更新我的第一篇博客,第一篇博客跟大家分享的是自己用Vue写的一个简易留言板
整个页面由HTML(结构),CSS(表现),Js(行为)组成。
首先第一步引入Vue插件:
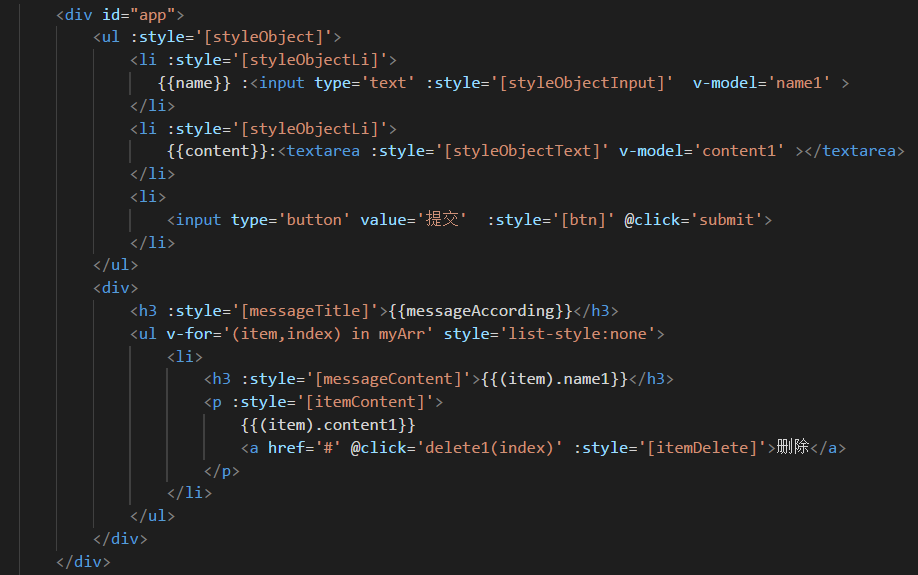
第二步HTML部分:用标签搭建页面。。。
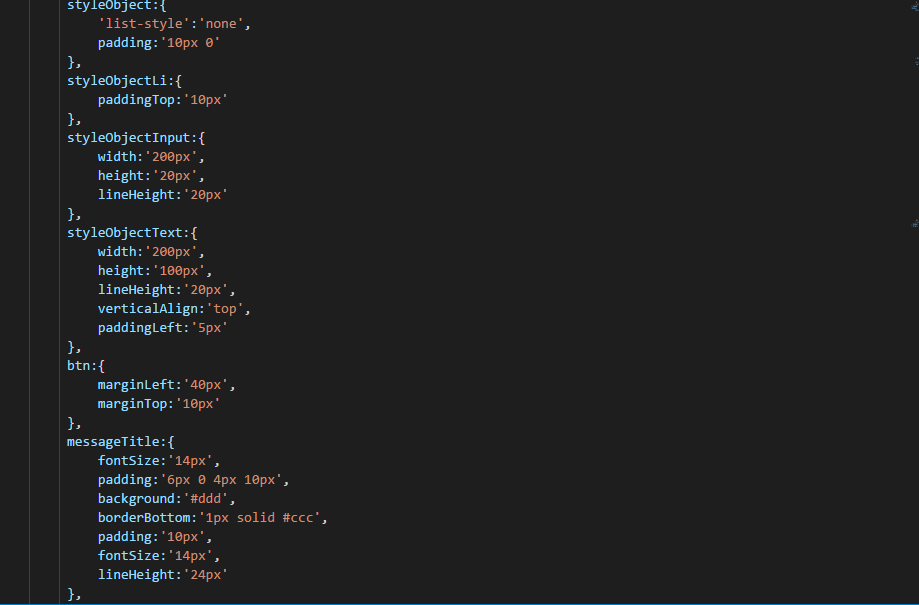
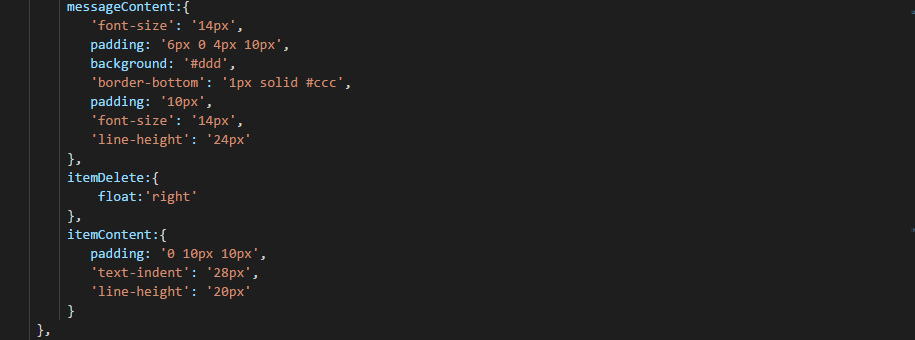
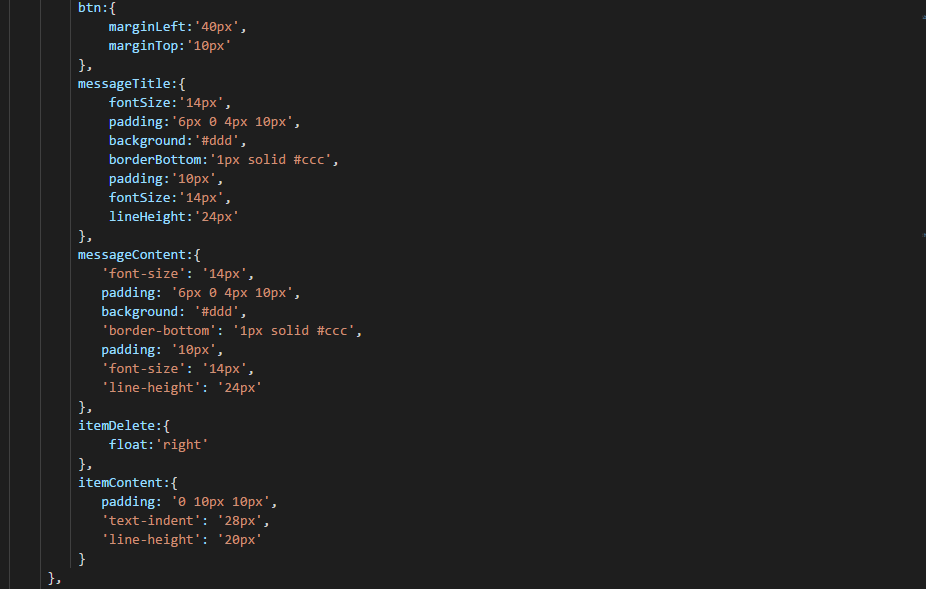
第三步CSS部分:css样式我采用的是Vue中用 v-bind 绑定 style 中的 数组语法,样式具体结合上图HTML部分:
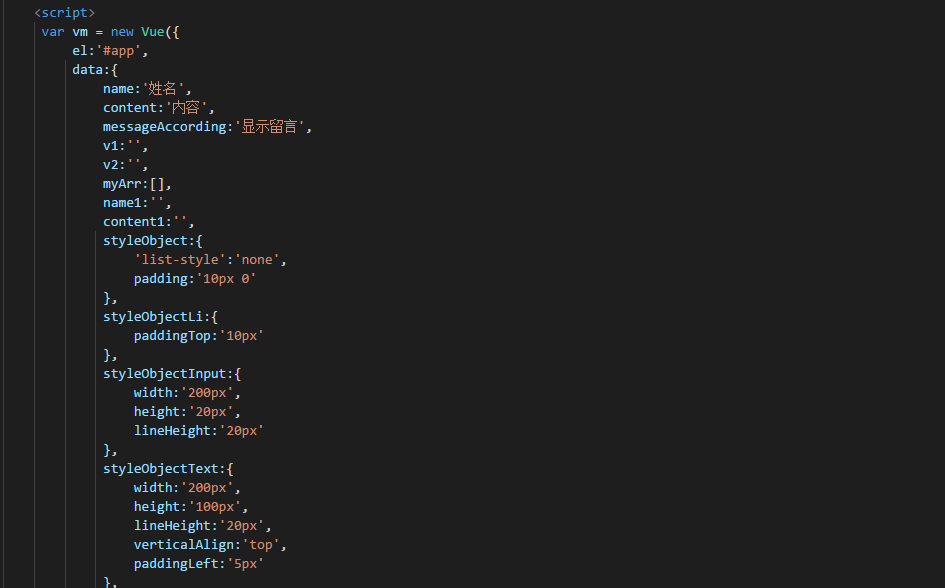
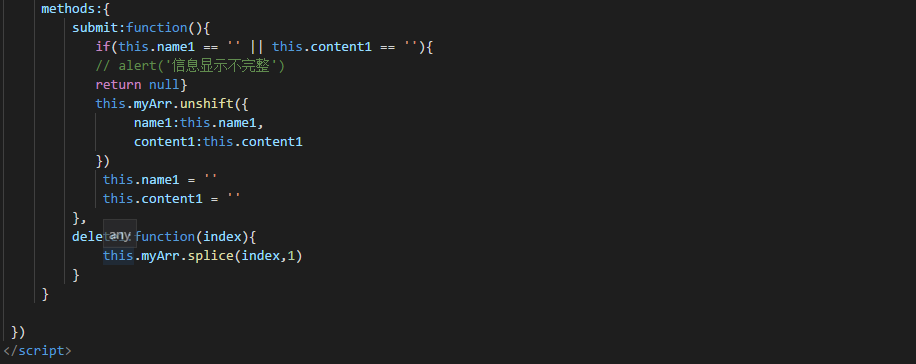
第四步Js部分:留言板的主要功能是添加删除。。。
这是我的第一篇博客,以后也会经常更新奥,希望把自己学习前端的知识和经验分享给大家。。。。。




























 1853
1853

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








