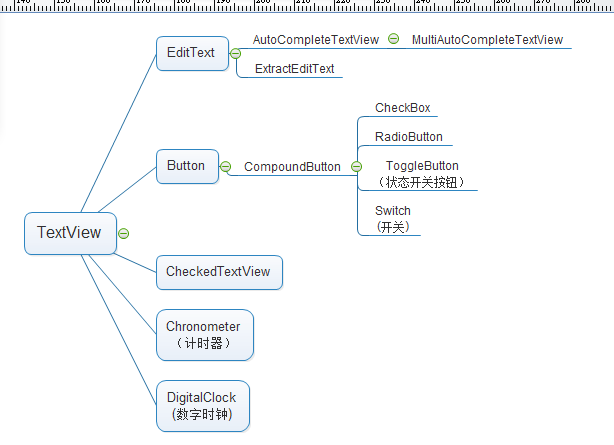
一).TextView及子类视图:
TextView用于显示一段文本。
二).EditView.Button.CheckBox:
三)状态开关按钮(ToggleButton)和开关(Switch)
1.概述:
ToggleButton和Switch也是由Button派生出来的,所以支持Button的一些属性,但ToggleButton和Switch的区别在于,它们通常用于切换程序中的某种状态。
2.XML属性:
1)ToggleButton中:
checked=“” //设置该按钮是否被选中
textOff=”” //设置当该按钮状态关闭时显示的文本
textOn=”” //设置当该按钮状态打开时显示的文本
2)Switch中:(有版本要求????)
checked=“” //设置该按钮是否被选中
textOff=”” //设置当该按钮状态关闭时显示的文本
textOn=”” //设置当该按钮状态打开时显示的文本
textStyle=”” //设置该开关文本的风格
thumb=”” //指定使用自定义Drawable绘制该开关的开关按钮
typeface=”” //指定该开关的文本的字体风格
//示例:
<ToggleButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOn="横向排列"
android:textOff="纵向排列"
android:checked="true"
/>四)时钟(AnalogClock和DigitalClock)
1.概述:
1)继承关系:DigitalClock本身就继承了TextView;AnalogClock继承了View组件。
2)特点:
DigitalClock与TextView的不同,在于给它设置text并没有什么卵用。
AnalogClock,重写了View的OnDraw方法,会在View中绘制模拟时钟。
2.XML属性:
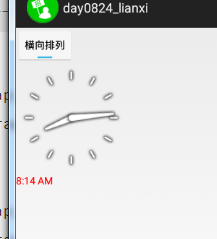
1)AnalogClock:
dial=”” //设置模拟时钟的表盘使用的图片
hand_hour=”” //设置时针表盘使用的图片
hand_minute=”” //设置分针表盘使用的图片
//示例:
<AnalogClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<DigitalClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ff0000"/>结果演示:
五)计时器(Chronometer)
1.概述:
计时器Chronometer显示的是从某个起始时间开始,一共过去了多长时间。
2.XML属性:
仅有一个特有属性:
fomat=”” //用于指定计时器的计时格式
3.java代码:
setBase();//设置计时器起始时间
setFormat(String format);//设置显示时间的格式
start();//开始计时
stop();//停止计时
setOnChronometerTickListener(Chronometer.OnChronometerTickListener listener) ;//绑定事件监听器,当计数器改变时触发该监听器。
范例:
功能:点击按钮,计时器开始计时,20s时停止计时
public class MainActivity extends Activity {
private Chronometer mChronometer;
private Button mButtonStart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mChronometer = (Chronometer) findViewById(R.id.meter);
mButtonStart = (Button) findViewById(R.id.btn_start);
mButtonStart.setOnClickListener(new OnClickListener() {//对按钮添加点击事件
@Override
public void onClick(View arg0) {
mChronometer.setBase(SystemClock.elapsedRealtime()); //开始计时的时间
mChronometer.start();//启动计时器
mButtonStart.setEnabled(false);//计时器开始后,按钮点击事件失效,直至事件达到20s
}
});
mChronometer.setOnChronometerTickListener(new OnChronometerTickListener() {//对计时器绑定监听器
@Override
public void onChronometerTick(Chronometer arg0) {
if(SystemClock.elapsedRealtime()-mChronometer.getBase()>20*1000){//条件是:现在的时间-起始时间>20s
mChronometer.stop();
mButtonStart.setEnabled(true);//按钮重新有效。
}
}
});
}
}xml:
<Chronometer
android:id="@+id/meter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btn_start"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="开始计时"/>























 3373
3373

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








