在操作echarts时,需求要求echarts的xy轴的颜色要与图形的颜色一致。
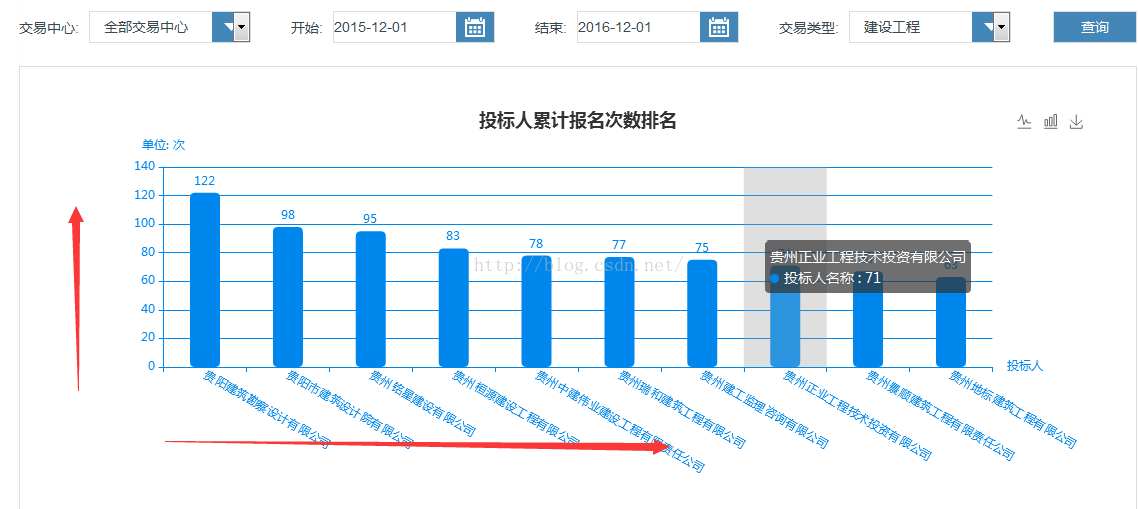
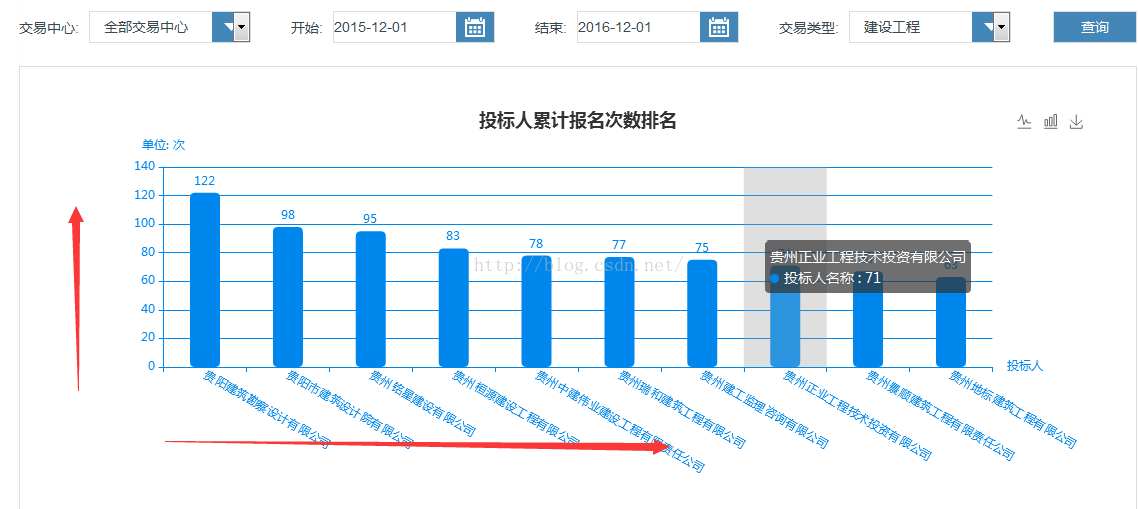
图1:

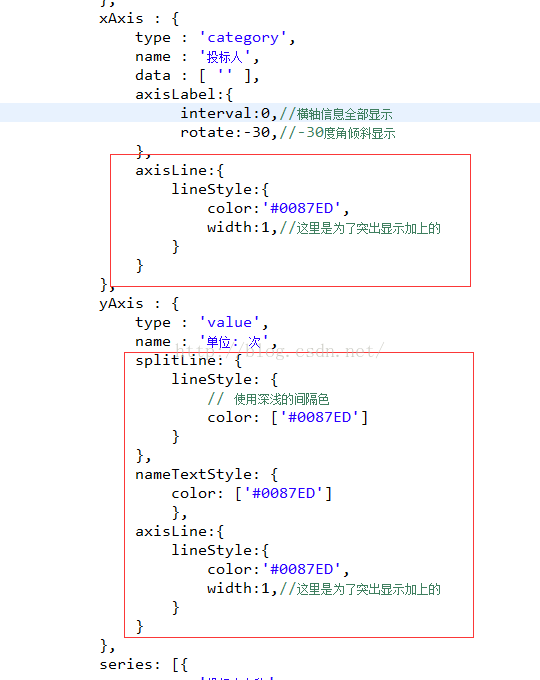
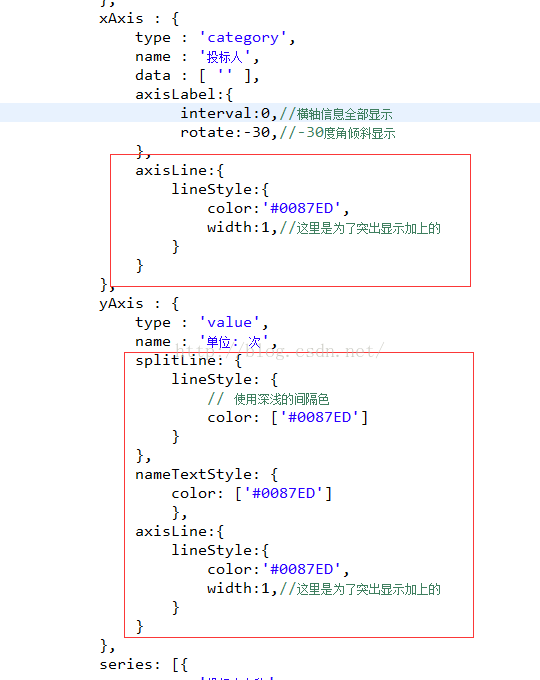
图2:

解决方案:

代码展示:
图1:

图2:

解决方案:

代码展示:
var myChart1;
$(function() {
document.getElementById("begin1").flatpickr();
document.getElementById("end1").flatpickr();
myChart1 = echarts.init(document.getElementById('mychart1'));
myChart1.showLoading({
text : "图表数据正在努力加载..."
});
//投标人报名次数排前十的数据统计
var options1 = {
title : {
text : '投标人累计报名次数排名',
x : 'center'
},
//color: colorArr,
tooltip : {
trigger : 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
toolbox: {
show : true,
x:'950',//下载的字体显示不全
feature : {
//dataView : {show: false, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
//restore : {show: true},
saveAsImage : {show: true}
}
},
// legend: {
// x: 'left',
// data: ['招标代理名称']
// },
grid : {
// left : '1%',
// right : '10%',
// bottom : '3%',
// containLabel : true
y2: 140
},
xAxis : {
type : 'category',
name : '投标人',
data : [ '' ],
axisLabel:{
interval:0,//横轴信息全部显示
rotate:-30,//-30度角倾斜显示
},
axisLine:{
lineStyle:{
color:'#0087ED',
width:1,//这里是为了突出显示加上的
}
}
},
yAxis : {
type : 'value',
name : '单位: 次',
splitLine: {
lineStyle: {
// 使用深浅的间隔色
color: ['#0087ED']
}
},
nameTextStyle: {
color: ['#0087ED']
},
axisLine:{
lineStyle:{
color:'#0087ED',
width:1,//这里是为了突出显示加上的
}
}
},
series: [{
name : '投标人名称',
type : 'bar',
stack : '次数',
label : {
normal : {
show : true,
position: 'top'
}
},
data : [ '' ],
color:['#0087ED'],
itemStyle: {
normal: {
barBorderRadius: 5,
}
},
barWidth: 30,
}]
};
myChart1.setOption(options1);
getChartData1();
});
function getChartData1() {
//获得图表的options对象
var newOption1 = myChart1.getOption();
//参数
var startDate = $("#begin1").val();
var endDate = $("#end1").val();
var type = $("#jylx-type1").val();
if(type==null || type=="" || type=="undefine"){
type = "${type}";
}
var centerCode = $("#jyzx-all1").val();
//投标人报名次数排前十的数据统计
$.ajax({
type : "post",
async : false, //同步执行
url : "bidder!bmcsBar.do",
data : {
startDate : startDate,
endDate : endDate,
type:type,
centerCode:centerCode
},
dataType : "json", //返回数据形式为json
success : function(data) {
if (data) {
newOption1.xAxis[0].data = data.category;
newOption1.series[0].data = data.series;
myChart1.hideLoading();
myChart1.setOption(newOption1);
}
},
error : function(errorMsg) {
alert("图表请求数据失败啦!");
myChart1.hideLoading();
}
});
}
//根据查询条件加载柱图
function showChart1() {
getChartData1();
}
</script>























 2563
2563

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








