vuejs入门
不错的入门教程:
安装
简单的使用方式,CDN导入vue,如下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习Vue</title>
</head>
<body>
<div id="app">
<h1>{{ message }}</h1>
</div>
<script src="https://unpkg.com/vue@2.3.3/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
命令行工具
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。
# 全局安装 vue-cli
$ npm install --global vue-cli
创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
安装依赖,并运行
# 安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev
默认端口是8080
sublime可以下载vue syntax highlight插件来语法高亮.vue
Vue.js组件的重要选项
datavue中的数据都是放在data里面的methods方法watch监听
如:
new Vue({
el: '#app',
data: {
firstName: 'Bo',
lastName: 'Andersen'
},
methods: {
getFullName: function(first, last){
return {
name: first + ' ' + last
}
}
}
})
可以这样使用方法
<h1>{{ getFullName(firstName, lastName).name }}</h1>
模板语法
插值
文本
数据绑定最常见的形式就是使用 “Mustache” 语法(双大括号)的文本插值
<h1>{{ firstName}}</h1>
纯HTML
v-html 指令输出真正的 HTML
<div v-html="rawHtml"></div>
属性
Mustache 不能在 HTML 属性中使用,应使用 v-bind 指令
如定义如下的Vue实例
new Vue({
el: '#app',
data: {
blogUrl: 'https://cn.vuejs.org'
}
})
有个<a>标签,想设置其href属性,如果使用Mustache,href并不会是想要设定的值:
<a href="{{ blogUrl }}">Vuejs</a>
所以要使用v-bind
<a v-bind:href="blogUrl">Vuejs</a>
v-on事件绑定
例如,给一个button绑定一个click事件
<div id="app">
<button v-on:click="clickedButton">Click here!</button>
</div>
new Vue({
el: '#app',
methods: {
clickedButton(){
alert('Clicked The Button')
}
}
})
内联处理器方法
除了直接绑定到一个方法,也可以用内联 JavaScript 语句:
<div id="example-3">
<button v-on:click="say('hi')">Say hi</button>
<button v-on:click="say('what')">Say what</button>
</div>
new Vue({
el: '#example-3',
methods: {
say: function (message) {
alert(message)
}
}
})
有时也需要在内联语句处理器中访问原生 DOM 事件。可以用特殊变量 $event 把它传入方法
缩写
v- 前缀作为一种视觉提示,用来识别模板中 Vue 特定的特性。
Vue.js 为 v-bind 和 v-on 这两个最常用的指令,提供了特定简写:
v-bind 缩写
<!-- 完整语法 -->
<a v-bind:href="url"></a>
<!-- 缩写 -->
<a :href="url"></a>
v-on 缩写
<!-- 完整语法 -->
<a v-on:click="doSomething"></a>
<!-- 缩写 -->
<a @click="doSomething"></a>
指令
<p v-if="seen">Now you see me</p>
v-if 指令将根据表达式 seen 的值的真假来移除/插入 <p> 元素
其它如v-if-else和v-else
<div id="app">
<p v-if="itemsInStock < 10">if</p>
<p v-if-else="itemsInStock > 15">else-if</p>
<p v-else>else</p>
</div>
new Vue({
el: '#app',
data: {
itemsInStock: 16
}
})
展示和隐藏元素
v-show展示和隐藏元素
<div id="app">
<button v-on:click="show = !show">Toggle</button>
<p v-show="show">hello</p>
</div>
new Vue({
el: '#app',
data: {
show: true
}
})
事件处理器
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求
为了解决这个问题, Vue.js 为 v-on 提供了 事件修饰符。通过由点(.)表示的指令后缀来调用修饰符。
.stop
.prevent
.capture
.self
.once
如:
<a href="https://cn.vuejs.org" v-on:click.prevent="showDialog" target="_blank">here</a>
表单控件绑定
v-model 指令在表单控件元素上创建双向数据绑定
v-model 并不关心表单控件初始化所生成的值。因为它会选择 Vue 实例数据来作为具体的值。
如:
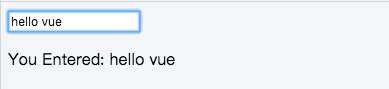
<div id="app">
<input type="text" v-model="name">
<p>You Entered: {{ name }}</p>
</div>
new Vue({
el: '#app',
data: {
name: ''
}
})
修饰符
.trim自动过滤用户输入的首尾空格
<input type="text" v-model.trim="name">
.number
自动将用户的输入值转为 Number 类型
如下:
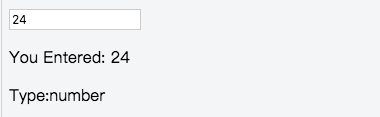
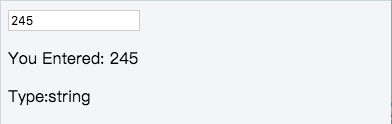
<div id="app">
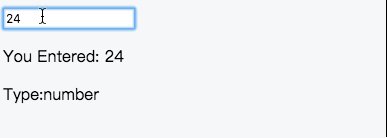
<input type="text" v-model="age">
<p>You Entered: {{ age }}</p>
<p>Type:{{ typeof age }}</p>
</div>
new Vue({
el: '#app',
data: {
name: '',
age: 24
}
})
最开始未输入时,typeof age为number
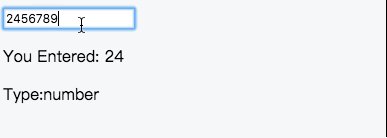
但当开始输入时,typeof age则为string
所以使用<input type="text" v-model.number="age">
.lazy
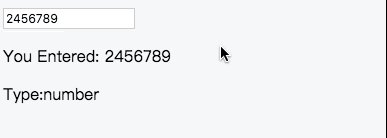
在默认情况下, v-model 在 input 事件中同步输入框的值与数据 (除了 上述 IME 部分),但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:
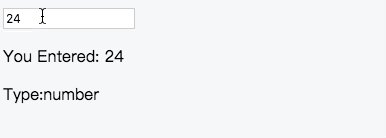
<input type="text" v-model.number.lazy="age">
如下,在input失去焦点时改变
列表渲染
v-for 指令根据一组数组的选项列表进行渲染
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
v-for 还支持一个可选的第二个参数为当前项的索引
<ul id="example-2">
<li v-for="(item, index) in items">
{{ parentMessage }} - {{ index }} - {{ item.message }}
</li>
</ul>


























 405
405

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








