引言:
上次只是简单地画了登录界面并没有实现模拟登录,现在对它进行优化让它进行登录。
介绍:
功能的实现是通过对控件添加事件来完成想要的效果。
对于登录,我需要实现:1、点击文本框--提示消失--进行输入 2、输入用户名“1”--密码“1”--点击登录--进入主界面 3、如果输入不正确给出提示
实现:
图中的小角标 1、2、3是对文本框添加的事件
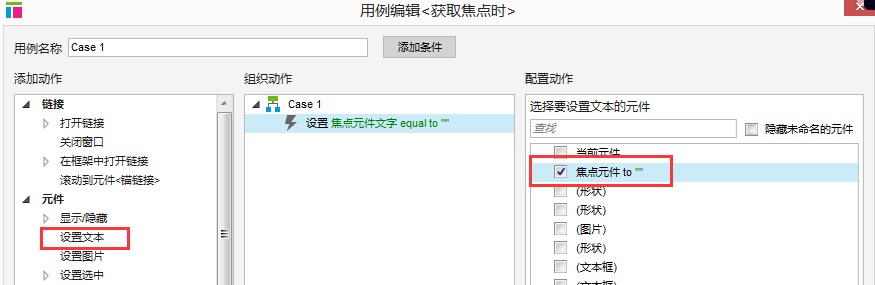
2、3:点击文本框提示消失:
点击文本框--右侧出现它的相关事件
点击获取焦点时:让其等于空
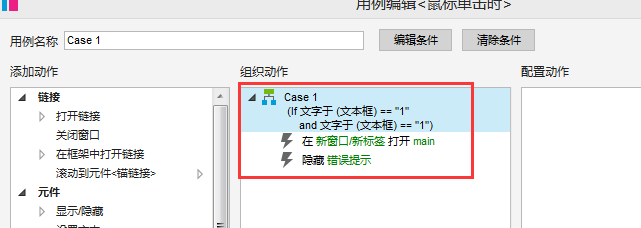
1:提示和登录成功
同样是右击登录控件出现其事件---选择单击时
下面的case1和case2就是实现其功能的条件
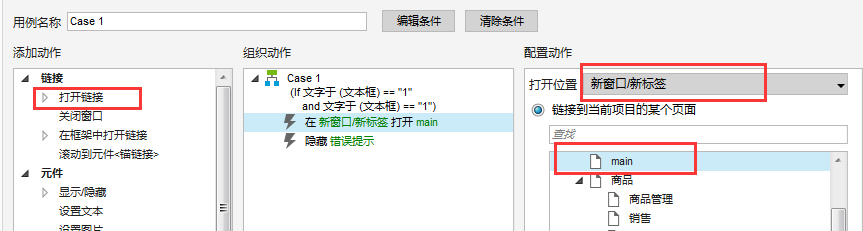
case1:
if语句是判断条件,如果用户名是1and 密码是1 则进入主窗体 提示框隐藏!
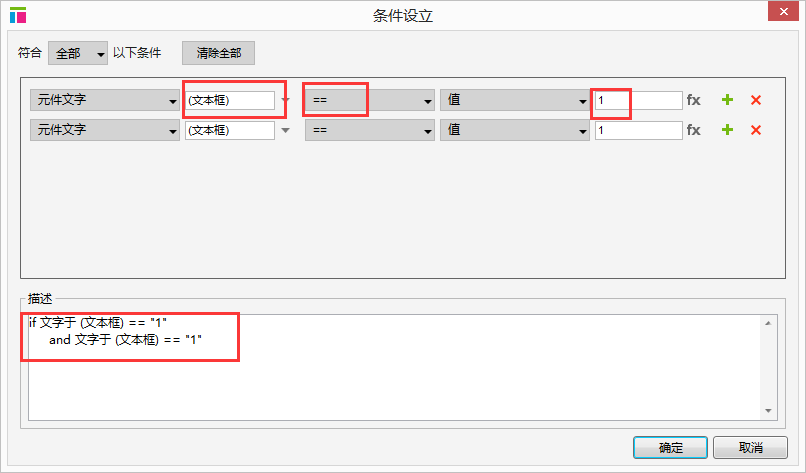
判断条件:
选择上面的条件,描述自动出现
主窗体出现:
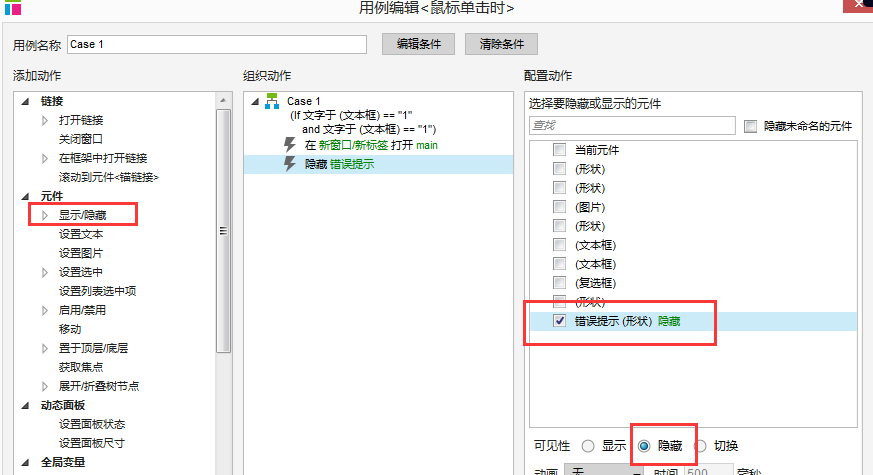
隐藏提示框:
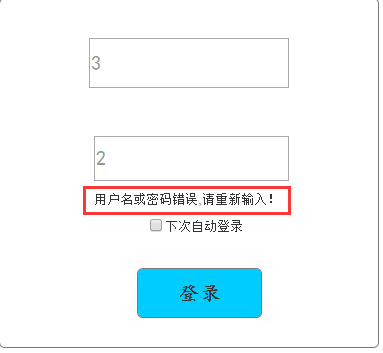
case2与case1类似,这样就实现了我们想要的效果:
新的界面:
总结:
刚开始接触一个新的东西,通过自己不断地探索,从不会到熟悉,是一个成长的过程,加油!

































 1590
1590

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








