操作echart的时候,当包含价格的时候,价格的数据全部显示,需求要求3位数一截取,如下:
图1:

图2:

解决方案:

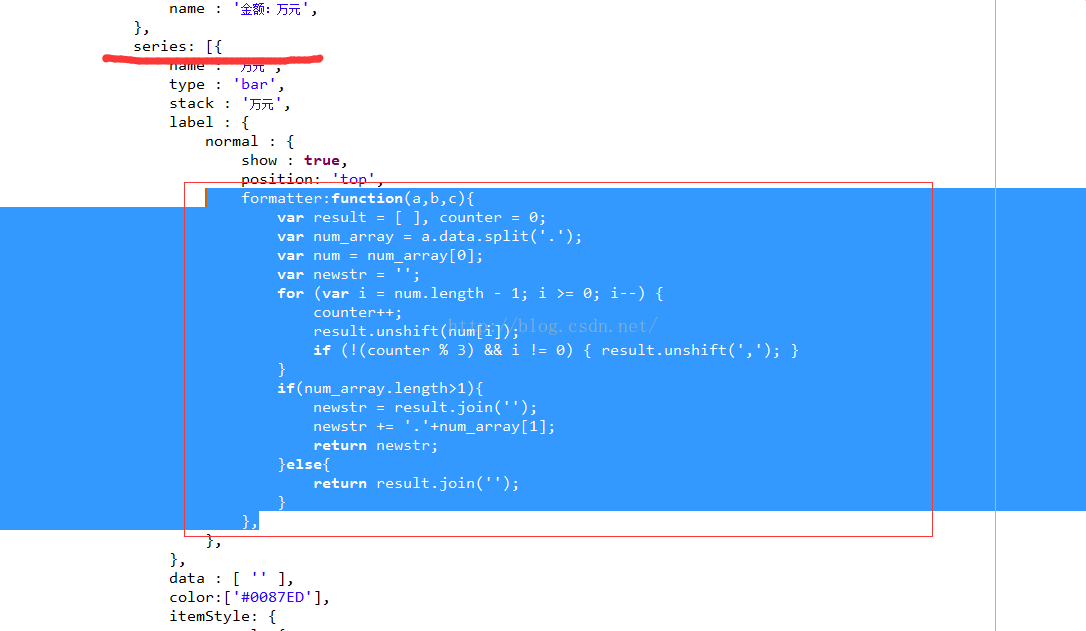
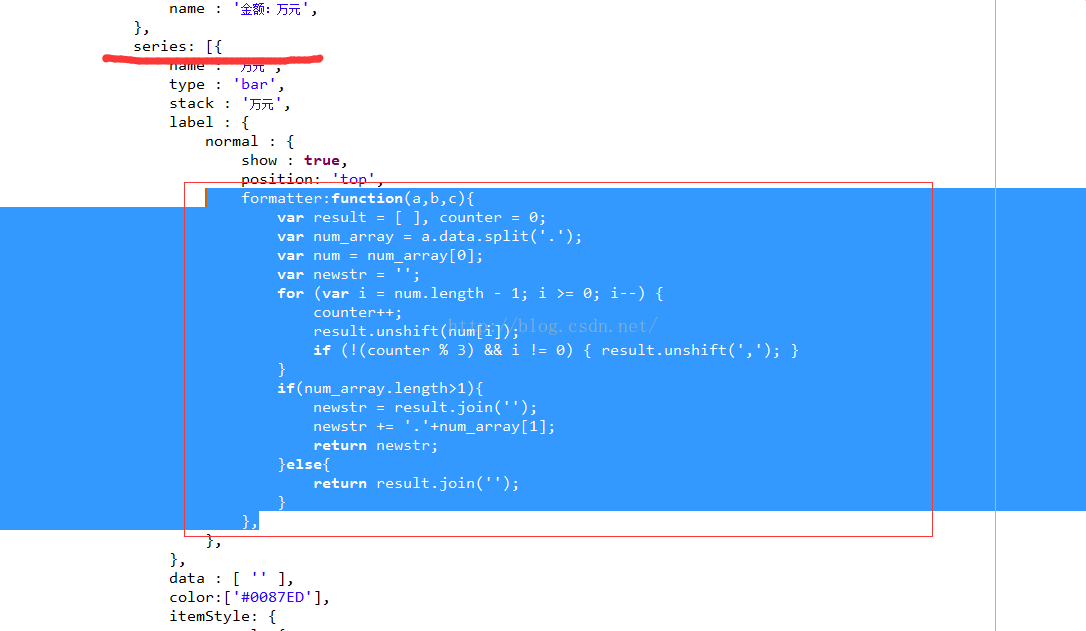
代码展示:
=======2016/12/6补充
获取的价格分为两种格式,一种获取的时候就带有"."小数点2位,一种是直接整数的形式展示,但是也要就是千位符的截取,上面讲解的是带有小数点的,下面是没有小数点的。
注:关键点在var num_array = a.data.toFixed(2).split('.');上,其中 a.data.toFixed(2)是给数据加上小数点并给数据添加小数点后两位数。
图1:

图2:

解决方案:

代码展示:
<script type="text/javascript">
document.getElementById("begin3").flatpickr();
document.getElementById("end3").flatpickr();
function getChartData3() {
var myChart3 = echarts.init(document.getElementById('mychart3'));
myChart3.showLoading({
text : "图表数据正在努力加载..."
});
//投标人中标金额统计分析
var options3 = {
title : {
text : '投标人累积中标金额排前十的数据统计(金额:万元)',
x : 'center'
},
tooltip : {
trigger : 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
toolbox: {
show : true,
x:'950',//下载的字体显示不全
feature : {
//dataView : {show: false, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
//restore : {show: true},
saveAsImage : {show: true}
}
},
/* legend : {
data : [ '直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎' ]
}, */
grid : {
y2: 140
},
xAxis : {
type : 'category',
name : '投标人',
data : [ '' ],
axisLabel:{
interval:0,//横轴信息全部显示
rotate:-30,//-30度角倾斜显示
}
},
yAxis : {
type : 'value',
name : '金额:万元',
},
series: [{
name : '万元',
type : 'bar',
stack : '万元',
label : {
normal : {
show : true,
position: 'top',
formatter:function(a,b,c){
var result = [ ], counter = 0;
var num_array = a.data.split('.');
var num = num_array[0];
var newstr = '';
for (var i = num.length - 1; i >= 0; i--) {
counter++;
result.unshift(num[i]);
if (!(counter % 3) && i != 0) { result.unshift(','); }
}
if(num_array.length>1){
newstr = result.join('');
newstr += '.'+num_array[1];
return newstr;
}else{
return result.join('');
}
},
},
},
data : [ '' ],
color:['#0087ED'],
itemStyle: {
normal: {
barBorderRadius: 5,
}
},
barWidth: 30,
}]
};
myChart3.setOption(options3);
//获得图表的options对象
var newOption3 = myChart3.getOption();
//参数
var startDate = $("#begin3").val();
var endDate = $("#end3").val();
var type = $("#jylx-type3").val();
if(type==null || type=="" || type=="undefine"){
type = "${type}";
}
var centerCode = $("#jyzx-all3").val();
//ajax方式获取投标人中标金额统计分析柱状图的数据
$.ajax({
type : "post",
async : true, //异步执行
url : "bidder!zbjeBar.do",
data : {startDate: startDate, endDate: endDate, type: type,centerCode:centerCode},
dataType : "json", //返回数据形式为json
success : function(data) {
if (data) {
newOption3.xAxis[0].data = data.category;
newOption3.series[0].data = data.series;
myChart3.hideLoading();
myChart3.setOption(newOption3);
}
},
error : function(errorMsg) {
alert("图表请求数据失败啦!");
myChart3.hideLoading();
}
});
}
//根据查询条件加载柱图
function showChart3() {
getChartData3();
}
</script>=======2016/12/6补充
获取的价格分为两种格式,一种获取的时候就带有"."小数点2位,一种是直接整数的形式展示,但是也要就是千位符的截取,上面讲解的是带有小数点的,下面是没有小数点的。
var options5 = {
title: {
text: '中标价格区间偏好分析',
x : 'center',
// textAlign:'center',
// padding: [
// 10, // 上
// 0, // 右
// 0, // 下
// 300, // 左
// ],
textStyle: {
color: '#000000'
},
},
toolbox: {
show : true,
x:'850',//下载的字体显示不全
feature : {
dataView : {show: false, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
// restore : {show: true},
saveAsImage : {show: true}
}
},
tooltip : {
trigger : 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
/* legend : {
data : [ '直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎' ]
}, */
grid : {
left : '1%',
right : '10%',
bottom : '3%',
containLabel : true
},
xAxis : {
type : 'category',
//x:'450',
name : '单位:万元',
data : [ '' ],
axisLine:{
lineStyle:{
color:'#AE5DA0',
width:1,//这里是为了突出显示加上的
}
}
},
yAxis : {
type : 'value',
name : '单位:次',
splitLine: {
lineStyle: {
// 使用深浅的间隔色
color: ['#AE5DA0']
}
},
nameTextStyle: {
color: ['#AE5DA0']
},
axisLine:{
lineStyle:{
color:'#AE5DA0',
width:1,//这里是为了突出显示加上的
}
}
},
series : [ {
name : '中标次数',
type : 'bar',
stack : '总量',
label : {
normal : {
show : true,
position: 'top',
formatter:function(a,b,c){
var result = [ ], counter = 0;
var num_array = a.data.toFixed(2).split('.');
var num = num_array[0];
var newstr = '';
for (var i = num.length - 1; i >= 0; i--) {
counter++;
result.unshift(num[i]);
if (!(counter % 3) && i != 0) { result.unshift(','); }
}
return result.join('');
if(num_array.length>1){
newstr = result.join('');
newstr += '.'+num_array[1];
return newstr;
}else{
return result.join('');
}
},
}
},
data : [ '' ],
color:['#AE5DA0'],
itemStyle: {
normal: {
barBorderRadius: 5,
}
},
barWidth: 30
}
]
};注:关键点在var num_array = a.data.toFixed(2).split('.');上,其中 a.data.toFixed(2)是给数据加上小数点并给数据添加小数点后两位数。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








