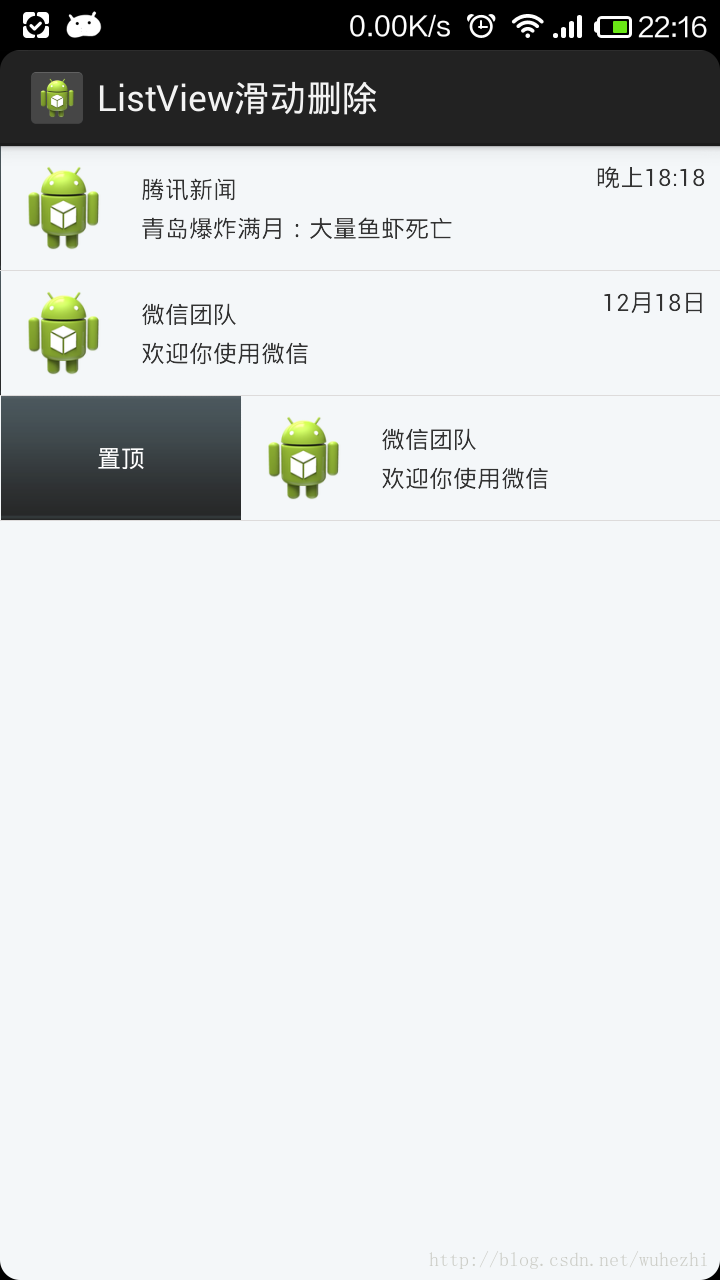
已经在各大论坛潜水两年多时间了,看了无数博客,有的博客写的确实不错,但是发现转载的太多了!本想写点东西来记录自己的成长,由于比较懒,没坚持下去!最近做项目发现之前的好东西都忘记了!哎,不说了,以后还是要养成个做笔记的习惯.今天跟大家分享一个仿微信的ListView item左右滑动,之前在别的论坛看到有人写过,但是只支持左滑,没有支持右滑动,先来张图片看看吧:
以下是核心代码:
自定义的滑动View:
/*
*滑动view
*/
public class SlideView extends LinearLayout {
private static final String TAG = SlideView.class.getSimpleName();
private Context mContext;
private LinearLayout mViewContent;
/**
* 速度跟踪类
*/
private VelocityTracker mVelocityTracker;
/**
* 滑动类
*/
private Scroller mScroller;
/**
* 滑动状态监听器
*/
private OnSlideListener mOnSlideListener;
/**
* 删除按钮的宽度
*/
private int mHolderWidth = 120;
private int mLastX = 0;
private int mLastY = 0;
private static final int TAN = 2;
/**
* 自定义回调接口
*/
public interface OnSlideListener {
//关闭
public static final int SLIDE_STATUS_OFF = 0;
//开始
public static final int SLIDE_STATUS_START_SCROLL = 1;
//启动
public static final int SLIDE_STATUS_ON = 2;
/**
* @param view current SlideView
* @param status SLIDE_STATUS_ON or SLIDE_STATUS_OFF
*/
public void onSlide(View view, int status);
}
public SlideView(Context context) {
super(context);
initView();
}
public SlideView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
private void initView() {
mContext = getContext();
mScroller = new Scroller(mContext);
setOrientation(LinearLayout.HORIZONTAL);
//初始化布局
View.inflate(mContext, R.layout.slide_view_merge, this);
mViewContent = (LinearLayout) findViewById(R.id.view_content);
mHolderWidth = Math.round(TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, mHolderWidth, getResources()
.getDisplayMetrics()));
Log.d(TAG,"mHolderWidth="+mHolderWidth);
}
/**
* 设置右边内容
* @param text
*/
public void setRightText(CharSequence text) {
((TextView) findViewById(R.id.delete)).setText(text);
}
/**
* 设置左边内容
* @param text
*/
public void setLeftText(CharSequence text){
((TextView)findViewById(R.id.stick)).setText(text);
}
/**
* 设置中间内容
* @param view
*/
public void setContentView(View view) {
mViewContent.addView(view);
}
/**
* 设置监听器
* @param onSlideListener
*/
public void setOnSlideListener(OnSlideListener onSlideListener) {
this.mOnSlideListener = onSlideListener;
}
public void shrink() {
//得到偏移量
if (getScrollX() != 0) {
this.smoothScrollTo(0, 0);
}
}
/**
* 事件处理
* @param event
*/
public void onRequireTouchEvent(MotionEvent event) {
addVelocityTracker(event);
int x = (int) event.getX();
int y = (int) event.getY();
int scrollX = getScrollX();
Log.d(TAG, "x=" + x + " y=" + y);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: {
//判断是否滑动完成
if (!mScroller.isFinished()) {
mScroller.abortAnimation();
}
if (mOnSlideListener != null) {
//设置滑动状态
mOnSlideListener.onSlide(this,
OnSlideListener.SLIDE_STATUS_START_SCROLL);
}
break;
}
case MotionEvent.ACTION_MOVE: {
getScrollVelocity();
int deltaX = x - mLastX;
int deltaY = y - mLastY;
if (Math.abs(deltaX) < Math.abs(deltaY) * TAN) {
break;
}
int newScrollX = scrollX - deltaX;
//判断滑动距离
if (deltaX != 0) {
if (newScrollX < 0) {
newScrollX = 0;
} else if (newScrollX > mHolderWidth) {
newScrollX = mHolderWidth;
}
//赋值
this.scrollTo(newScrollX, 0);
}
break;
}
case MotionEvent.ACTION_UP: {
int newScrollX = mHolderWidth;
/**
* 判断滑动方向
*/
if (getScrollVelocity()<0){
this.smoothScrollTo(newScrollX, 0);
}else if(getScrollVelocity()>0){
this.smoothScrollTo(-newScrollX, 0);
}else{
this.smoothScrollTo(0, 0);
}
if (mOnSlideListener != null) {
mOnSlideListener.onSlide(this,
newScrollX == 0 ? OnSlideListener.SLIDE_STATUS_OFF
: OnSlideListener.SLIDE_STATUS_ON);
}
recycleVelocityTracker();
break;
}
default:
break;
}
mLastX = x;
mLastY = y;
}
private void smoothScrollTo(int destX, int destY) {
// 缓慢滚动到指定位置
int scrollX = getScrollX();
int delta = destX - scrollX;
Log.d(TAG,"scrollX="+scrollX+", delta="+delta);
mScroller.startScroll(scrollX, 0, delta, 0, Math.abs(delta) * 3);
invalidate();
}
/**
* 添加用户的速度跟踪器
*
* @param event
*/
private void addVelocityTracker(MotionEvent event) {
if (mVelocityTracker == null) {
mVelocityTracker = VelocityTracker.obtain();
}
mVelocityTracker.addMovement(event);
}
/**
* 移除用户速度跟踪器
*/
private void recycleVelocityTracker() {
if (mVelocityTracker != null) {
mVelocityTracker.recycle();
mVelocityTracker = null;
}
}
// 获取X方向的滑动速度,大于0向右滑动,反之向左,等于0没有滑动,点击时返回0
private int getScrollVelocity(){
mVelocityTracker.computeCurrentVelocity(1000);
int velocity=(int)mVelocityTracker.getXVelocity();
Log.i(TAG, "velocity=" + velocity);
return velocity;
}
/**
* 重写computeScroll重新绘制
*/
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
postInvalidate();
}
}
重写ListView:
/**
* 自定义ListView
* @author wuhezhi
*/
public class SlideDeleteListView extends ListView {
private static final String TAG = SlideDeleteListView.class.getSimpleName();
private SlideView mFocusedItemView;
public SlideDeleteListView(Context context) {
super(context);
}
public SlideDeleteListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public SlideDeleteListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public void shrinkListItem(int position) {
View item = getChildAt(position);
if (item != null) {
try {
((SlideView) item).shrink();
} catch (ClassCastException e) {
e.printStackTrace();
}
}
}
/**
* 重写onTouchEvent事件
*
* @param event
* @return
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: {
int x = (int) event.getX();
int y = (int) event.getY();
int position = pointToPosition(x, y);
Log.e(TAG, "postion=" + position);
if (position != INVALID_POSITION) {
MessageItem data = (MessageItem) getItemAtPosition(position);
mFocusedItemView = data.slideView;
Log.e(TAG, "FocusedItemView=" + mFocusedItemView.toString());
}
}
default:
break;
}
if (mFocusedItemView != null) {
mFocusedItemView.onRequireTouchEvent(event);
}
return super.onTouchEvent(event);
}
}
程序入口:
public class MainActivity extends Activity implements View.OnClickListener, AdapterView.OnItemClickListener {
private static final String TAG = MainActivity.class.getSimpleName();
/**
* 上下文对象
*/
private Context mContext;
/**
* 自定义ListView
*/
private SlideDeleteListView mListView;
/**
* 集合item
*/
private List<MessageItem> mMessageItems = new ArrayList<MessageItem>();
/**
* 右边侧滑 的View
*/
private SlideView mLastSlideViewWithStatusOn;
/**
* 适配器
*/
private SlideAdapter adapter;
/**
* 当前删除点
*/
private int position;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
mContext = this;
init();
}
private void init() {
findViewById();
initData();
initListView();
}
/**
* 初始化控件
*/
private void findViewById() {
mListView = (SlideDeleteListView) findViewById(R.id.list);
}
/**
* 初始化数据
*/
private void initData() {
for (int i = 0; i < 3; i++) {
MessageItem item = new MessageItem();
if (i % 3 == 0) {
item.iconRes = R.drawable.ic_launcher;
item.title = "腾讯新闻";
item.msg = "青岛爆炸满月:大量鱼虾死亡";
item.time = "晚上18:18";
} else {
item.iconRes = R.drawable.ic_launcher;
item.title = "微信团队";
item.msg = "欢迎你使用微信";
item.time = "12月18日";
}
mMessageItems.add(item);
}
}
/**
* 初始化ListView
*/
private void initListView() {
adapter = new SlideAdapter();
mListView.setAdapter(adapter);
mListView.setOnItemClickListener(this);
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
Log.e(TAG, "onItemClick position=" + position);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.holder_right) {
Log.e(TAG, "onClick v=" + v);
mMessageItems.remove(position);
adapter.notifyDataSetChanged();
Toast.makeText(this, "delete", Toast.LENGTH_SHORT).show();
}
}
/**
* ListView适配器
*/
private class SlideAdapter extends BaseAdapter implements SlideView.OnSlideListener {
private LayoutInflater mInflater;
SlideAdapter() {
super();
mInflater = getLayoutInflater();
}
@Override
public int getCount() {
return mMessageItems.size();
}
@Override
public Object getItem(int position) {
return mMessageItems.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
SlideView slideView = (SlideView) convertView;
if (slideView == null) {
View itemView = mInflater.inflate(R.layout.list_item, null);
slideView = new SlideView(mContext);
slideView.setContentView(itemView);
slideView.setRightText("点击删除");
holder = new ViewHolder(slideView);
slideView.setOnSlideListener(this);
slideView.setTag(holder);
} else {
holder = (ViewHolder) slideView.getTag();
}
MessageItem item = mMessageItems.get(position);
item.slideView = slideView;
item.slideView.shrink();
holder.icon.setImageResource(item.iconRes);
holder.title.setText(item.title);
holder.msg.setText(item.msg);
holder.time.setText(item.time);
holder.deleteHolder.setOnClickListener(MainActivity.this);
MainActivity.this.position = position;
return slideView;
}
@Override
public void onSlide(View view, int status) {
if (mLastSlideViewWithStatusOn != null && mLastSlideViewWithStatusOn != view) {
mLastSlideViewWithStatusOn.shrink();
}
if (status == SLIDE_STATUS_ON) {
mLastSlideViewWithStatusOn = (SlideView) view;
}
}
}
private static class ViewHolder {
public ImageView icon;
public TextView title;
public TextView msg;
public TextView time;
public ViewGroup deleteHolder,stickHolder;
ViewHolder(View view) {
icon = (ImageView) view.findViewById(R.id.icon);
title = (TextView) view.findViewById(R.id.title);
msg = (TextView) view.findViewById(R.id.msg);
time = (TextView) view.findViewById(R.id.time);
deleteHolder = (ViewGroup) view.findViewById(R.id.holder_right);
stickHolder=(ViewGroup)view.findViewById(R.id.holder_left);
}
}
第一次写博客,还不是很顺手,望各位前辈吐槽,小伙子我继续加油!对于代码有可以优化的地方望各位大年指点!下面是源码下载地址:
























 8808
8808

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








