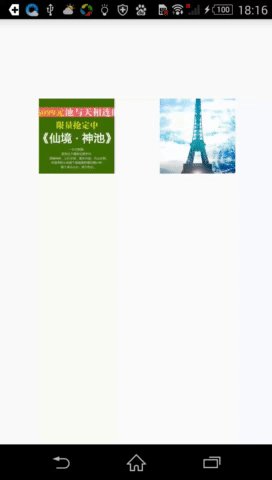
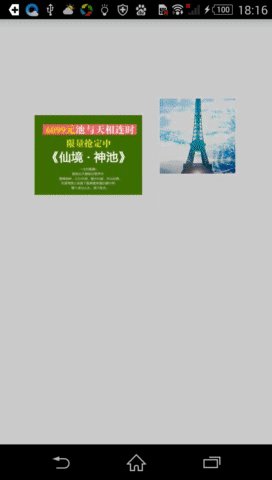
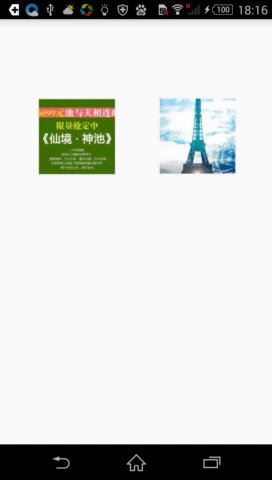
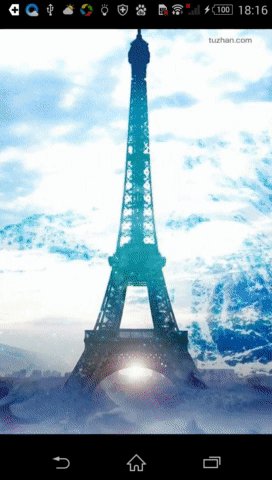
最近在项目中遇到要实现一个图片点击跳转到另一个activity预览大图的动画,由原图慢慢放大,包括裁剪,如下图:
思路是在上面这个view上做动画,并在动画过程中对view进行裁剪。
首先要知道图片在上一个view中显示的位置与宽高,
其次需要明确图片的真实宽高(Drawable的getIntrinsicHeight()和getIntrinsicWidth())和图片所在ImageView的宽高,才能效果很好的完成这个动画。
这其中图片分为三种情况:
1).小图片左右被裁剪显示的
2).小图片上下被裁剪显示的,但是显示大图时候高度填满屏幕的
3).小图片上下被裁剪显示的,但是显示大图时候宽度度填满屏幕的
根据这三种情况计算缩放的比例和裁剪的宽度
下面贴一段放大动画的代码
这是计算scale的代码:if (originHeight / originWidth > (float) view.getHeight() / (float) view.getWidth()) {
preZoom = preViewWidth / ((float) view.getHeight() * (originWidth / originHeight));
} else {
if (originHeight > originWidth) {
preZoom = preViewWidth / ((float) view.getWidth());
} else {
preZoom = preViewHeight / ((float) view.getWidth() * (originHeight / originWidth));
}
}
<p>这是计算裁剪和位移的代码:</p>private void initInAttr(float t, float mZoomStart) {
float ratioPreView = preViewWidth / preViewHeight;
float ratioOrigin = originWidth / originHeight;
if (ratioPreView > ratioOrigin) {//clip up and down
if (originHeight / originWidth < (float) view.getHeight() / (float) view.getWidth()) {//width full screen
float realHeight = view.getWidth() * (originHeight / originWidth);
float scaleHeight = (realHeight / ratioPreView) * ratioOrigin;
rectHeight = scaleHeight + (view.getHeight() - scaleHeight) * t;
rectWidth = view.getWidth();
rectX = 0;
rectY = (view.getHeight() - rectHeight) / 2;
} else {
float realWidth = view.getHeight() * (originWidth / originHeight);
float scaleheight = (realWidth / preViewWidth) * preViewHeight;
rectHeight = scaleheight + (view.getHeight() - scaleheight) * t;
rectWidth = view.getWidth();
rectX = 0;
rectY = (view.getHeight() - rectHeight) / 2;
}
} else {//clip left and right
float realHeight = view.getWidth() * (originHeight / originWidth);
float scaleWidth = (realHeight / preViewHeight) * preViewWidth;
rectWidth = scaleWidth + (view.getWidth() - scaleWidth) * t;
rectHeight = view.getHeight();
rectY = 0;
rectX = (view.getWidth() - rectWidth) / 2;
}
float scale = mZoomStart + t * (1 - mZoomStart);
setScale(scale);
view.setPivotX(view.getWidth() / 2);
view.setPivotY(view.getHeight() / 2);
view.setTranslationX(translationX * (1 - t));
view.setTranslationY(translationY * (1 - t));
callBack.call(t);
}裁剪,位移,scale,同时在draw()里面重绘,完成上图中的效果。
具体代码请参看:https://github.com/kingty/ZoomAnimation























 582
582

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








