XCL-Charts V2.4
Android开源图表库(XCL-Charts is a free charting library for Android platform.)
XCL-Charts基于原生的Canvas来绘制各种图表,在设计时,尽量在保证开发效率的同时,给使用者提供足够多的定制化能力。
因此使用简便,同时具有相当灵活的定制能力。
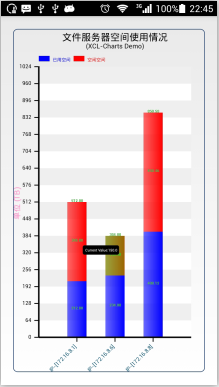
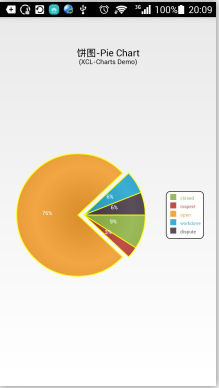
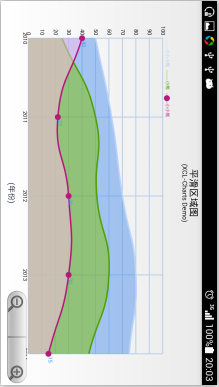
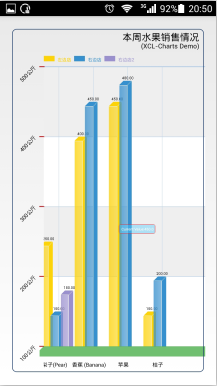
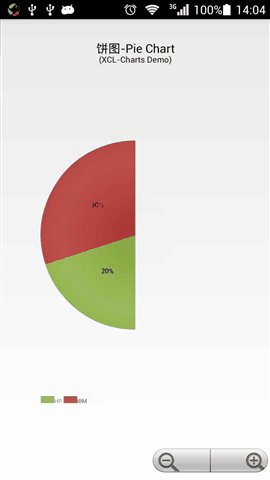
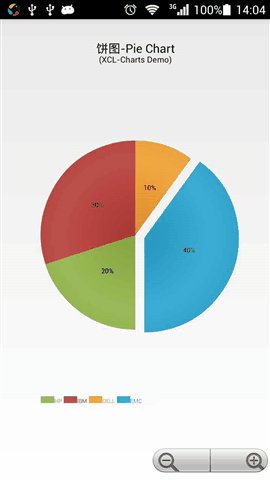
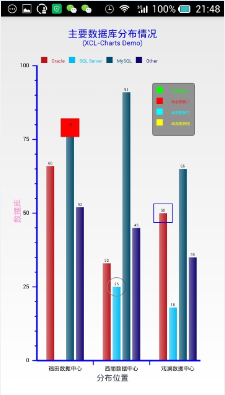
目前支持(3D/非3D,背向式/横向/竖向)柱形图(Bar Chart)、3D/非3D饼图(Pie Chart)、堆叠图(Stacked Bar Chart)、面积图(Area Chart)、
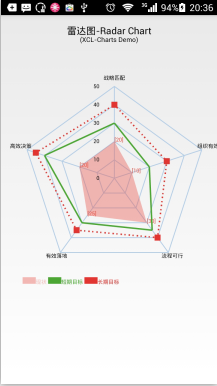
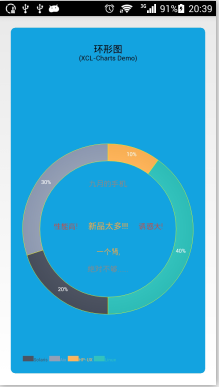
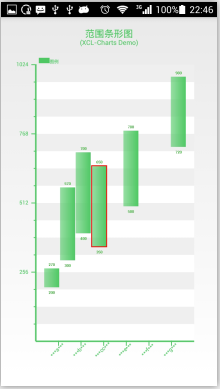
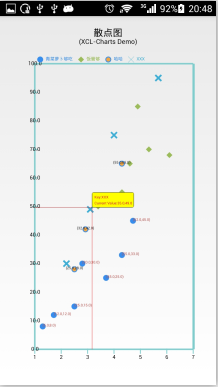
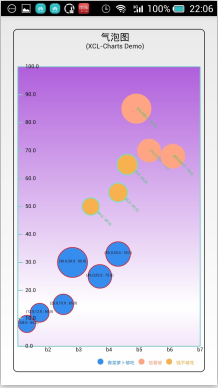
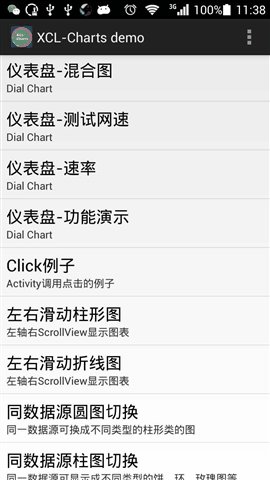
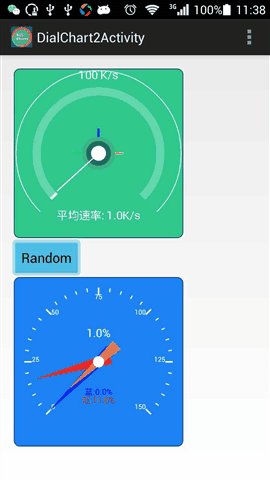
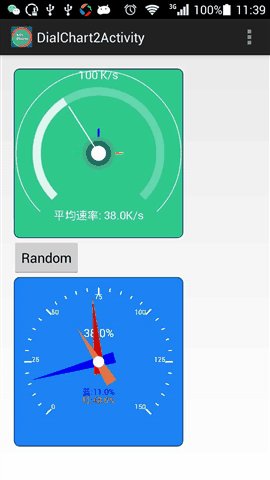
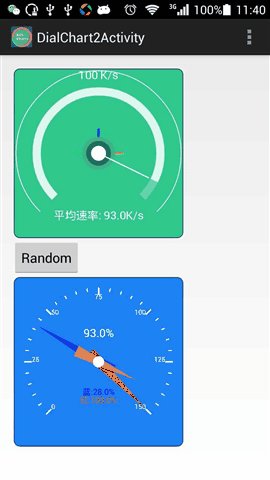
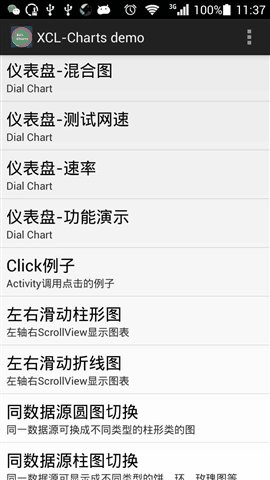
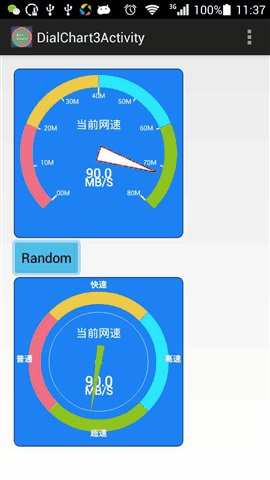
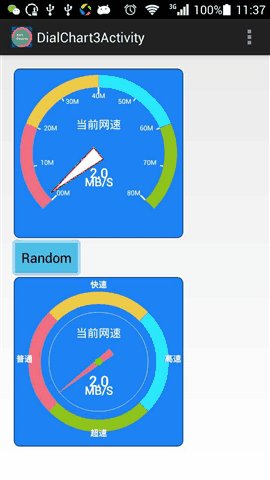
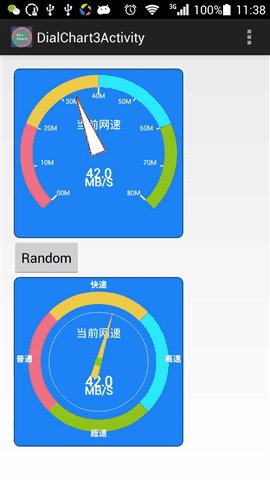
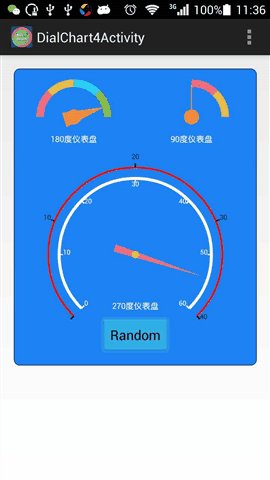
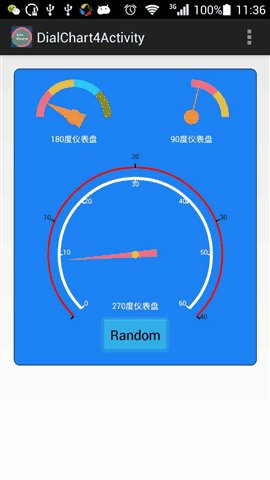
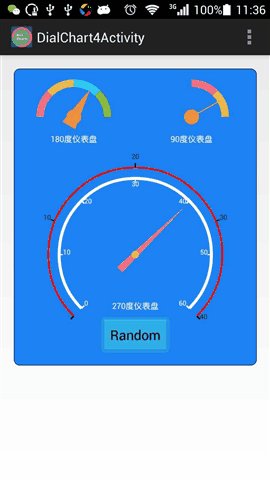
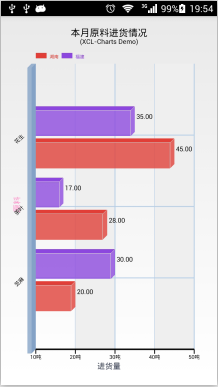
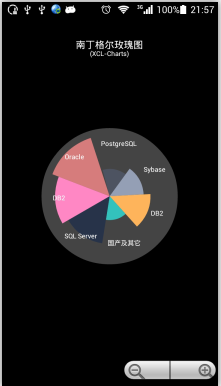
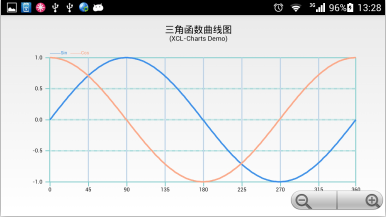
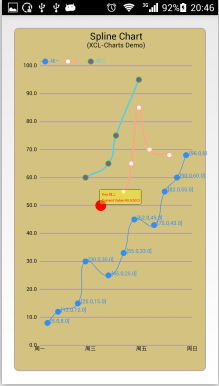
折线图(Line Chart)、曲线图(Spline Chart)、环形图(Dount Chart)、南丁格尔玫瑰图(Rose Chart)、仪表盘(Dial Chart)、刻度盘(Gauge Chart)、 雷达图(Radar Chart)、圆形图(Circle Chart)、弧线比较图、范围条形图(RangeBar Chart)、气泡图(Bubble Chart)、散点图(Scatter Chart)、玫瑰风向图(Wind Rose)、漏斗图(Funnel Chart) 、象限图等图表。
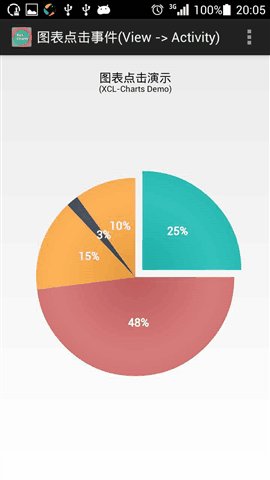
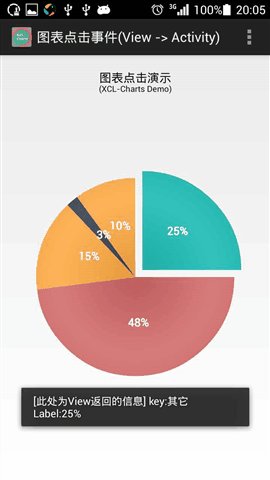
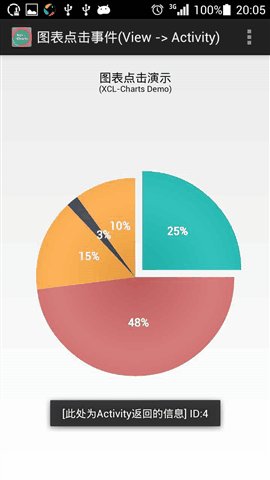
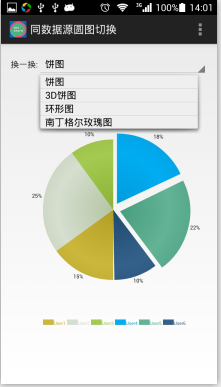
其它特性还包括支持手势缩放、图表滑动、点击交互、多图叠加、图表批注、动画效果、多XY轴显示、轴线任意方位显示、动态图例、图表参考线、柱图刻度居中风格切换、混合图表及同数据源图表类型切换等。
License
采用Apache v2 License开源协议。
GitHub上的代码托管地址:
https://github.com/xcltapestry/XCL-Charts
QQ群: 374780627
开源中国的收录地址: http://www.oschina.net/p/xcl-charts
为什么会有这个库?
之所以有这个库,是因为前段时间学习Canvas时研究了一下各种图的实现方式,后面想想或许可以自己整理成一个图表库。 就利用下班时间敲代码,形成了现在这个图表库XCL-Charts。很麻烦,因为期间我还有别的项目要写。不过总算整理得能跑了。
所以XCL-Charts对我来说是个纯兴趣项目,纯练手用的,我不是搞Android的,所以在工作中也用不到这个。 但没想到的是,到今天为止,能做到现在这种程度,已大大出乎我自己的预料了。只能说,有时写代码是有惯性的,停都停不下来。
关于库的一些东西:
1. 基于原生的库
之前看好多人是用Webview调用js库来画图,而XCL-Charts是直接利用原生Canvas 相关函数画出图形,当然,这各有好处,
但基于原生的在速度和可操作性还是有优势的,而且也无须你再去对web做啥研究。
2 . 开放,自由,高定制性的库
XCL-Chart尽量把图的绘制逻辑封装在类中,而把绘制相关的各个基础元素开放出来,如果用过的人会发现,
我分门别类开放了大量的Paint画笔类及其它函数, 供使用者去定制图的各种属性功能......
结果出现了这种情况:很多人问怎么找不到改文字大小的函数,改颜色的函数......之类问题。
亲们,没发现我把Android强大的Paint类都已经开放给你们了?里面有着大量现成的这些函数,有现成的我何必还要再封装一遍呢?
同时我都把Paint类开放给你们了, 就相当于提供了无限的改造性。
打开枷锁,把那些封装弱弱的库丢一边去吧。 你要习惯拥有这么大的自由度, 自由很美好。
3. 库的设计想法
有网友曾经问过我一个问题, 这么多图,这么多代码,怎么没有看到继承哪个view? 只传了个draw中的canvas进来??
是的,确实库只传了一个canvas进来,那么多代码都是围着这个canvas来做的。
因为我更偏向于做一个基类库,一个产生图表的组件库。
我认为绘图与view 应当做适当的隔离,让大家各自做各家的事,而不是混在一起纠缠不清。
如果图表需要作交互,响应一些view的事件,图库提供一些相关的接口给view去调用,或通过一些技巧再去相互组合,这样更加灵活。
而且现有方式在处理混合图时,再多的图都可以调用图类,在同一块canvas上一层层的画。 对那种一个view对应一种图类型封装的形式真不太感冒。
4. 库现在支持多少种图
今天加函数时数了数,目前大大小小有18种图。惊讶 。不知不觉弄出这么多种类的图出来了。
5. 功能需求
特殊功能需求,要是能自己动手的,大家自己动手吧。我通常只加自己认为有意思的东东,再说精力实在也有限。
6.bug,代码抽取
发现bug,欢迎动手提交修正。
但对于只知道从库里抽取代码出来人。不要光索取,请记得还有回馈这回事。
7.开源有没有用?
开源也有段时间了,到底有没有用呢? 结论是有用,能收集到一堆的需求,五花八门,现在的app真是为了界面无所不用。 参考这些需求,能进一步
完善这个项目。 但暂时就真正用改bug,加功能等方式参与进来的,屈指可数。所以就敲代码这个活而言,开源对我的帮助有,
但没想象中的那么大。 不过无所谓了,这玩意本来就是自己图写个爽。
对于真正有用代码方式参与的,我都有在代码和Demo的about中有写上他们的网名,确实很感谢他们。 还有一群兄弟有些因为各种原因
没实际参与代码编写, 不过他们用其它方式也算参与进来了,很多从开始到现在一直在关注,真的很不错。这也算是开源的另一种收获了。
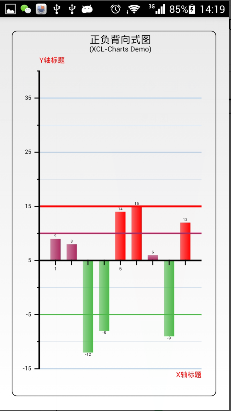
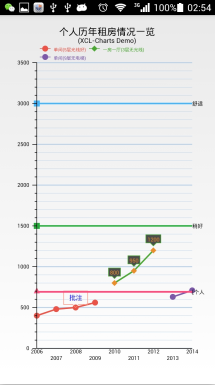
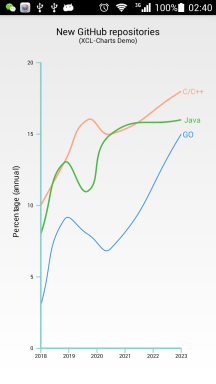
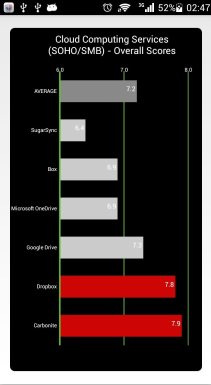
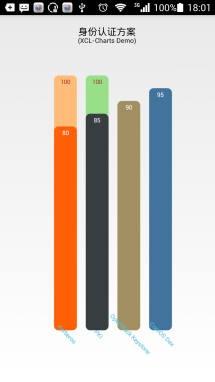
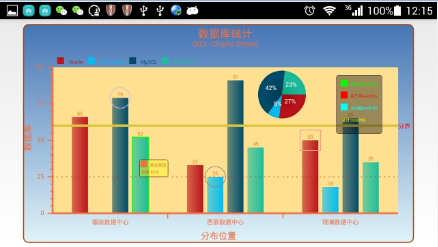
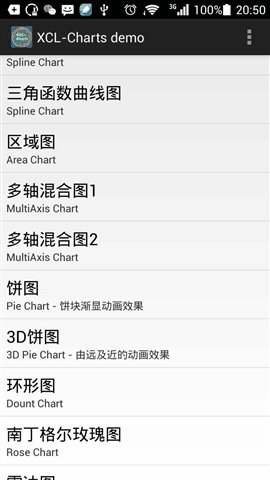
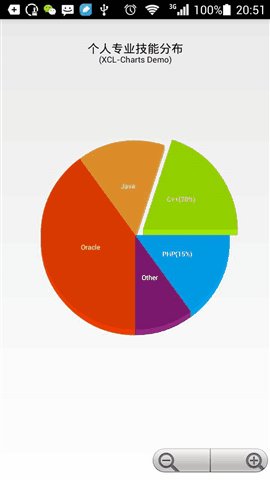
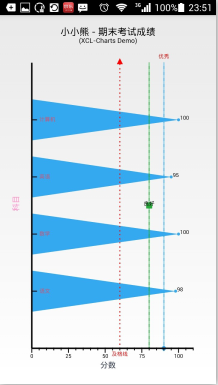
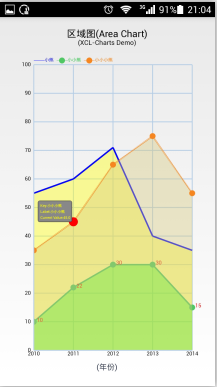
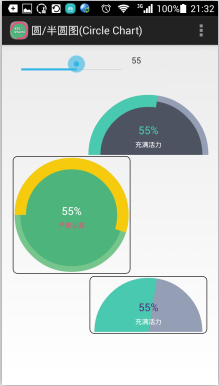
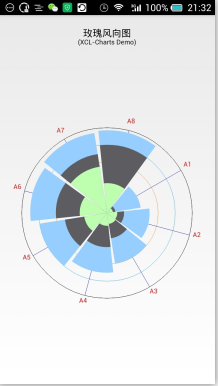
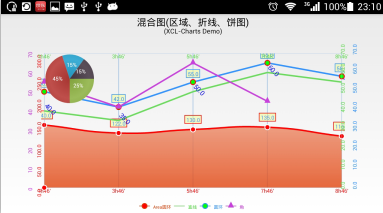
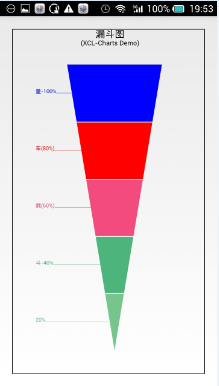
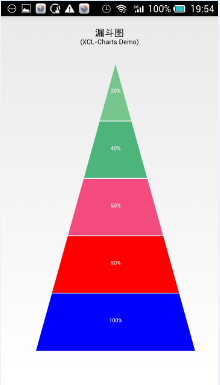
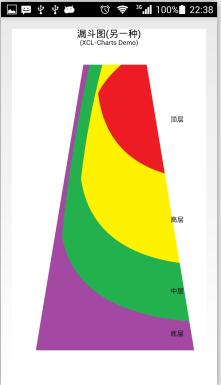
Demo工程中附带的部份图表例子:


























Blog:http://blog.csdn.net/xcl168






























































 4648
4648










