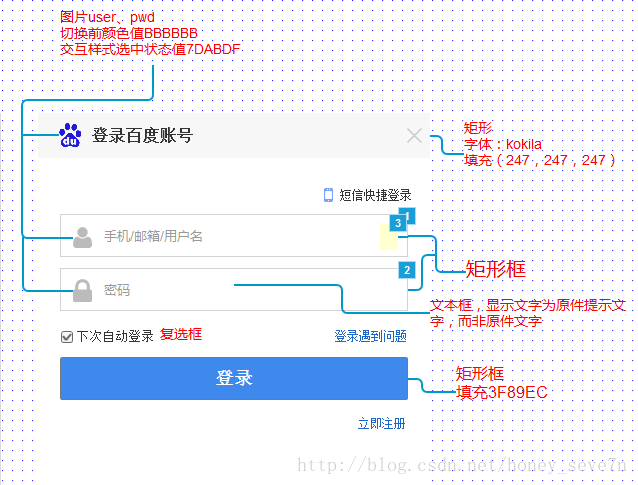
百度登录界面原型图
最终呈现效果:
1.焦点进入user和pwd输入框,输入边框和图标变为蓝色,失去焦点恢复为灰色;
2.输入用户名后,输入框末端出现×删除标识,清空用户名,删除标识消失;
3.输入用户名后点击删除标识,将用户名文本全部清除。
原件准备
步骤:
效果:焦点进入user和pwd输入框,输入边框和图标变为蓝色,失去焦点恢复为灰色
1.设置user和pws文本框的原件提示文字分别是:手机/邮箱/用户名和密码;
2.分别设置user和pwd的属性-事件,如下图,其中B1和B2指的是用户名和密码的矩形框,user和lock指的是前面的小图标。
3.分别选中用户名和密码的矩形设置属性为交互样式设置-选中-边框颜色-蓝色
4.做好这一步你会发现选中两个框都变为蓝色,而实际应该是选中的才会,不选中的恢复为灰色
不要着急,此时可以按住CTRL同时选中两个矩形,右击设置选项组,这个问题就可以迎刃而解啦~~
效果:输入用户名后,输入框末端出现×删除标识,清空用户名,删除标识消失;
1.在文本框末尾加一个×形状或者标识;
2.根据效果可知,可以利用if和else if函数,选中用户名输入文本框,建立事件,如下图:
效果:输入用户名后点击删除标识,将用户名文本全部清除。
1.为×形状或者标识设置事件,如下图:
以上所有均为我边学习边总结的经验,可能还有诸多不足,大神如果有更好的方法,欢迎指教~~~
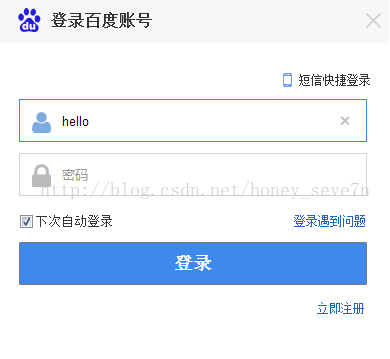
最终效果图:





























 2210
2210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








