Learn How to Develop Android Application
原文转于http://www.codeproject.com/Articles/628894/Learn-How-to-Develop-Android-Application

Introduction
These days the demand of smart phone is being increased and we have different types of client e.g. Touch Phone, tables, Note etc. The demands of the applications for these smart clients are constantly increasing and we have several operating systems for these smart clients e.g. Android, IOS and Windows etc. This article will provide a guideline to .net developer or beginners to develop Android Application.
Development Environment
This Article is not focusing on how to install/Configure development environment, you can find different development environment on internet. In this article, I will use “eclipse mobile juno” development environment.
Create New Project
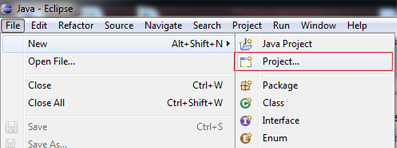
For creating new project click on the File -> New -> Project.

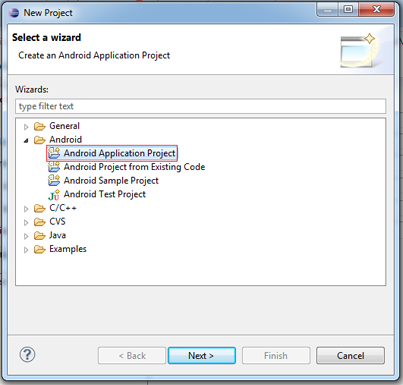
It opens the new wizard window where you can select application template and set the name of the project and package name.

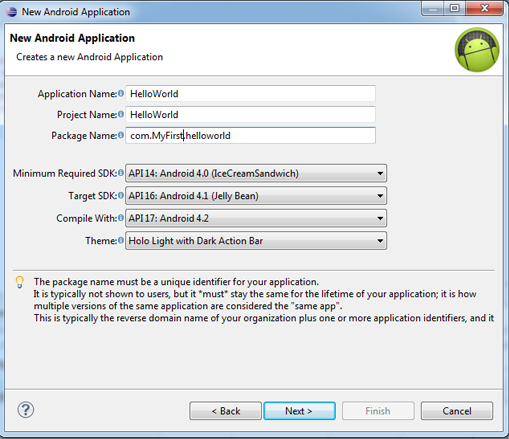
On the click on Next Button, it moves to the next step. Here provide the “Application Name”, “Project Name” and “Package Name”. “Package Name” is a same as “Name Space” in .Net and it must be unique. The project name is only used by Eclipse and it must be unique in the workspace.

You also need to select “Minimum Required SDK” from dropdown. It is the lowest version of Android that your application will support. Then select “Target SDK” which is the Highest API that the application is known to work with. Then select the installed SDK for “Compile With” option to compile your code for selected targeted SDK.
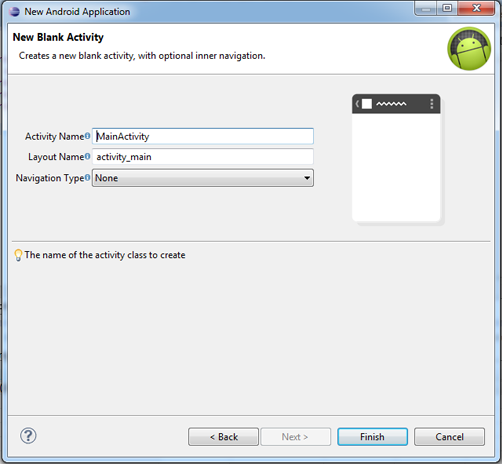
In the next steps of the wizard, you need to select icons, some other information and on the last step provide the name of your activity and it's Navigation Type.

I will provide the detail of activity and layout later, for now you can say it is window’s form as desktop application or as a Web page in web application. Provide the name of Activity and Layout. Leave Navigation type “None” for now. Press finish button. Eclipse will automatically generate start up activity for you.

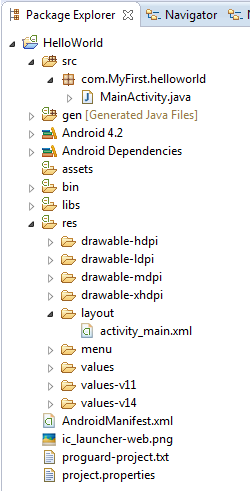
Within the Eclipse, you can see your project in the “Package Explorer” pane of the left-hand side of the screen. The “HelloWorld” application contains several auto generated folders and file. Let’s discuss it one by one.
- /Src: It contains the all java source files those are associated to the project. For example the MainActivity.java file generated by Eclipse is stored in this directory under the package name “com.MyFirst.helloworld” you specified in the wizard. You can add more packages for your application e.g. com.MyFirst.Fragments, CommonClasses etc.
- /gen: It contains the java source files and other code files generated by Eclipse. We will use R.java file code later in our project. This file is generated to link your resource files for use in your java files in /src folder.

- Andriod Directories (/Android 4.2 and /Android Dependencies): The Android 4.2 directory is generated against your selected Android SDK and Dependencies folder the support file is generated for the backward compatibility with previous versions of Android SDK.
- /assests: By default this is empty folder, but you can put your raw assets in it and these files include in your projects as-is. For Example it is good location for textures and game data.
- /bin: It is the output directory for build. You can find the final .apk file and other compiled resources in this folder.
- /libs: It contains the private libraries (jar) those you might want to use in your application.
- /res: It contains all the resources files those are associated to your application. All the graphical element, string and layout of application exists one of the sub folder of the res. We will add some resource later in this project. The auto generated layout file “activity_main.xml” by Eclipse exists in layout sub folder.
- Project.properties: This file is generated by android project wizard and it is used for Eclipse settings. It is very rare to change this file directly. Instead Right click on the project in Eclipse and click on properties and make any change which is required for your application.
Run Your Application in Emulator
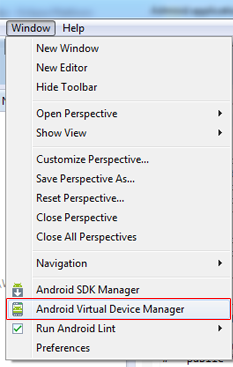
First you need to configure emulator for testing your application. To configure your emulator click on window -> Android Virtual Device Manager


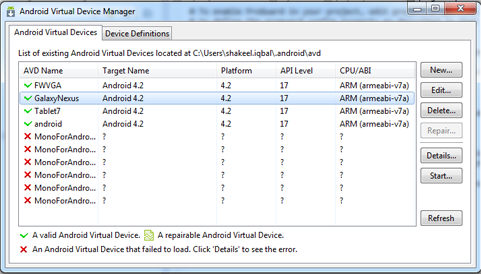
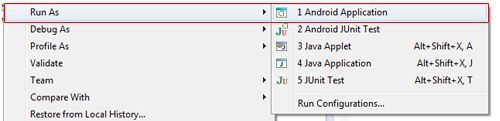
It will open pop up where you can create new Virtual device, Edit exist and start any virtual device. After create your new virtual device close this window. Now right click on the application in “Package Explorer” pane on the left-hand side of the screen and click on Run As -> Android Application. It will compile your application and execute it in the emulator.

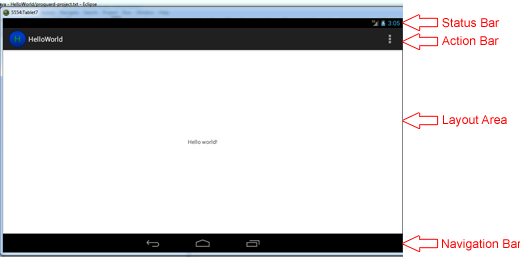
After a few minutes the emulator will be started and you will be able to see your HelloWorld application in it.

On the screen you can see Status Bar, Action Bar and Navigation Bar. You have nothing to do with the Status Bar and Navigation Bar, it is being managed by System. The Action bar contains the logo and title of your application and you can also open menu by click Menu button (three vertical dots) on it. Layout Area where we place all UI controls.
Design Layout
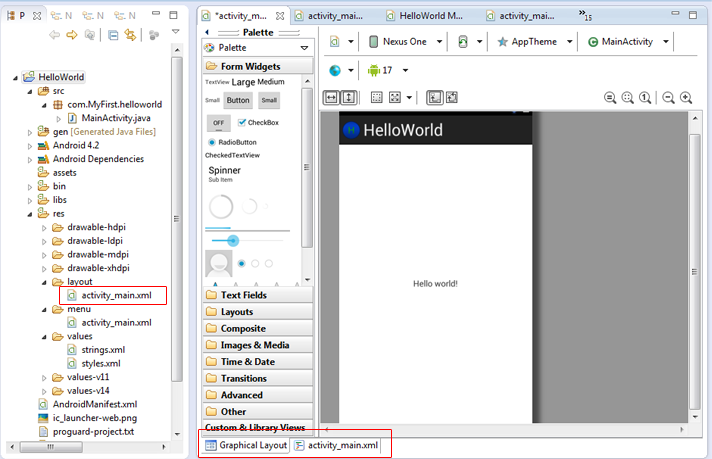
As it is mentioned earlier Eclipse generates by default one layout. In emulator the application is showing only “Hello World!” text in the middle of the screen. Open the layout from /res/layout/activity_main.xml and you can see the layout in designer in the middle area Eclipse. You can change view from graphic or xml as per your wish. Eclipse provides you both option in the bottom of the layout “Graphical Layout” or “activity_main.xml”.

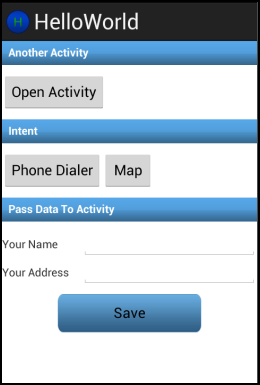
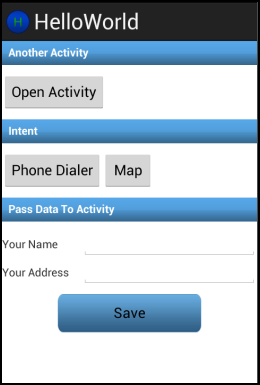
In the designer you can see all available controls for UI design in different tabs e.g. Text Fields, Layouts etc. I will create a UI given below in image for understanding the basic component of Android application. Let’s start playing with the layout.

This layout is designed using Linear Layout. LinearLayout is a view group that aligns children in single direction, Horizontal or Vertical. The attribute android:orientation is used to set the direction. E.g. android:orientation="vertical". Eclipse provides a Property Pan on the right-hand side of the screen to set the properties from designer. TextView control is a readonly text. You can only view it and cannot edit it. EditText control is use for getting input from the user. Button is a standard button control and on the click event we perform action accordingly.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="fill_parent" android:layout_height="30dp" android:background="@drawable/header_bg_royal" android:paddingLeft="8dp" android:paddingTop="6dp" android:text="@string/intent_title" android:textColor="@color/white_color" android:textStyle="bold" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:layout_marginBottom="10dp"> <Button android:id="@+id/btn_phone_call" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/phone_call_title" /> <Button android:id="@+id/btn_map_application" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/map_title" /> </LinearLayout> <TextView android:layout_width="fill_parent" android:layout_height="30dp" android:background="@drawable/header_bg_royal" android:paddingLeft="8dp" android:paddingTop="6dp" android:text="@string/activity_title" android:textColor="@color/white_color" android:textStyle="bold" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:layout_marginBottom="10dp"> <Button android:id="@+id/btn_open_activity" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/open_activity_title" /> </LinearLayout> . . . </LinearLayout>
One thing you must notice in this UI, I haven’t registered any event for the buttons here in layout. We can do here using onClick attribute, but it is not a good way to do here. Now it is time to understand the some properties/attributes of different UI elements.
Properties
layout_width & layout_height: These properties are used for setting the width and height of the element. The possible values are “fill_parent”, “match_parent”, “wrap_content” and any number (e.g. 100dp). The fill_parent and match_parent are same. fill_parent is renamed to match_parent in API level 8 and higher, which means that the view want to as big as parent (minus padding). wrap_content means set the width or height according to the content or child.
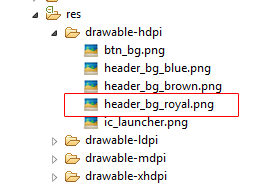
android:background="@drawable/header_bg_royal": This property is similar to the other programming languages to set background of the element. The interesting point here is to set the background from the resources of the android application. The header_bg_royal is the image which I pasted in the res/drawable-hdpi. You can see complete path in the image below.

In layout xml file we can access resources using @ sign at the start of resource name. @drawable means get the resource from the drawable folder. You can see more than one drawable folders e.g. drawable-hdpi, drawable-ldpi etc. The reason for multiple folders is we have large verity of client machine some is using tables, Note, mobiles etc. The screen size and resolution varies client to client. You can create your icons, image for different resolution and put it into the appropriate folder. Android OS will automatically pick best suitable image for displaying. @drawable/header_bg_royal means get header_bg_royal image/resource from drawable.
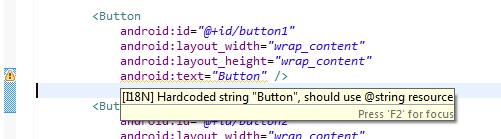
android:text="@string/intent_title": I hope you have understood what purpose of @ sign is and what does string means after it and what intent_title is. Before explaining it again, let me explain why I need to put all my strings in the resource files. If I hard code the text of any control in xml file, the Eclipse gives warning to move it into the resource file. You can see warning in the image given below, when I set the button text property is “Button”, Eclipse is giving warning message to move it into the string resource file.

The question is why it should be string resource. Although you can hardcode it, but it is not a good programming practice. Suppose you have 10 occurrence of text in different activities or layout. For changing that text you need to go into each activity/layout and change there. If you put that text in the string resources then the change require only one place. You can also create your application multilingual using these resource files.
@string/intent_title means get the value of intent_title from the string resource.
android:textColor="@color/white_color": For setting the fore color of the text, get color value from resource file. In next section you will get to know how can we add value in resource file.
android:id="@+id/btn_phone_call": If you want to access any control in code, assign it an id. The + sign with @ means if the resource exist then use it otherwise create it. @+id/btn_phone_call mean use the btn_phone_call in id resource and if it does exists then create it.
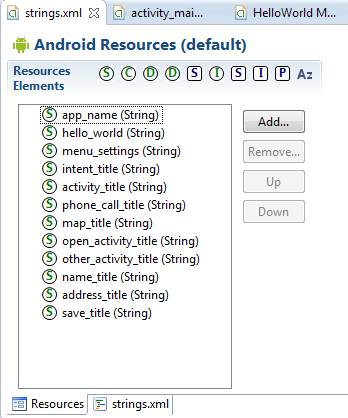
Resource File

Eclipse provides you a provision to add resources using designer. You can also use xml view to add resources. You can add different type of resources e.g. string, color, array etc. I will not go in the detail of resources in this article. You can read more about it in different tutorials.
Activity
It is a most important concept of Android development. An activity represents the screen in an application. You can use it in different ways as floating window or embedded inside of another activity etc. The class must be inherited from Activity class for your activity. extends keyword is used for inheritance in java.
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.activity_main, menu); return true; } }
onCreate method is used to initialize your activity. We usually call setContentView() method to define the layout for the activity and also get UI controls using findViewByid() that are required to interact programmatically.
super.onCreate() means call the onCreate method of base class. Super is used to access the base class in java. The layout that is associated with this activity is in activity_main.xml. You can get the id of that resource using R.layout.activity_main. R is the auto generated class that maintains the resources and we use it to access to resources in code. setContentView(R.layout.activity_main) sets the layout for activity.
onCreateOptionsMenu() method is used to handle the menu for that activity. I will explain it later.
Access Control/View in Activity
After setting the content view of the activity, you can get control using findViewById(viewId) method. It takes the view/control id as a parameter and returns the view that is found. View is the base class for widgets, which are used to create interactive UI components (buttons, text fields, etc.). We need to cast the view into the original widgets.
Button btnPhoneCall = (Button)findViewById(R.id.btn_phone_call);
EditText txtName = (EditText)findViewById(R.id.txt_name);
In above sample code findViewById(R.id.btn_phone_call) finds the button having id passed as parameter and finds the <EDITTEXT<>by id. Now after finding we can use these Views/Controls in our code. Now we need to register a click event of the button and on click we will open phone call view of android.
btnPhoneCall.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { onPhoneCallClick(); } });
There are three ways to implement listeners in java and they have their own advantages and disadvantages. These three ways are
- Inline implementation
- Using the implements keyword
- By using variables
You can study about these different ways on the internet. In the above example I register listener for button using Inline implementation. Call setOnClickListener() method of button and pass OnClickListener as an parameter. In OnClickListener handler override the onClick event. When user will click on button, it will call onClick event. You can write your code inside onClick.
Intent
Intent is the asynchronous message which allows android components to request functionality from the other component of the Android System. It represents an app’s ‘Intent to do something’. We can use intents for different tasks e.g. making call, open map, open activity etc. But most often they are used to start another activity.
How to Start another Activity
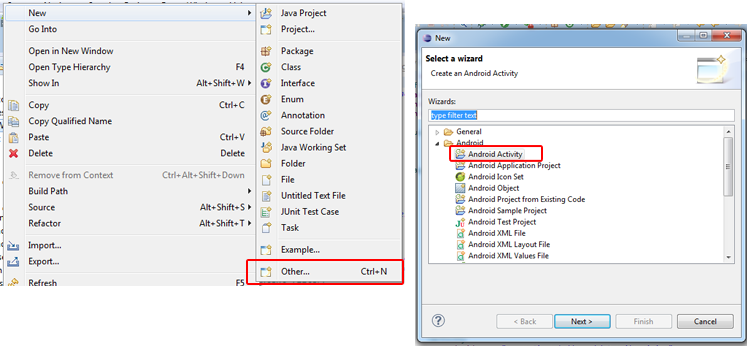
Till here, you have learnt about activity, layout resources and intent. Create another activity name “LifeCycleActivity” and create its layout “activity_life_cycle.xml” in layout folder. It is better to use Eclipse to add activity in your application that automatically generates layout for that activity and automatically put necessary information of activity in “AndroidManifest.xml” file. Otherwise you need to do it manually. Right click on your application in “Package Explorer” pane in left-hand side and click on New > Other. It will open a popup window where you need to select “Android Activity” and after completing the wizard, it will create a Activity and default layout for you.

Create object of Intent class and pass it to the startActivity() method. Intent class has different type of constructor, for starting activity pass context and activity class to the object. Activity class is the subclass of context, so pass this as a first parameter and the pass the class as to which the system should deliver the intent. Then pass this intent to the startActivity() method and your second activity will be started.
Intent intent = new Intent(this, LifeCycleActivity.class); startActivity(intent);
There are some other methods for starting activity. You can study about them too.
- startActivityForResult(intent, requestCode)
- startActivityFromChild(child, intent, requestCode)
- startActivityFromFragment(fragment, intent, requestCode)
Open Phone Dialer
Launching the Phone dialer is also quite easy in Android you can send message to Android OS to run specific application using intent
Uri uri = Uri.parse("tel:03361122334"); Intent intent = new Intent(Intent.ACTION_VIEW,uri); startActivity(intent);
When you create asynchronous message (intents) from the Uri, tells the system to open activity that can handle the Uri scheme. In above example the Uri start from tel: loads an activity from the phone dialer application with the number loaded.
Pass data to another Activity
You can easily pass data with your asynchronous message (intent) as we passed to the phone dialer activity. But we passed to phone dialer activity using Uri. You can also put string, integer or other values in intent and you can also put your custom class object. Use intent.putExtra() method to put extra information in your intent. This method has many overloaded method, use appropriate method for your data.
Student std = getStudent(); Intent intent = new Intent(this, DetailActivity.class); intent.putExtra("student", (Serializable)std); startActivity(intent);
The activity “DetailActivity” that is receiving the intent exposes the method for retrieving the extra information. The getIntent() method returns the intent and then you can get extra information using getExtras() method. This method returns the bundle and from the bundle you can get your desired information using get methods as per your information type. In this example I am calling “(Student)bundle.getSerializable("student");” because my information was serialize able object and then I am casting it back to my concrete class object.
Bundle bundle = this.getIntent().getExtras(); Student std = (Student)bundle.getSerializable("student"); String name = std.getName();
Lifecycle of the Activity
For proper understanding of the activities, it is necessary to understand the life cycle of the activity. Activities are managed in the system as an activity stack. When new activity started it is placed on the top of the stack and becomes the running activity. The previous activities always remain below it in the stack and will not come to the front until the new activity exists. Following is the list of method which calls on each state of the activity.
@Override protected void onCreate(Bundle savedInstanceState) { } @Override protected void onStart() { } @Override protected void onRestart() { } @Override protected void onResume() { } @Override protected void onPause() { } @Override protected void onStop() { } @Override protected void onDestroy() { }
onCreate() method called when activity is first created. onStart() called when activity is visible to user and onResume() called when application starts interaction with the user. At this point your activity comes at the top of activity stack.
onPause() method called when system is about to start resuming of previous activity. It is typically used to save the unsaved data to persist it, stop animation or other work that can consume CPU.
onStop() method called when the activity is no longer visible to the user, because another activity has been resumed and is covering this one.
onRestart() called after your activity has been stopped. It called prior to being started again.
onDestroy() called before your activity is destroyed.
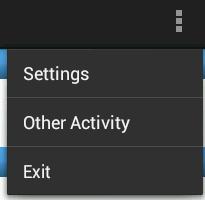
Create Menu

For creating menu, open the res/menu/activity_main.xml file and add your menu items in it. Set id and title for each menu item and then you can handle this menu item by id in activity class.
<menu xmlns:android="http://schemas.android.com/apk/res/android" > <item android:id="@+id/menu_settings" android:showAsAction="never" android:title="@string/menu_settings"/> <item android:id="@+id/menu_other" android:showAsAction="never" android:title="@string/menu_other"/> <item android:id="@+id/menu_exit" android:showAsAction="never" android:title="@string/menu_exit"/> </menu>
For handling on click method of the menu item override the onOptionsItemSelected(MenuItem item) method in your activity. This method fires whenever user click/select any menu item. For handling different actions for each element get the id of the selected menu item using getItemId() method and perform action for each menu item.
@Override public boolean onOptionsItemSelected(MenuItem item) { boolean handled = false; int id = item.getItemId(); switch(id) { case R.id.menu_settings: { Toast.makeText(this, "Clicked on setting menu item.", Toast.LENGTH_SHORT).show(); handled = true; break; } case R.id.menu_other: { onOpenActivity(); handled = true; break; } case R.id.menu_exit: { finish(); handled = true; break; } default: { handled = super.onOptionsItemSelected(item); } } return handled; }
Each activity can has its own menu. You can put different menu items for each activity and handle it differently. Some activity cannot have any menu. For this don’t override onCreateOptionsMenu method in your activity. In this method we inflate menu items to menuInflater.






















 561
561

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








