<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<StackPanel>
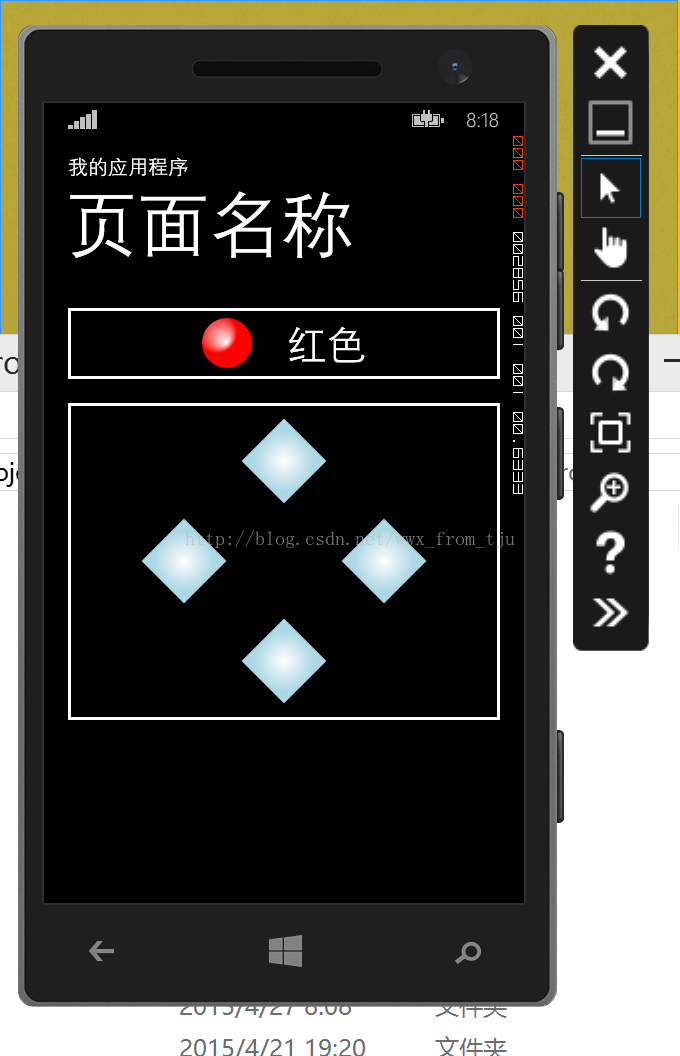
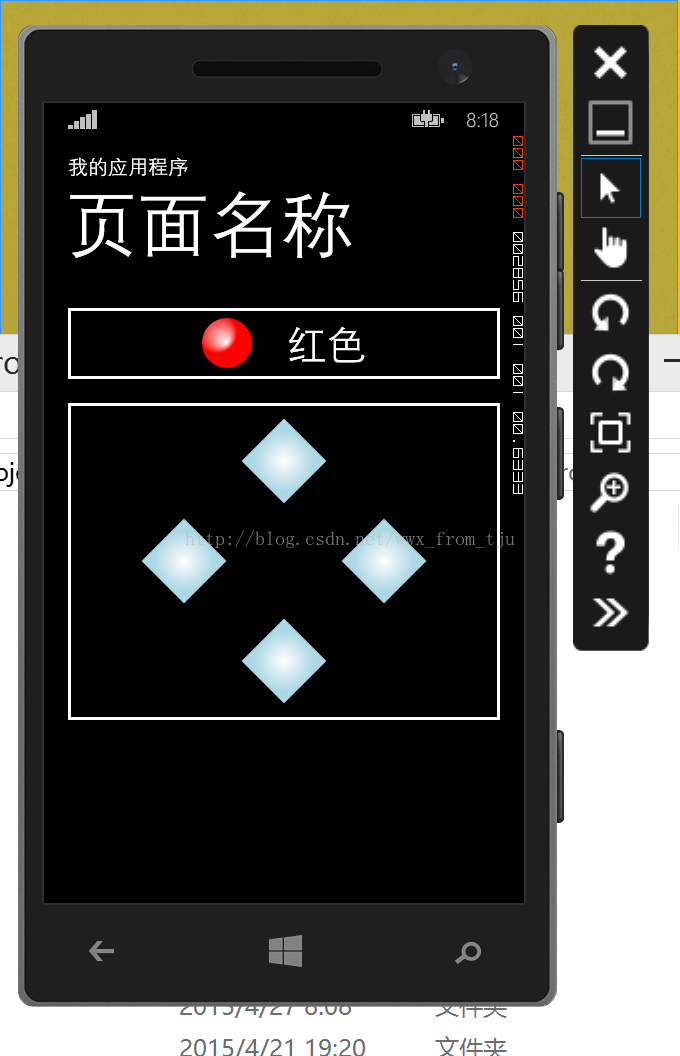
<Button HorizontalAlignment="Stretch">
<Button.Content>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Ellipse Grid.Column="0" Width="50" Height="50">
<Ellipse.Fill>
<RadialGradientBrush Center="0.25,0.25" RadiusX="0.5" RadiusY="0.5">
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="Red" Offset="0.8"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<TextBlock Grid.Column="1" Text="红色" VerticalAlignment="Center" FontSize="40" Margin="35,0,0,0"/>
</Grid>
</Button.Content>
</Button>
<Button>
<Button.Content>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<Rectangle Width="60" Height="60" RenderTransformOrigin="0.5,0.5" Grid.Row="0" Grid.Column="1" Margin="20">
<Rectangle.Fill>
<RadialGradientBrush>
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="LightBlue" Offset="1"/>
</RadialGradientBrush>
</Rectangle.Fill>
<Rectangle.RenderTransform>
<RotateTransform Angle="45"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Width="60" Height="60" RenderTransformOrigin="0.5,0.5" Grid.Row="1" Grid.Column="0" Margin="20">
<Rectangle.Fill>
<RadialGradientBrush>
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="LightBlue" Offset="1"/>
</RadialGradientBrush>
</Rectangle.Fill>
<Rectangle.RenderTransform>
<RotateTransform Angle="45"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Width="60" Height="60" RenderTransformOrigin="0.5,0.5" Grid.Row="1" Grid.Column="3" Margin="20">
<Rectangle.Fill>
<RadialGradientBrush>
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="LightBlue" Offset="1"/>
</RadialGradientBrush>
</Rectangle.Fill>
<Rectangle.RenderTransform>
<RotateTransform Angle="45"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Width="60" Height="60" RenderTransformOrigin="0.5,0.5" Grid.Row="2" Grid.Column="1" Margin="20">
<Rectangle.Fill>
<RadialGradientBrush>
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="LightBlue" Offset="1"/>
</RadialGradientBrush>
</Rectangle.Fill>
<Rectangle.RenderTransform>
<RotateTransform Angle="45"/>
</Rectangle.RenderTransform>
</Rectangle>
</Grid>
</Button.Content>
</Button>
</StackPanel>
</Grid>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








