jQuery基础——事件篇
鼠标事件
click与dbclick事件
click方法监听用户单击操作,dbclick监听用户双击操作,这两个方法类似。
dbclick与click事件不同的是:
click事件触发需要以下几点:
- click事件其实是由mousedown与mouseup 2个动作构成,所以点击的动作只有在松手后才触发
dblclick事件触发需要以下几点:
dblclick又是由2个click叠加而来的,所以dblclick事件只有在满足以下条件的情况下才能被触发
- 鼠标指针在元素里面时点击。
- 鼠标指针在元素里面时释放。
- 鼠标指针在元素里面时再次点击,点击间隔时间,是系统而定。
- 鼠标指针在元素里面时再次释放。
方法一:$ele.click()
用来手动触发事件
方法二:$ele.click( handler(eventObject) )
<script type="text/javascript">
$('p').click(function(e) {
alert(e.target.textContent)
})
//this指向button元素
$("button:eq(1)").click(function() {
$('p').click() //指定触发绑定的事件
})
</script>
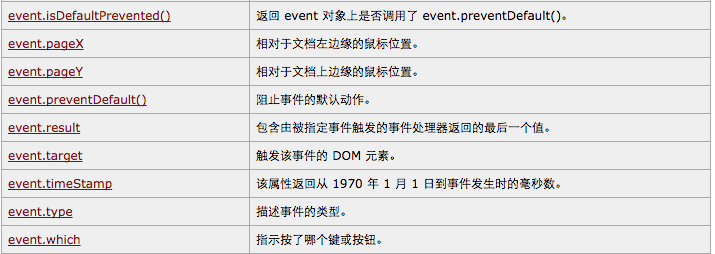
function(e)中的e代表的是event,具体理解请参考In Javascript/jQuery what does (e) mean?。比如 e.preventDefault 可以屏蔽掉原有控件的一些事件,执行新的事件。
$('a').click(function(e) {
e.preventDefault();
}
方法三:$ele.click( [eventData ], handler(eventObject) )
使用与方法二一致,不过可以接受一个数据参数,这样的处理是为了解决不同作用域下数据传递的问题
<script type="text/javascript">
//不同函数传递数据
function data(e) {
alert(e.data) //1111
}
function a() {
$("button:eq(2)").click(1111, data)
}
a();
mousedown与mouseup事件
mousedown事件触发需要以下几点:
- mousedown强调是按下触发
- 如果在一个元素按住了鼠标不放,并且拖动鼠标离开这个元素,并释放鼠标键,这仍然是算作mousedown事件
- 任何鼠标按钮被按下时都能触发mousedown事件
- 用event 对象的which区别按键,敲击鼠标左键which的值是1,敲击鼠标中键which的值是2,敲击鼠标右键which的值是3
mouseup事件触发需要以下几点:
- mouseup强调是松手触发,与mousedown是相反的
- mouseup与mousedown组合起来就是click事件
- 如果用户在一个元素上按下鼠标按键,并且拖动鼠标离开这个元素,然后释放鼠标键,这仍然是算作mouseup事件
- 任何鼠标按钮松手时都能触发mouseup事件
- 用event 对象的which区别按键,敲击鼠标左键which的值是1,敲击鼠标中键which的值是2,敲击鼠标右键which的值是3
mousemove事件
mousemove事件是当鼠标指针移动时触发的,即使是一个像素
<script type="text/javascript">
//绑定一个mousemove事件
//触发后修改内容
$(".aaron1").mousemove(function(e) {
$(this).find('p:last').html('移动的X位置:' + e.pageX)
})
</script>
mouseover与mouseout事件
用来监听用户的移入移出操作
<script type="text/javascript">
var n = 0;
//绑定一个mouseover事件
$(".aaron1 p:first").mouseover(function(e) {
$(".aaron1 a").html('进入元素内部,mouseover事件触发次数:' + (++n))
})
</script>
mouseenter与mouseleave事件
mouseenter事件和mouseover的区别
关键点就是:冒泡的方式处理问题
简单的例子:
mouseover为例:
<div class="aaron2">
<p>鼠标离开此区域触发mouseleave事件</p>
</div>










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








