- HTML的 图像标签<IMG> 详解
<img> 即图像标签
需要设置其属性 src指定图像的路径
1.同级目录图像
如果是本地文件,只需把图片放在同一个目录下即可
src直接使用文件名,不需要/
2.上级目录图像
图片在上级目录,则在src上加上 ../,即可访问上级目录的图片
如果是在上级目录的上级目录,则使用 ../../
3.其他目录图像
src使用图片所在的绝对路径,并在前面加上file://
4.设置图像的大小
如果设置的大小比原图片大,则会产生失真效果
<img width="200" height="200" src="example.gif"/>
5.图像居中
img不能够自己居中,需要放在其他能够居中的标签中实现这个效果,比如h1标签,p标签.
经常采用的手段是放在div中居中
<div align="left"> <img src="example.gif"/> </div> <div align="center"> <img src="example.gif"/> </div> <div align="right"> <img src="example.gif"/> </div>
6.替换图片上的文字
如果图片不存在,默认会显示一个缺失图片,这是不友好的
所以可以加上alt属性。
当图片存在的时候,alt是不会显示的
当图片不存在的时候,alt就会出现
<img src="example_not_exist.gif" /> <br/> <img src="example.gif" alt="这个是一个图片" /> <br/> <img src="example_not_exist.gif" alt="这个是一个图片" /> - HTML的超链标签 <A> 详解是<a>标签即用来显示超链
完整元素是 <a href="跳转到的页面地址">超链显示文本</a>
<a href="http://www.12306.com">12306</a>
1.在新的页面打开超链
新增属性target
<a href="http://www.12306.com" target="_blank">http://www.12306.com</a>
2.超链上的提示文字
当鼠标放在超链上的时候,就会弹出提示文字
<a href="http://www.12306.com" title="跳转到http://www.12306.com">www.12306.com</a>
3.使用图片作为超链
<a href="http://www.12306.com"> <img src="example.gif"/> </a> - HTML的表格标签 <TABLE> 详解
<table>标签用于显示一个表格
<tr> 表示行
<td> 表示列又叫单元格
1.3行2列表格
tr(table row)表示行,所有有3个tr元素
td(table data)表示列,每一行,有2列,所以每一个tr元素里,有2个td元素
<table> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>a</td> <td>b</td> </tr> </table>
2.带边框的表格
设置table的属性border
<table border="1"> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>a</td> <td>b</td> </tr> </table>
3.设置table宽度
设置table的属性 width
px即像素的意思。
比如你的分辨率是1024X768,则你的屏幕横向就有1024个像素
<table border="1" width="200px"> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>a</td> <td>b</td> </tr> </table>
4.单元格宽度绝对值
设置td的属性width
在示例里,1单元格设置了宽度,那么3,和a单元格,自动继承该宽度
2单元格的宽度由table宽度和1单元格的宽度决定
<table border="1" width="200px"> <tr> <td width="50px">1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>a</td> <td>b</td> </tr> </table>
5.单元格宽度相对值
设置td的属性width为百分数
<table border="1" width="200px"> <tr> <td width="80%">1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>a</td> <td>b</td> </tr> </table>
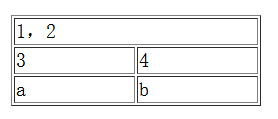
6.单元格水平对齐(值)
设置td的属性align
<table border="1" width="200px"> <tr> <td width="50%" align="left">1</td> <td>2</td> </tr> <tr> <td align="center">3</td> <td>4</td> </tr> <tr> <td align="right">a</td> <td>b</td> </tr> </table>
7.单元格垂直对齐
设置td的属性valign
<table border="1" width="200px"> <tr> <td width="50%" valign="top" >1</td> <td> 2 <br/> 2 <br/> 2 <br/> </td> </tr> <tr> <td valign="middle" >3</td> <td> 4 <br/> 4 <br/> 4 <br/> </td> </tr> <tr> <td valign="bottom" >a</td> <td> b <br/> b <br/> b <br/> </td> </tr> </table>
8.横跨两列, 水平合并
设置td的属性colspan
<table border="1" width="200px"> <tr> <td colspan="2" >1,2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>a</td> <td>b</td> </tr> </table>
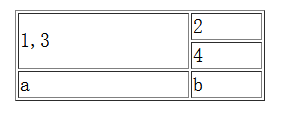
9.横跨两行, 垂直合并
设置td的属性rowspan
<table border="1" width="200px"> <tr> <td rowspan="2">1,3</td> <td>2</td> </tr> <tr> <td>4</td> </tr> <tr> <td>a</td> <td>b</td> </tr> </table>
10.背景色
设置tr或则td的属性bgcolor
<table border="1" width="200px"> <tr bgcolor="gray"> <td width="50%">1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>a</td> <td bgcolor="pink">b</td> </tr> </table> - HTML的无序列表标签<UL>和有序列表标签<OL>
列表分无序列表和有序列表
分别用<ul>标签和<ol>标签表示
1.无序列表
<ul> <li>DOTA</li> <li>LOL</li> </ul>
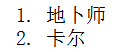
2.有序列表
<ol> <li>地卜师</li> <li>卡尔</li> </ol> - HTML的块标签<DIV>和<SPAN> 以及他们的区别
<div>
<span>
这两种标签都是布局用的
这种标签本身没有任何显示效果
通常是用来结合css进行页面布局
1.看不出任何效果
div 和 span 看不出任何效果
这没有标签 <div> 这是一个div </div> <span>这是一个span</span>
2.div布局
一个简单的div布局的例子
注: 这里使用了style外边距样式,margin-left:50px 指的是左边距50个像素
需要对两个图片进行左边距控制
如果不使用div,则需要对每一个图像设置边距
使用了div后,先把两个图像都放在一个div里
只需要设置div的边距,就可以达到两个图片都移动的效果
<img style="margin-left:50px" src="example.gif"/> <br/> <img style="margin-left:50px" src="example.gif"/> <div style="margin-left:100px" > <img src="example.gif"/> <br/> <img src="example.gif"/> </div>
3.div和span的区别
div是块元素,即自动换行
常见的块元素还有h1,table,p
span是内联元素,即不会换行
常见的内联元素还有img,a,b,strong
<div> 第一个div </div> <div> 第二个div </div> <span> 第一个span </span> <span> 第二个span </span> - HTML 基本元素 字体
使用<font>标签表示字体
1.字体元素
font常用的属性有 color和size, 分别表示颜色和大小
<font color="green">绿色默认大小字体</font> <br> <font color="blue" size="+2">蓝色大2号字体</font> <br> <font color="red" size="-2">红色小2号字体</font>
2.颜色表示方法
在html中,颜色通常使用两种方式来表示:
1. 颜色名,比如red, blue
2. 颜色对应的16进制,比如#ff0000 就表示红色
<font color="red" >用red表示红色字体</font> <br> <font color="#ff0000" >用#ff0000表示红色字体</font> - HTML的内联框架标签 <IFRAME>
<iframe> 即内联框架
通过内联框架 可以实现在网页中“插入”网页
1.内联框架
<iframe src="https://www.baidu.com/" width="600px" height="400px"> </iframe>
HTML 基本元素2(图像、超链接、表格、列表、块div和span、字体、内联框架)
最新推荐文章于 2023-11-03 10:33:06 发布





























 1282
1282

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








