前言
在Android中需要通过graphics类来显示2D图形,在Graphics中包括了Canvas(画布)、Paint(画笔)、Color(颜色)、Bitmap(图像)等常用的类。Paint在自定义控件用的极其多,通过使用Paint可以根据你的想法画出各种各样的图案。
渲染Shader:
BimapShader位图的图像渲染器
LinearGradient线性渲染
RadialGradient环形渲染
SweepGradient梯度渲染(扫描渲染)
ComposeShader组合渲染
Part 1、渲染器介绍
1、BitmapShader图像渲染器
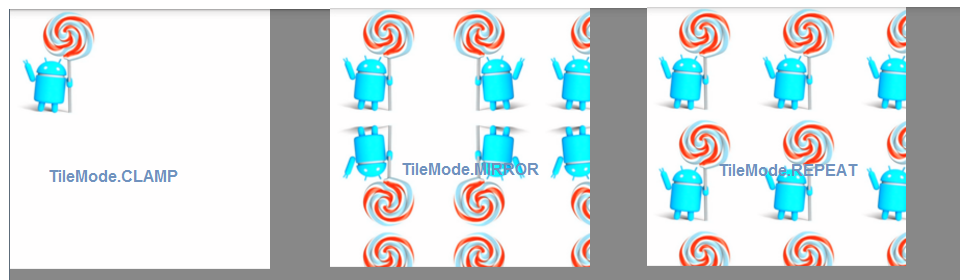
/**
* TileMode.CLAMP 拉伸最后一个像素去铺满剩下的地方
* TileMode.MIRROR 通过镜像翻转铺满剩下的地方。
* TileMode.REPEAT 重复图片平铺整个画面(电脑设置壁纸)
*/
BitmapShader shader = new BitmapShader(bitmap, Shader.TileMode.REPEAT, Shader.TileMode.REPEAT);
paint.setShader(shader);
canvas.drawRect(0, 0, 500, 500, paint);
当然你也可以为你的Shader设置缩放
//设置像素矩阵,来调整大小,为了解决宽高不一致的问题。
float scale = Math.max(width, height) * 1.0f / Math.min(width, height);
Matrix matrix = new Matrix();
matrix.setScale(scale, scale);//缩放比例
shader.setLocalMatrix(matrix);2、LinearGradient线性渲染
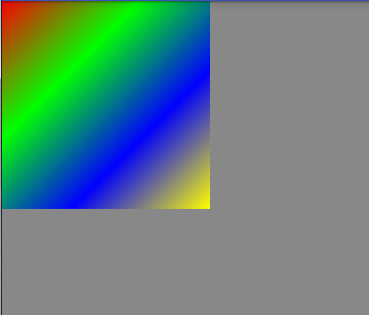
/**线性渐变
* x0, y0, 起始点
* x1, y1, 结束点
* int[] colors, 中间依次要出现的几个颜色
* float[] positions,数组大小跟colors数组一样大,中间依次摆放的几个颜色分别放置在那个位置上(参考比例从左往右)
*/
LinearGradient linearGradient = new LinearGradient(0, 0, 400, 400, colors, null, Shader.TileMode.CLAMP);
paint.setShader(linearGradient);
canvas.drawRect(0, 0, 400, 400, paint);效果~
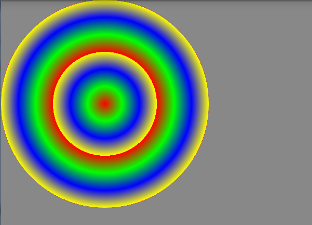
3、RadialGradient环形渲染
RadialGradient radialGradient = new RadialGradient(300, 300, 100, colors, null, Shader.TileMode.REPEAT);
paint.setShader(radialGradient);
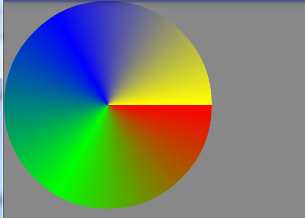
canvas.drawCircle(300, 300, 300, paint);4、SweepGradient梯度渲染(扫描渲染)
/**
* float cx,float cy中心点
*/
SweepGradient sweepGradient = new SweepGradient(200, 200, colors, null);
paint.setShader(sweepGradient);
canvas.drawCircle(200, 200, 200, paint);5、ComposeShader组合渲染
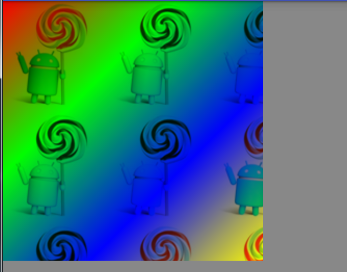
ComposeShader composeShader = new ComposeShader(linearGradient, shader, PorterDuff.Mode.MULTIPLY);
paint.setShader(composeShader);
canvas.drawRect(0, 0, 500, 500, paint);
Part 2、渲染器的应用
1、流动的文字
效果~
这个实现起来比较简单,利用到的是线性渲染
paint = getPaint();//获得TextView的画笔
float textWidth = paint.measureText(getText().toString());
lg_size = (int) (3 * textWidth / (getText().toString().length()));
lg = new LinearGradient(-lg_size, 0, 0, 0, new int[]{0x22ffffff, 0xffffffff, 0x22ffffff}, new float[]{0, 0.5f, 1}, Shader.TileMode.CLAMP);
mMatrix = new Matrix();
paint.setShader(lg); float textWidth = getPaint().measureText(getText().toString());
translateX += detalX;
if (translateX > textWidth || translateX < 0) {
detalX = -detalX;
}
mMatrix.setTranslate(translateX, 0);
lg.setLocalMatrix(mMatrix);
postInvalidateDelayed(50);效果~
代码很简单,只需要使用BitmapShader就可以实现
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.android);
BitmapShader shader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
sd = new ShapeDrawable(new OvalShape());
sd.getPaint().setShader(shader);
//切出矩形区域---用于绘制圆(内切圆)
sd.setBounds(0, 0, RADIUS * 2, RADIUS * 2);





























 1918
1918

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








