Android自定义漂亮的Seekbar样式
Seekbar通常用于与用户有交互的操作,便于拖拉进度,显示当前进度,当然一个漂亮的seekbar无疑会增加许多用户体验性,下面我就通过一个实例,展示一下怎么自定义一个漂亮的seekbar.
一、Seekbar的属性:
android:max[integer]//设置拖动条的最大值
android:progress[integer]//设置当前的进度值
android:secondaryProgress[integer]//设置第二进度,通常用做显示视频等的缓冲效果
android:thumb[drawable]//设置滑块的图样
android:progressDrawable[drawable]//设置进度条的图样
二、Seekbar的监听事件
seekbar在监听事件的时候主要用的是setOnSeekBarChangeListener,主要用于监听如下内容:
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
//主要是用于监听进度值的改变
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
//监听用户开始拖动进度条的时候
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
//监听用户结束拖动进度条的时候
}
});三、自定义seekbar样式
原生的效果如下:实在太丑了有木有,,,作为一个程序员都有点受不了了,抓狂中,,,,
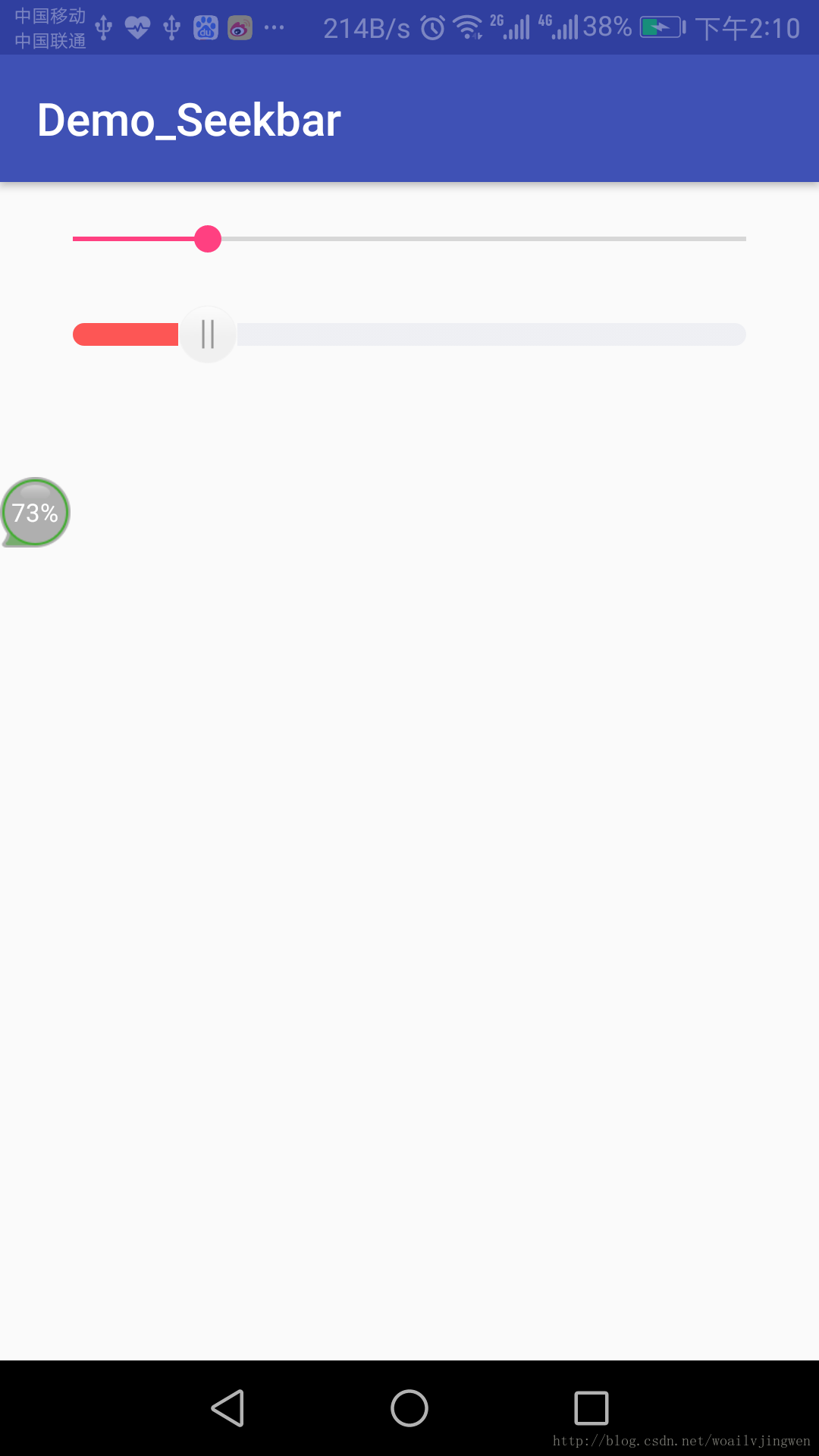
下面是上一下自定义的seekbar效果图,瞬间变漂亮了有木有,,:
代码如下,,
activity_main:
<SeekBar
android:id="@+id/payment_seekbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progress="20" />
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
style="@style/CustomSeekbarStyle"
android:progress="20"
/>CustomSeekbarStyle:
<!--自定义seekbarstyle-->
<style name="CustomSeekbarStyle" >
<item name="android:maxHeight">10dp</item>
<item name="android:indeterminateOnly">false</item>
<item name="android:indeterminateDrawable">@color/colorAccent</item>
<item name="android:progressDrawable">@drawable/seekbar_progress_drawable</item>
<item name="android:minHeight">10dp</item>
<item name="android:thumb">@mipmap/thumb</item>
</style>seekbar_progress_drawable:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!--定义seekbar滑动条的底色-->
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dp" />
<gradient
android:angle="270"
android:centerColor="#eeeff3"
android:centerY="0.75"
android:endColor="#eeeff3"
android:startColor="#eeeff3" />
</shape>
</item>
<!--定义seekbar滑动条进度颜色-->
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="5dp"/>
<solid android:color="#FD5655"/>
</shape>
</clip>
</item>
</layer-list>如果对以上有疑问,或者是想交流的小伙伴们可以加QQ群:570650538
























 1554
1554

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








