用Bootstrap实现网页中常见的页面效果,首先要引入插件,引入的方式有两种,一种本地引入,一种是CDN引入。
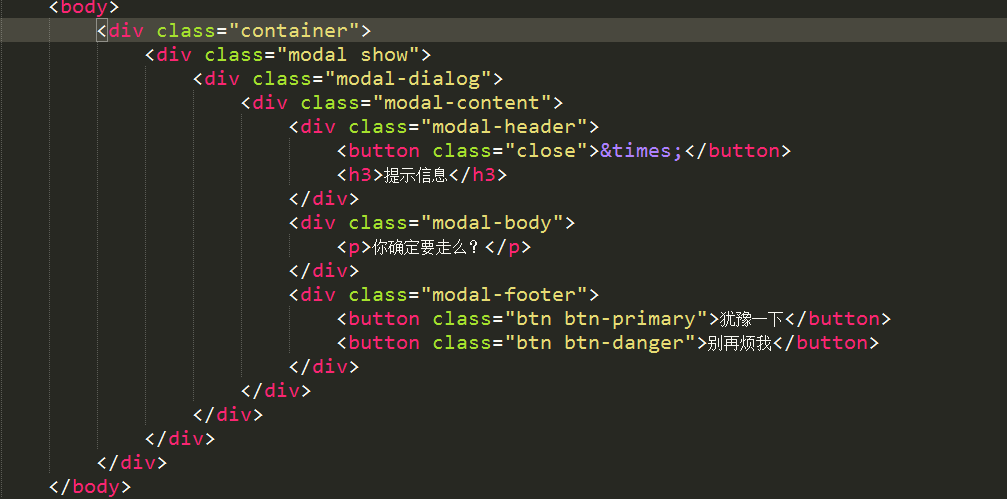
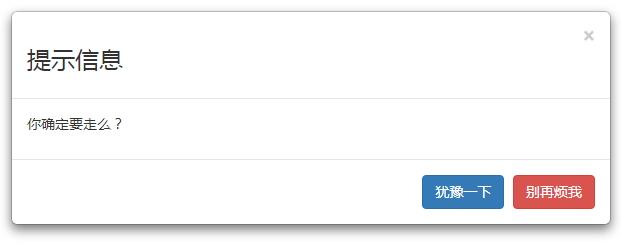
第一种效果:静态模态框;
页面效果如下:
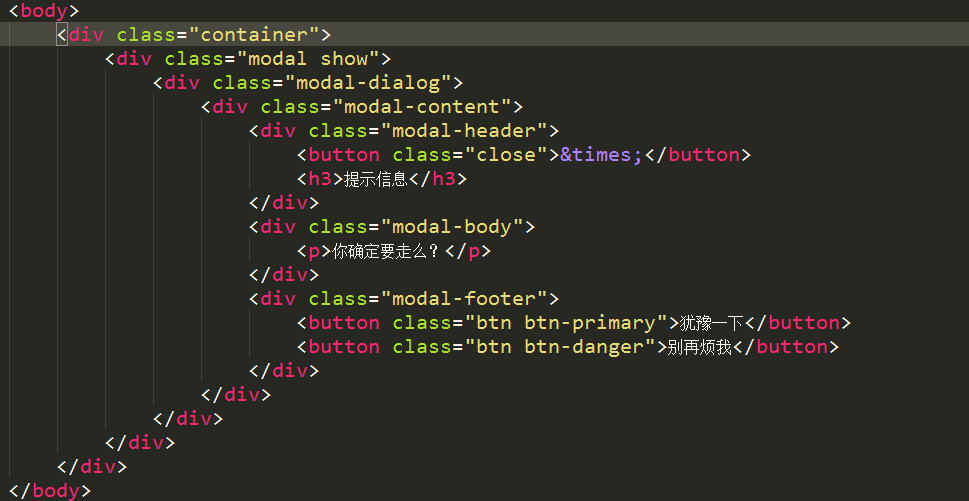
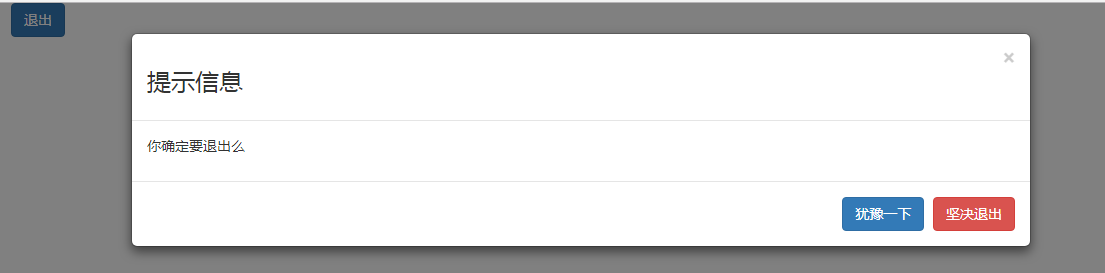
第二种效果:动态模态框;
页面效果如下:
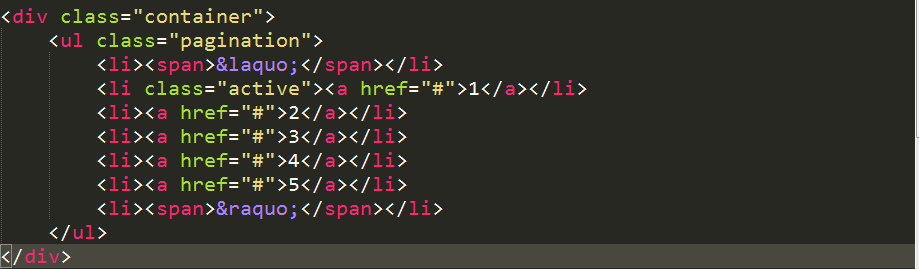
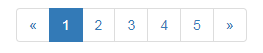
第三种效果:分页;
页面效果如下:
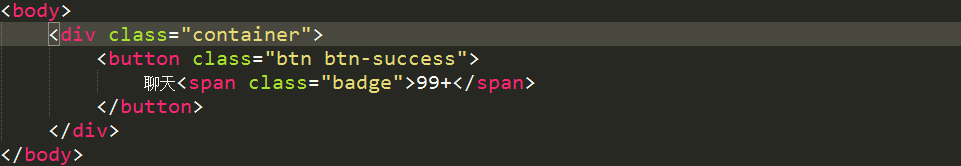
第四种效果:徽章(比如聊天APP中的未读消息);
页面效果如下:
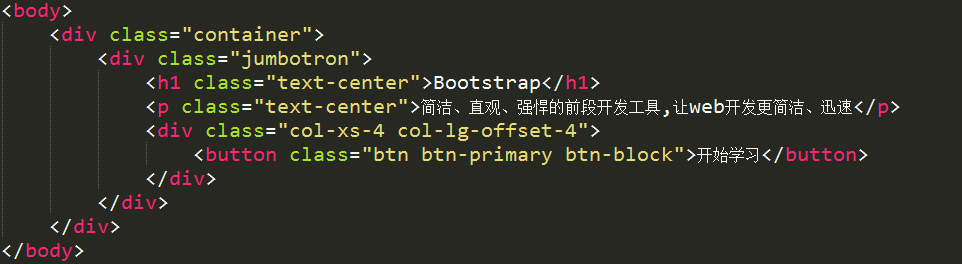
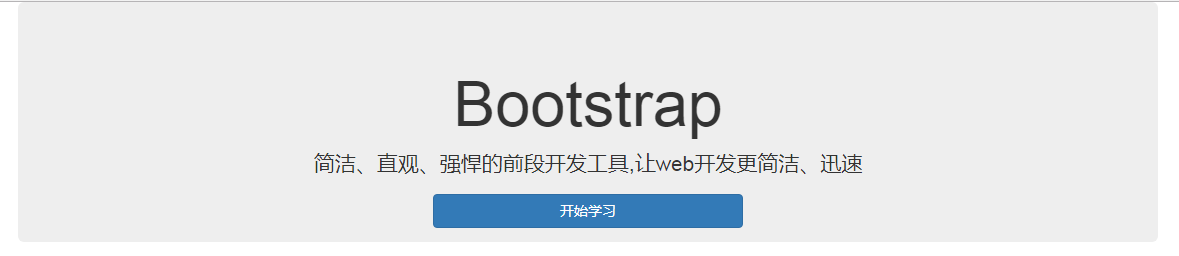
第五种效果:巨幕效果;
页面效果如下:
第六种效果:页头;
效果图如下:
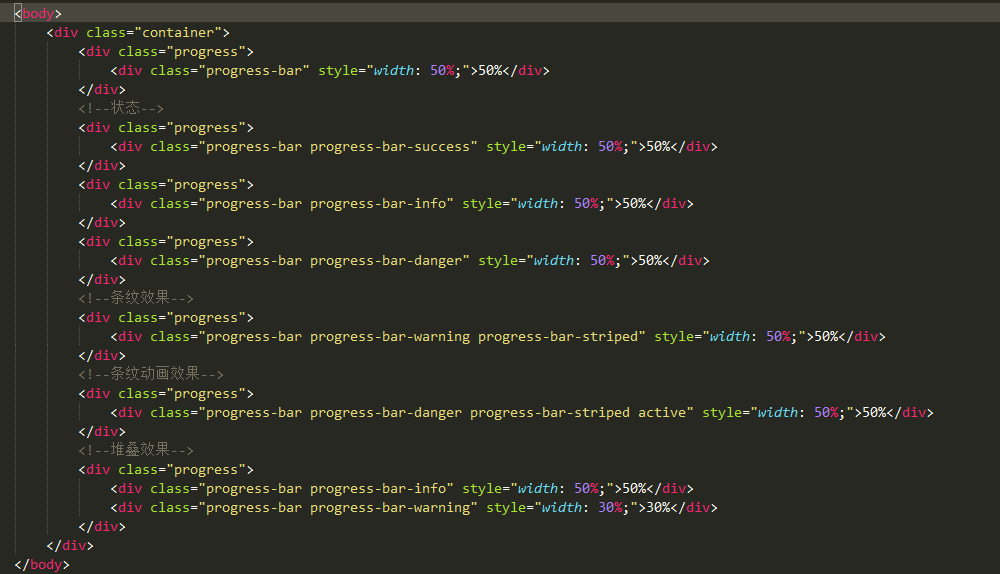
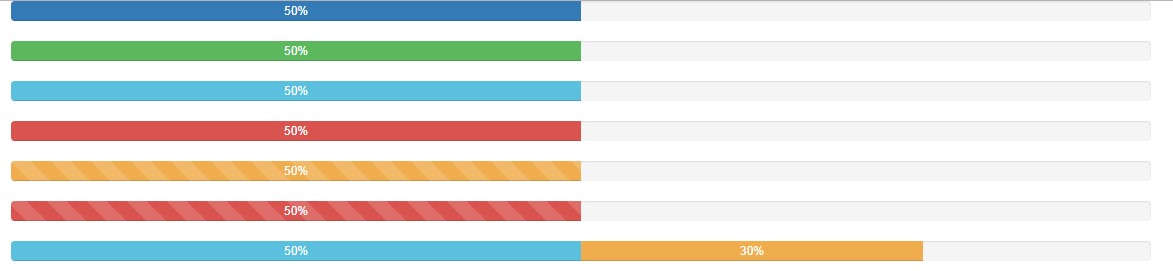
第七种效果:进度条(由于进度条的样式比较多,代码综合写在一起,可以根据自己需要的进度条按照注释一一参考。。。)
效果图如下:
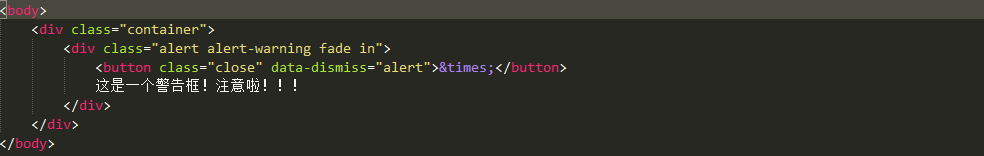
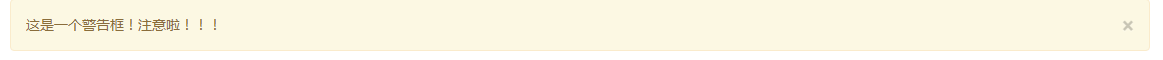
第八种效果:警告框;
效果如下:
以上的几种效果是浏览网页中经常会见到的,当然也不是Bootstrap中所有的页面效果样式,比如还有工具提示条,弹出框以及分页的其他效果等等,具体的可参考Bootstrap官网去了解学习!





































 9511
9511

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








