循环依赖理解起来就是,容器本身的WRAP_CONTENT的高度就是根据子元素的高度来设定自身高度,容器依赖于子元素,而子元素的设置是与父控件的底边对齐,子元素又依赖于容器,这就产生了循环依赖,很明显容器的高度都是不固定的,子元素当然无法与容器的底边进行对齐。
内部类:class RelativeLayout.LayoutParams 与RelativeLayout相关联的布局信息

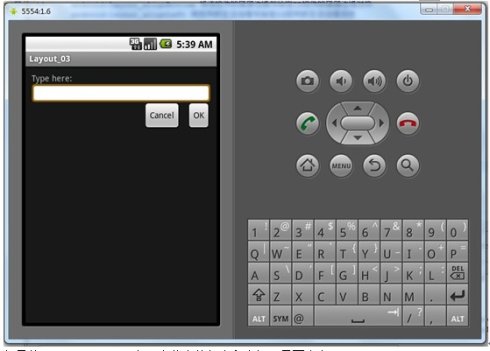
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/relative_label"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Type here:"/>
<EditText
android:id="@+id/relative_entry"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background"
android:layout_below="@id/relative_label"/>
<Button
android:id="@+id/relative_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/relative_entry"
android:layout_alignParentRight="true"
android:layout_marginLeft="10dip"
android:text="OK" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/relative_ok"
android:layout_alignTop="@id/relative_ok"
android:text="Cancel" />
</RelativeLayout>
xml布局文件基本属性:
android:layout_above ——> 将该控件置于给定ID的控件之上
android:layout_below ——> 将该控件置于给定ID的控件之下
android:layout_toLeftOf ——> 将该控件置于给定ID的控件之左
android:layout_toRightOf ——> 将该控件置于给定ID的控件之右
例:android:layout_above=”@id/XXX”
这组属性的后面跟的都是相对控件的ID,表示的都是相对给定ID控件的上下左右方向位置。
但是上面四个属性并没有设置各个控件之间是否对齐
示例1:
android:layout_alignBaseline ——> 该控件的baseline和给定ID控件的baseline对齐
android:layout_alignBottom ——> 将该控件的底部边缘与给定ID控件的底部边缘对齐
android:layout_alignLeft ——> 将该控件的左边边缘与给定ID控件的左边边缘对齐
android:layout_alignTop ——> 将该控件的顶部边缘与给定ID控件的顶部边缘对齐
android:layout_alignRight ——> 将该控件的右边边缘与给定ID控件的右边边缘对齐
例:android:layout_alignBotton=”@id/XXX”
这组属性的后面跟的都是相对控件的ID,表示的都是控件自身的上下左右边缘与给定ID控件的对应边缘对齐或外对齐。
示例2:
android:layout_alignParentBottom ——> 如果值为true,则将该控件的底部与父控件的底部对齐
android:layout_alignParentLeft ——> 如果值为true,则将该控件的左边缘与父控件的左边缘对齐
android:layout_alignParentRight ——> 如果值为true,则将该控件的右边缘与父控件的右边缘对齐
android:layout_alignParentTop ——> 如果值为true,则将该控件的顶部与父控件的顶部对齐
例:android:layout_alignParentBottom = true
这组属性的后面跟的都是true或false,如果不指定,默认是false,表示的都是控件自身的上下左右边缘与父控件的对应边缘是否对齐。由于控件是在父控件的内部,所以是内对齐。
android:layout_centerHorizontal ——>
android:layout_centerInparent ——>
android:layout_centerVertical ——> 如果值为true,则该控件在其父控件范围内垂直居中
例:android:layout_centerHorizontal = true
这组属性的后面跟的都是true或false,如果不指定,默认是false,表示的都是控件自身相对于父控件范围内的居中情况。






















 88
88

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








