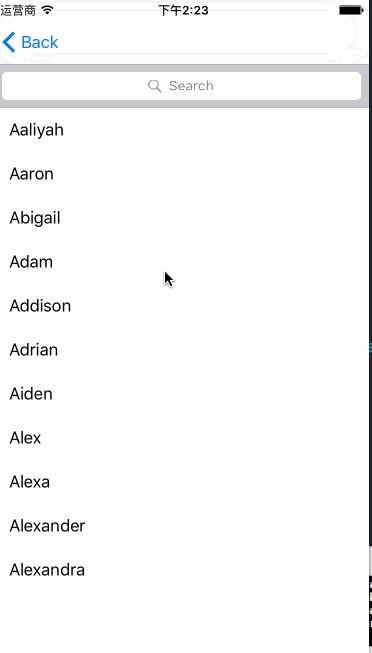
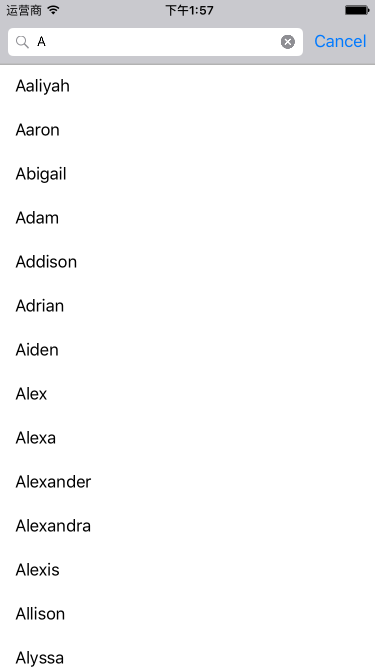
系统自带的搜索页面类 — UISearchDisplayController和UISearchController详细的使用方法, 让你更方便快捷的进行搜索功能开发. 效果如下:
UISearchDisplayController
NS_CLASS_DEPRECATED_IOS(3_0, 8_0, “UISearchDisplayController has been replaced with UISearchController”)
###1.先看下用到的属性和代理
@interface SearchDisplayVC ()<UITableViewDataSource,UITableViewDelegate,UISearchBarDelegate, UISearchDisplayDelegate>
@property (nonatomic, strong) UISearchDisplayController *searchDisplayController;
@property (nonatomic, strong) UITableView *tableView;
@property (nonatomic, strong) UITableView *resultTableView;
@property (nonatomic, strong) NSArray *dataArr;
@property (nonatomic, strong) NSArray *resultArr;
@end
- (NSArray *)createData
{
NSArray *dataArr = @[@"Aaliyah", @"Aaron", @"Abigail", @"Adam", @"Addison", @"Adrian", @"Aiden", @"Alex", @"Alexa", @"Alexander", @"Alexandra", @"Alexis", @"Allison", @"Alyssa", @"Amelia", @"Andrea", @"Andrew", @"Angel", @"Anna", @"Annabelle", @"Anthony", @"Aria", @"Ariana", @"Arianna", @"Ashley", @"Aubree", @"Aubrey", @"Audrey", @"Austin", @"Autumn", @"Ava", @"Avery", @"Ayden", @"Bailey", @"Bella", @"Benjamin", @"Bentley", @"Blake", @"Brandon", @"Brayden", @"Brianna", @"Brody", @"Brooklyn", @"Bryson", @"Caleb", @"Cameron", @"Camila", @"Carlos", @"Caroline", @"Carson", @"Carter", @"Charles", @"Charlotte", @"Chase", @"Chloe", @"Christian", @"Christopher", @"Claire", @"Colton", @"Connor", @"Cooper", @"Damian", @"Daniel", @"David", @"Dominic", @"Dylan", @"Easton", @"Eli", @"Elijah", @"Elizabeth", @"Ella", @"Ellie", @"Emily", @"Emma", @"Ethan", @"Eva", @"Evan", @"Evelyn", @"Faith", @"Gabriel", @"Gabriella", @"Gavin", @"Genesis", @"Gianna", @"Grace", @"Grayson", @"Hailey", @"Hannah", @"Harper", @"Henry", @"Hudson", @"Hunter", @"Ian", @"Isaac", @"Isabella", @"Isaiah", @"Jace", @"Jack", @"Jackson", @"Jacob", @"James", @"Jasmine", @"Jason", @"Jaxon", @"Jayden", @"Jeremiah", @"Jocelyn", @"John", @"Jonathan", @"Jordan", @"Jose", @"Joseph", @"Joshua", @"Josiah", @"Juan", @"Julia", @"Julian", @"Justin", @"Katherine", @"Kayden", @"Kayla", @"Kaylee", @"Kennedy", @"Kevin", @"Khloe", @"Kimberly", @"Kylie", @"Landon", @"Lauren", @"Layla", @"Leah", @"Levi", @"Liam", @"Lillian", @"Lily", @"Logan", @"London", @"Lucas", @"Lucy", @"Luis", @"Luke", @"Lydia", @"Mackenzie", @"Madeline", @"Madelyn", @"Madison", @"Makayla", @"Mason", @"Matthew", @"Maya", @"Melanie", @"Mia", @"Michael", @"Molly", @"Morgan", @"Naomi", @"Natalie", @"Nathan", @"Nathaniel", @"Nevaeh", @"Nicholas", @"Noah", @"Nolan", @"Oliver", @"Olivia", @"Owen", @"Parker", @"Peyton", @"Piper", @"Reagan", @"Riley", @"Robert", @"Ryan", @"Ryder", @"Samantha", @"Samuel", @"Sarah", @"Savannah", @"Scarlett", @"Sebastian", @"Serenity", @"Skylar", @"Sofia", @"Sophia", @"Sophie", @"Stella", @"Sydney", @"Taylor", @"Thomas", @"Trinity", @"Tristan", @"Tyler", @"Victoria", @"Violet", @"William", @"Wyatt", @"Xavier", @"Zachary", @"Zoe", @"Zoey"];
return dataArr;
}
###2. 创建当前页面的tableview和 UISearchDisplayController
- (void)configureTableView
{
self.dataArr = [self create createData];
self.tableView = [[UITableView alloc]initWithFrame:CGRectMake(0, 50, 375, 600) style:UITableViewStylePlain];
_tableView.delegate = self;
_tableView.dataSource = self;
[self.view addSubview:_tableView];
[self configureTableView:_tableView];
}
- (void)addSearchBarAndSearchDisplayController
{
UISearchBar *searchBar = [[UISearchBar alloc] init];
[searchBar sizeToFit];
searchBar.delegate = self;
self.tableView.tableHeaderView = searchBar;
self.searchDisplayController = [[UISearchDisplayController alloc] initWithSearchBar:searchBar contentsController:self];
_searchDisplayController.delegate = self;
_searchDisplayController.searchResultsDataSource = self;
_searchDisplayController.searchResultsDelegate = self;
}
###3. tableviewdatasource 和 tableviewdelegate
//===============================================
#pragma mark -
#pragma mark UITableView
//===============================================
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
if ([tableView isEqual:_tableView]) {
return self.dataArr.count;
}
return self.resultArr.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"cellId" forIndexPath:indexPath];
if ([tableView isEqual:_tableView]) {
cell.textLabel.text = _dataArr[indexPath.row];
}else{
cell.textLabel.text = _resultArr[indexPath.row];
}
return cell;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
[tableView deselectRowAtIndexPath:indexPath animated:YES];
}
###4.UISearchDisplayDelegate
//===============================================
#pragma mark -
#pragma mark UISearchDisplayDelegate
//===============================================
- (void)searchDisplayControllerWillBeginSearch:(UISearchDisplayController *)controller {
NSLog(@" will begin search");
}
- (void)searchDisplayControllerDidBeginSearch:(UISearchDisplayController *)controller {
NSLog(@" did begin search");
}
- (void)searchDisplayControllerWillEndSearch:(UISearchDisplayController *)controller {
NSLog(@" will end search");
}
- (void)searchDisplayControllerDidEndSearch:(UISearchDisplayController *)controller {
NSLog(@" did end search");
}
- (void)searchDisplayController:(UISearchDisplayController *)controller didLoadSearchResultsTableView:(UITableView *)tableView {
NSLog(@" did load table");
[self configureTableView:tableView];
}
- (void)searchDisplayController:(UISearchDisplayController *)controller willUnloadSearchResultsTableView:(UITableView *)tableView {
NSLog(@" will unload table");
}
- (void)searchDisplayController:(UISearchDisplayController *)controller willShowSearchResultsTableView:(UITableView *)tableView {
NSLog(@" will show table");
}
- (void)searchDisplayController:(UISearchDisplayController *)controller didShowSearchResultsTableView:(UITableView *)tableView {
NSLog(@" did show table");
}
- (void)searchDisplayController:(UISearchDisplayController *)controller willHideSearchResultsTableView:(UITableView *)tableView {
NSLog(@" will hide table");
}
- (void)searchDisplayController:(UISearchDisplayController *)controller didHideSearchResultsTableView:(UITableView *)tableView {
NSLog(@" did hide table");
}
- (BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchString:(NSString *)searchString {
NSLog(@" should reload table for search string?");
NSPredicate *predicate = [NSPredicate predicateWithFormat:@"SELF CONTAINS[cd] %@", searchString];
self.resultArr = [self.dataArr filteredArrayUsingPredicate:predicate];
return YES;
}
- (BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchScope:(NSInteger)searchOption {
NSLog(@" should reload table for search scope?");
return YES;
}
UISearchController
UISearchController例子中传入的是一个单独的控制器, 而UISearchDisplayController例子中传入的是当前控制器中的一个tableview.
#import "SearchVC.h"
#import "DCSearchResultTVC.h"
@interface SearchVC ()<UISearchControllerDelegate,UISearchResultsUpdating,UISearchBarDelegate,UITableViewDelegate,UITableViewDataSource>
@property (nonatomic, strong) UISearchController *searchController;
@property (nonatomic, strong) UITableView *tableView;
@property (nonatomic, strong) DCSearchResultTVC *searchResultTVC;
@property (nonatomic, strong) NSArray *dataArr;
@end
@implementation SearchVC
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
[self configureTableView];
[self configureSearchController];
}
- (NSArray *)createData
{
NSArray *dataArr = @[@"Aaliyah", @"Aaron", @"Abigail", @"Adam", @"Addison", @"Adrian", @"Aiden", @"Alex", @"Alexa", @"Alexander", @"Alexandra", @"Alexis", @"Allison", @"Alyssa", @"Amelia", @"Andrea", @"Andrew", @"Angel", @"Anna", @"Annabelle", @"Anthony", @"Aria", @"Ariana", @"Arianna", @"Ashley", @"Aubree", @"Aubrey", @"Audrey", @"Austin", @"Autumn", @"Ava", @"Avery", @"Ayden", @"Bailey", @"Bella", @"Benjamin", @"Bentley", @"Blake", @"Brandon", @"Brayden", @"Brianna", @"Brody", @"Brooklyn", @"Bryson", @"Caleb", @"Cameron", @"Camila", @"Carlos", @"Caroline", @"Carson", @"Carter", @"Charles", @"Charlotte", @"Chase", @"Chloe", @"Christian", @"Christopher", @"Claire", @"Colton", @"Connor", @"Cooper", @"Damian", @"Daniel", @"David", @"Dominic", @"Dylan", @"Easton", @"Eli", @"Elijah", @"Elizabeth", @"Ella", @"Ellie", @"Emily", @"Emma", @"Ethan", @"Eva", @"Evan", @"Evelyn", @"Faith", @"Gabriel", @"Gabriella", @"Gavin", @"Genesis", @"Gianna", @"Grace", @"Grayson", @"Hailey", @"Hannah", @"Harper", @"Henry", @"Hudson", @"Hunter", @"Ian", @"Isaac", @"Isabella", @"Isaiah", @"Jace", @"Jack", @"Jackson", @"Jacob", @"James", @"Jasmine", @"Jason", @"Jaxon", @"Jayden", @"Jeremiah", @"Jocelyn", @"John", @"Jonathan", @"Jordan", @"Jose", @"Joseph", @"Joshua", @"Josiah", @"Juan", @"Julia", @"Julian", @"Justin", @"Katherine", @"Kayden", @"Kayla", @"Kaylee", @"Kennedy", @"Kevin", @"Khloe", @"Kimberly", @"Kylie", @"Landon", @"Lauren", @"Layla", @"Leah", @"Levi", @"Liam", @"Lillian", @"Lily", @"Logan", @"London", @"Lucas", @"Lucy", @"Luis", @"Luke", @"Lydia", @"Mackenzie", @"Madeline", @"Madelyn", @"Madison", @"Makayla", @"Mason", @"Matthew", @"Maya", @"Melanie", @"Mia", @"Michael", @"Molly", @"Morgan", @"Naomi", @"Natalie", @"Nathan", @"Nathaniel", @"Nevaeh", @"Nicholas", @"Noah", @"Nolan", @"Oliver", @"Olivia", @"Owen", @"Parker", @"Peyton", @"Piper", @"Reagan", @"Riley", @"Robert", @"Ryan", @"Ryder", @"Samantha", @"Samuel", @"Sarah", @"Savannah", @"Scarlett", @"Sebastian", @"Serenity", @"Skylar", @"Sofia", @"Sophia", @"Sophie", @"Stella", @"Sydney", @"Taylor", @"Thomas", @"Trinity", @"Tristan", @"Tyler", @"Victoria", @"Violet", @"William", @"Wyatt", @"Xavier", @"Zachary", @"Zoe", @"Zoey"];
return dataArr;
}
- (void)configureTableView
{
self.dataArr = [self createData];
self.tableView = [[UITableView alloc]initWithFrame:CGRectMake(0, 50, 375, 600) style:UITableViewStylePlain];
_tableView.delegate = self;
_tableView.dataSource = self;
[self.view addSubview:_tableView];
}
- (void)configureSearchController
{
self.searchResultTVC = [[DCSearchResultTVC alloc]initWithStyle:UITableViewStylePlain];
self.searchResultTVC.resultsArray = self.dataArr;
UINavigationController *resultVC = [[UINavigationController alloc] initWithRootViewController:_searchResultTVC];
self.searchController = [[UISearchController alloc]initWithSearchResultsController:resultVC];
self.searchController.searchResultsUpdater = self;
self.searchController.delegate = self;
self.searchController.dimsBackgroundDuringPresentation = YES; // default is YES
self.searchController.hidesNavigationBarDuringPresentation = YES; // default is YES
self.searchResultTVC.searchC = self.searchController;
//解决SearchController偏移问题
// self.definesPresentationContext = YES;
/*** 1 ***/
//一般情况下都是配合tableview来使用, 所以可以直接将searchbar 放在 headerview中.当searbar激活的时候, 自动弹出searchVC
//也可以通过下面的showTheSearchVC方法进行present时机控制
_tableView.tableHeaderView = _searchController.searchBar;
}
//control the time to present the searchcontroller
- (void)showTheSearchVC
{
[self presentViewController:self.searchController animated:YES completion:nil];
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 10;
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = [[UITableViewCell alloc]init];
cell.textLabel.text = @"222222";
return cell;
}
#pragma mark - UISearchBarDelegate (which you use ,which you choose!!)
- (BOOL)searchBarShouldBeginEditing:(UISearchBar *)searchBar // return NO to not become first responder
{
return YES;
}
- (void)searchBarTextDidBeginEditing:(UISearchBar *)searchBar // called when text starts editing
{
// [self showTheSearchVC];
}
- (BOOL)searchBarShouldEndEditing:(UISearchBar *)searchBar // return NO to not resign first responder
{
return YES;
}
- (void)searchBarTextDidEndEditing:(UISearchBar *)searchBar // called when text ends editing
{
}
- (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText // called when text changes (including clear)
{
}
- (BOOL)searchBar:(UISearchBar *)searchBar shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text NS_AVAILABLE_IOS(3_0) // called before text changes
{
return YES;
}
- (void)searchBarSearchButtonClicked:(UISearchBar *)searchBar // called when keyboard search button pressed
{
}
- (void)searchBarBookmarkButtonClicked:(UISearchBar *)searchBar // called when bookmark button pressed
{
}
- (void)searchBarCancelButtonClicked:(UISearchBar *)searchBar // called when cancel button pressed
{
}
- (void)searchBarResultsListButtonClicked:(UISearchBar *)searchBar NS_AVAILABLE_IOS(3_2) // called when search results button pressed
{
}
- (void)searchBar:(UISearchBar *)searchBar selectedScopeButtonIndexDidChange:(NSInteger)selectedScope NS_AVAILABLE_IOS(3_0)
{
}
#pragma mark - UISearchControllerDelegate (which you use ,which you choose!!)
// These methods are called when automatic presentation or dismissal occurs. They will not be called if you present or dismiss the search controller yourself.
- (void)willPresentSearchController:(UISearchController *)searchController{
// do something before the search controller is presented
}
- (void)didPresentSearchController:(UISearchController *)searchController{
}
- (void)willDismissSearchController:(UISearchController *)searchController{
}
- (void)didDismissSearchController:(UISearchController *)searchController{
}
// Called after the search controller's search bar has agreed to begin editing or when 'active' is set to YES. If you choose not to present the controller yourself or do not implement this method, a default presentation is performed on your behalf.
- (void)presentSearchController:(UISearchController *)searchController{
}
#pragma mark - UISearchResultsUpdating (which you use ,which you choose!!)
// Called when the search bar's text or scope has changed or when the search bar becomes first responder.
- (void)updateSearchResultsForSearchController:(UISearchController *)searchController
{
//过滤的方法
NSPredicate *predicate = [NSPredicate predicateWithFormat:@"SELF CONTAINS[cd] %@", searchController.searchBar.text];
self.searchResultTVC.resultsArray = [self.dataArr filteredArrayUsingPredicate:predicate];
//刷新数据
[_searchResultTVC.tableView reloadData];
}
@end
区别和注意
1.UISearchDisplayController是iOS3.0_iOS8.0, UISearchController 是iOS8.0及以后的.
2.他们两者的搜索效果会由于tableview的布局不同而改变. UISearchController 会根据tableview的高度, 当present出UISearchController时, 会整体向上推64的高度. 而UISearchDisplayController不会跟tableview的布局有任何关系, 它都是present出一个正常置顶的UISearchDisplayController.
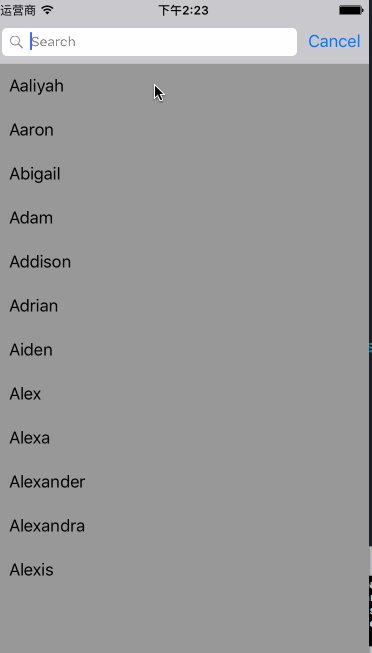
举个例子, 一般的tableview的x值和y值都为0, 这样的效果就是很正常的, searchbar置顶到导航栏上的. UISearchController和UISearchDisplayController的效果显示一致, 如图:
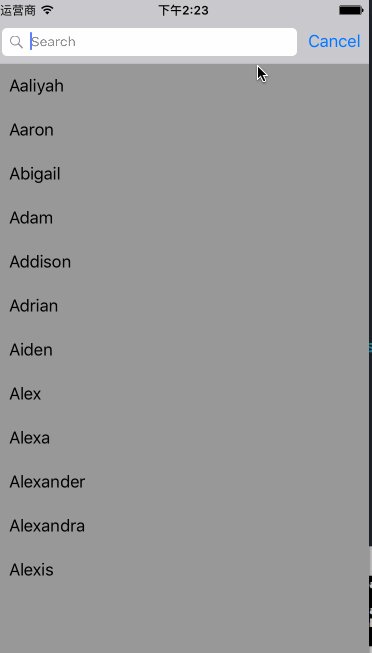
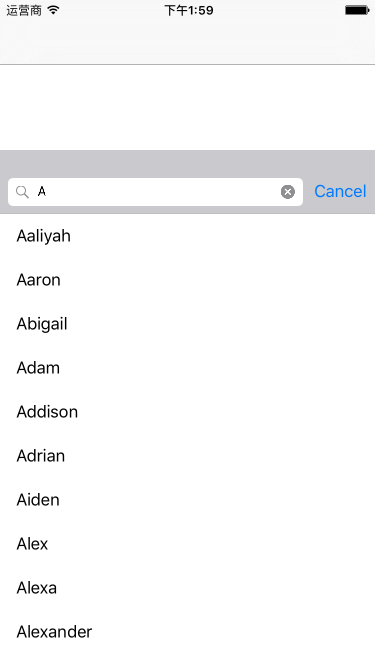
但当将tableview的y值都为150时, 则UISearchDisplayController的效果还是跟上面一样, 而UISearchController却不一样了, 因为他只是在tableview的布局上向上推了一个导航栏的高度. 如图
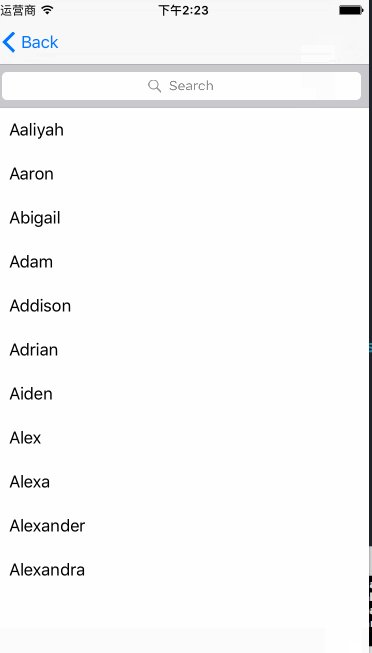
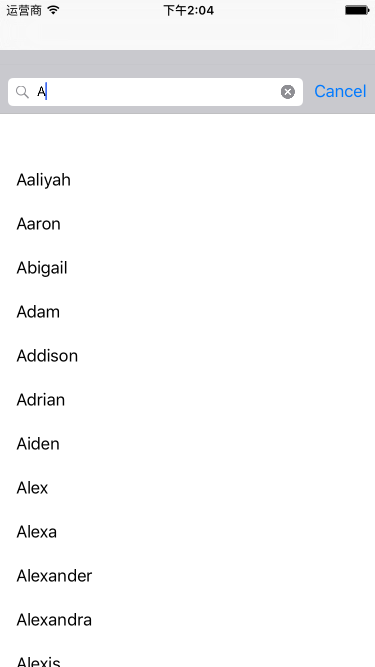
3.UISearchController在使用时可能会存在一个偏移量的问题, 搜索结果可能会有一块留白. 如下图.
这就需要在当前控制器加入一行代码.
self.definesPresentationContext = YES;
4.一般他们都配合tableview来使用, 并把其searchbar作为tableview的tableviewheader. 或者自定义的searchBar, 只要你设置delete为当前控制器后, 当你点击searchbar时, 搜索页面自动弹出. 你也可以手动present 搜索页面, 需要执行present方法, 移除搜索页面, 需要将其active设置为NO, 就可以了.
//preshent
[self presentViewController:searchController animated:YES completion:nil];
//remove
self.searchController.active = NO;





























 6847
6847

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








