按钮样式 可以用于
按钮元素<button>
超链元素<a>
按钮类型的input元素 <input type="button">
提交类型的input元素 <input type="submit">
重置类型的input元素 <input type="reset">
按钮元素<button>
超链元素<a>
按钮类型的input元素 <input type="button">
提交类型的input元素 <input type="submit">
重置类型的input元素 <input type="reset">
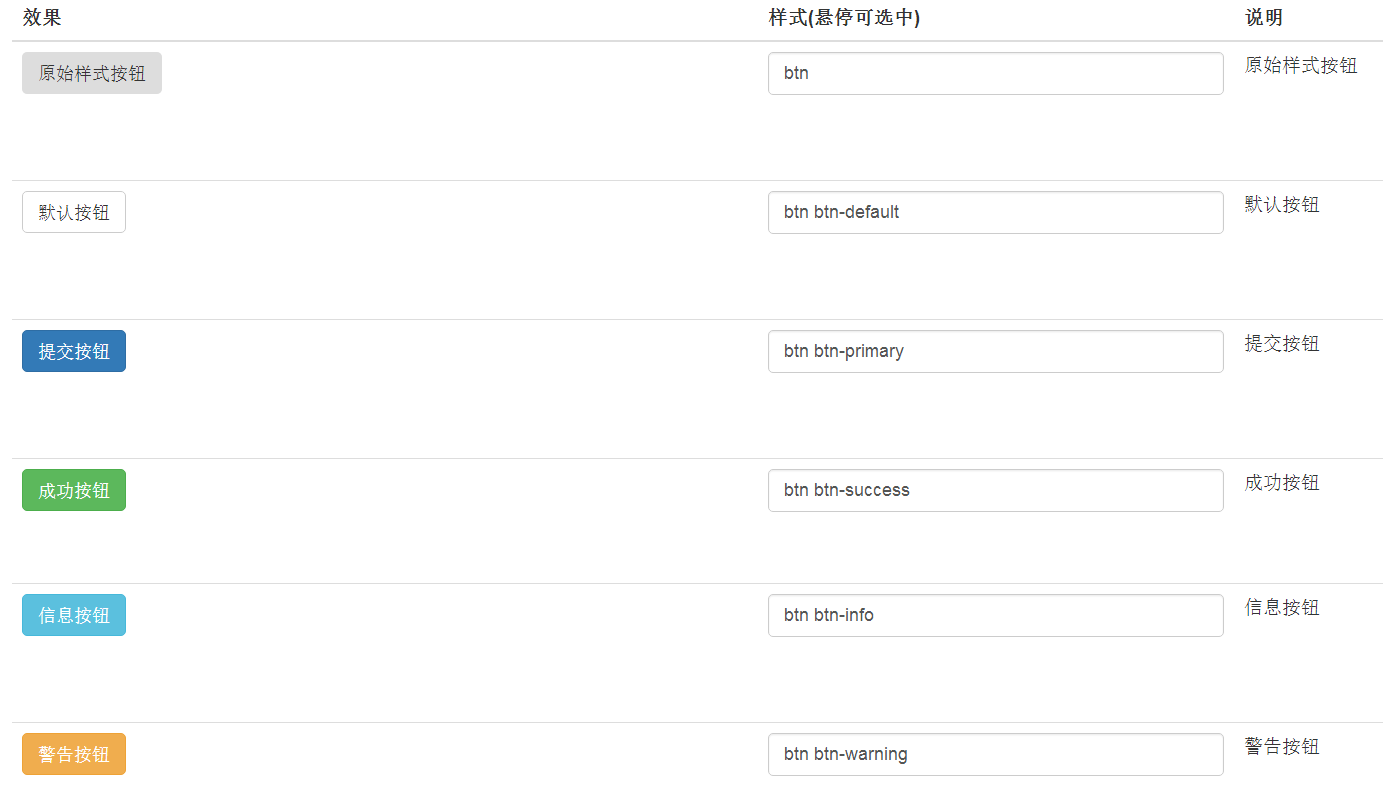
- 原始样式按钮
把button标签变成了平面的,一般不使用
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="study/js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn">原始样式按钮</button> - 默认按钮
无色按钮
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-default">默认按钮</button> - 提交按钮
用于提交数据
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-primary">提交按钮</button> - 成功按钮
一般用于一系列操作的最后一步,比如购物车的最后付款一步
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-success">成功按钮</button> - 信息按钮
点击后,显示更多的信息
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-info">信息按钮</button> - 警告按钮
一般用于修改行为的按钮
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-warning">警告按钮</button> - 危险按钮
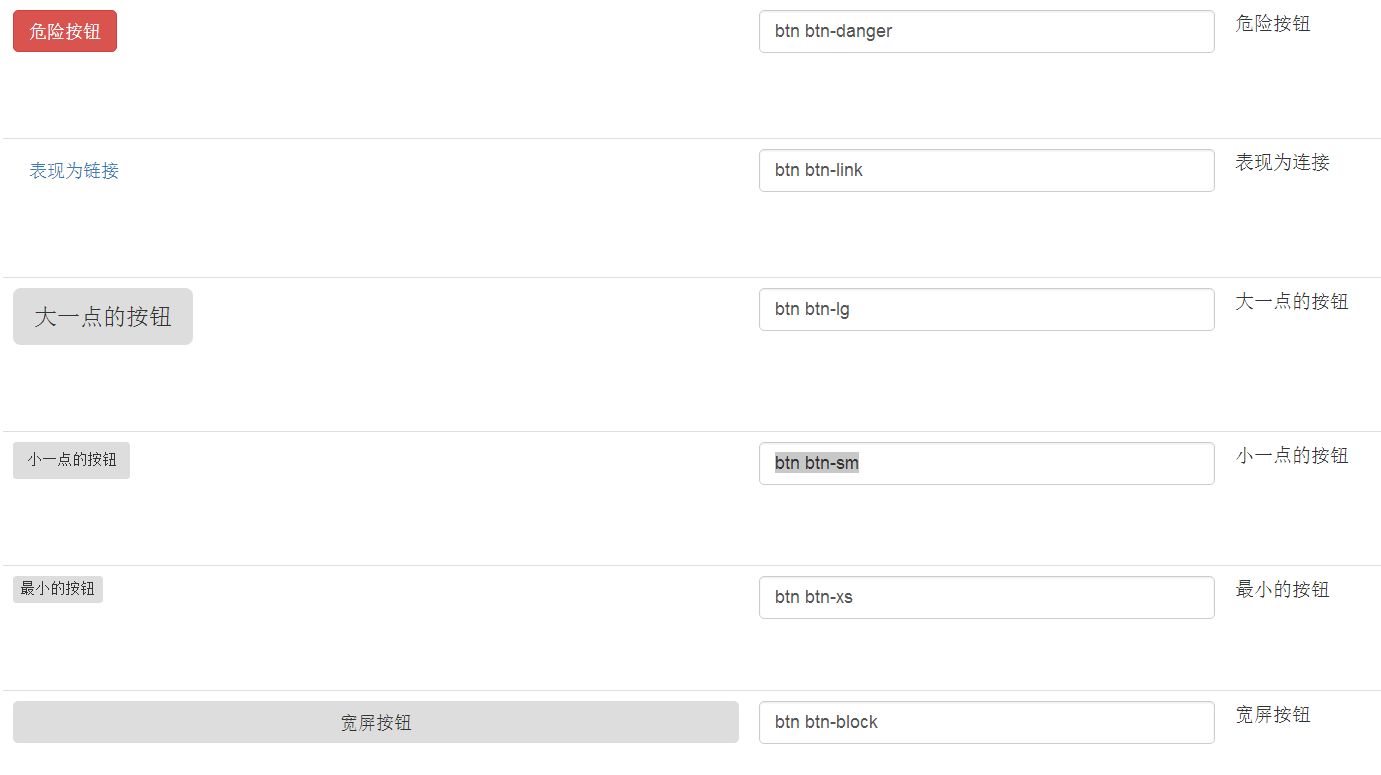
一般用于严重行为的按钮,比如删除
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-danger">危险按钮</button> - 表现为连接
button标签会表现为一个超链,但是依然是一个button标签
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-link">表现为链接</button> - 大一点的按钮
引起瞩目的按钮
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-lg">大一点的按钮</button> - 小一点的按钮
放不下的时候,就用小一点的按钮
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-sm">小一点的按钮</button> - 最小的按钮
还放不下就用这个
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-xs">最小的按钮</button> - 宽屏按钮
水平方向占用父容器的100%
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-block">宽屏按钮</button> - 激活状态按钮
按钮处于正在被按下状态,一般用于显示一个需要消耗较多时间的操作,比如上传一个图片
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn active">激活状态按钮</button> - 无效按钮
按钮处于无效状态,不可点击,比如发了2秒钟后的红包
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn disabled">领红包</button> - 多种按钮样式混用
多种按钮样式可以用在一起
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn disabled btn-danger btn-xs">发红包</button>








































 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








