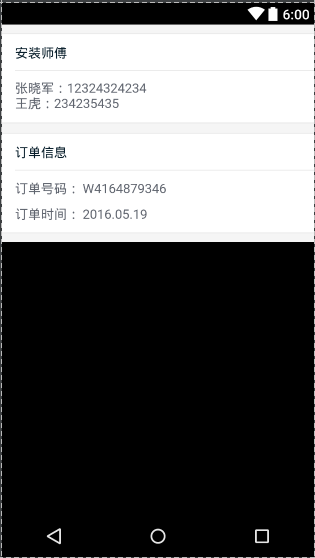
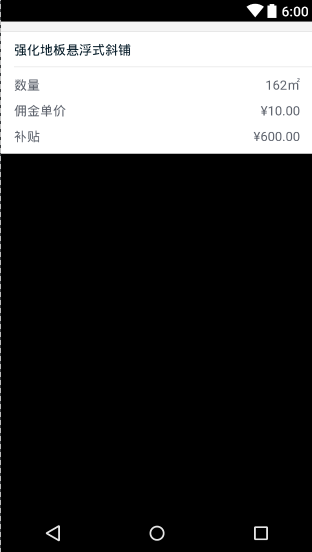
如上图, 现在有一个需求,listview头部和尾部的内容不变,但它中间的内容是可变长的,整个区域都可滑动。这时就可运用headerView和footerView来解决此问题。
首先要画出三块布局:
1、headerView
2、footerView
3、itemView
主要代码和注释如下:
//初始化headerView和footerView
LayoutInflater inflater = LayoutInflater.from(this);
headerView = inflater.inflate(R.layout.header_view_order_detail,null);
footerView = inflater.inflate(R.layout.footer_view_order_detail, null);
//headerView和footerView里的控件可以设置点击事件
View viewTwiceApply = headerView.findViewById(R.id.header_order_detail_tr_twice_apply);
View viewReplenish = headerView.findViewById(R.id.header_order_detail_tr_replenish);
viewTwiceApply.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(OrderDetailActivity.this,"点击了二次申请",Toast.LENGTH_SHORT).show();
}
});
viewReplenish.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(OrderDetailActivity.this,"点击了补货",Toast.LENGTH_SHORT).show();
}
});
//将headerView和footerView加入listView
mLv.addHeaderView(headerView);
mLv.addFooterView(footerView);
//设置listView的adapter
mAdapter = new OrderDetailItemAdapter(this,mEntities);
mLv.setAdapter(mAdapter);

























 545
545

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








