<div class="container">
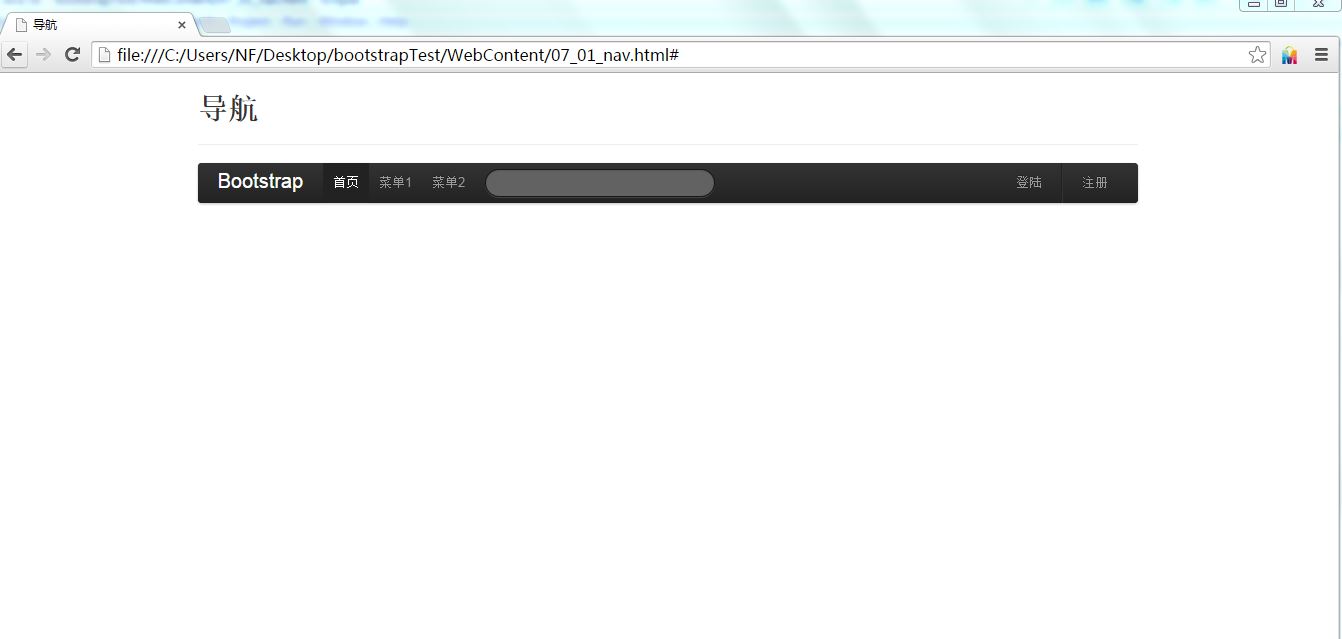
<h1 class="page-header">导航</h1>
<!--样式:.navbar-fixed-top 是将导航永远显示在最顶端
.navbar-fixed-bottom 在下端
.navbar-inner 会为导航栏添加背景和应有的效果
.active 当前激活的状态(将菜单按钮激活)
.divider-vertical 显示一个分割线
.pull-right 靠右显示
pull-left 靠左显示
-->
<div class="navbar">
<!-- navbar会为导航菜单添加一些样式,比如:背景的颜色和字体的颜色 -->
<div class="navbar-inner">
<div class="container">
<!-- 我们可以在导航菜单添加一个标志,标志可以是图片可以是文字、 为a标签添加一个 brand样式,这个样式可以为标志文字添加合适的样式,比如说文字大小,颜色等-->
<a class="brand" href="#">Bootstrap</a>
<ul class="nav">
<!-- nav可以使菜单平排在一行 -->
<li class="active"><a href="#">首页</a>
</li>
<li><a href="#">菜单1</a>
</li>
<li><a href="#">菜单2</a>
</li>
</ul>
<!-- 在导航中间添加一个搜索框使用<form>标签定义一个表单,样式navbar-search调整表单在导航里的布局,样式search-query可以为导航栏里的文本框添加合适的样式 -->
<form class="navbar-search">
<input type="text" class="search-query">
</form>
<ul class="nav pull-right">
<li><a href="#">登陆</a>
</li>
<li class="divider-vertical"></li>
<li><a href="#">注册</a>
</li>
</ul>
</div>
</div>
</div>
</div>在导航栏里面添加下拉菜单
<ul class="nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">菜单1</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">菜单2<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">菜单3</a></li>
<li><a href="#">菜单4</a></li>
</ul>
</li>
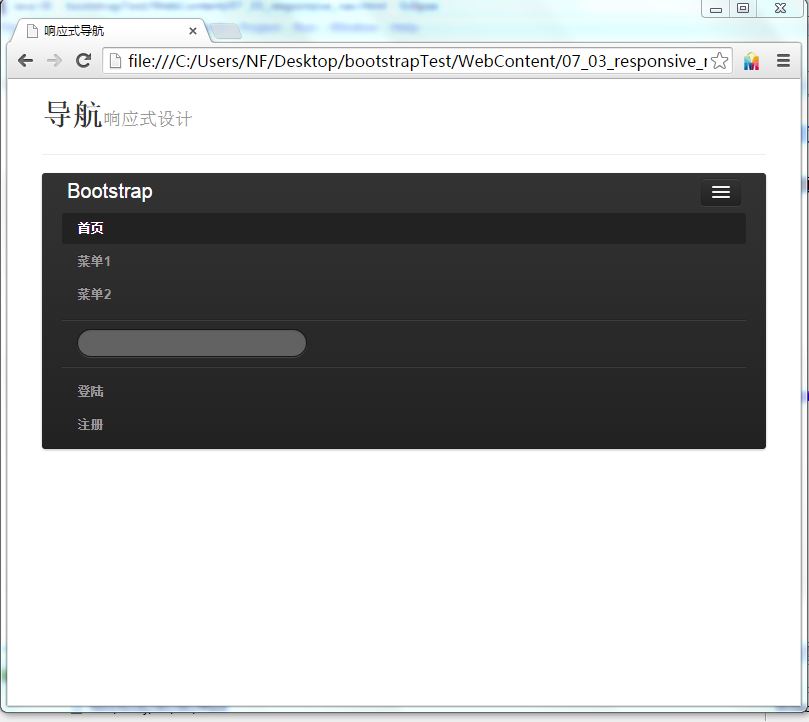
</ul>响应式的导航栏
响应式页面需要加入bootstrap-responsive.css 样式
<div class="container">
<h1 class="page-header">
导航<small>响应式设计</small>
</h1>
<div class="navbar">
<div class="navbar-inner">
<div class="container-fluid">
<a href="#" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span><!--表示一道杠-->
<span class="icon-bar"></span>
</a>
<a href="#" class="brand">Bootstrap</a>
<div class="nav-collapse">
<!-- class="nav-collapse"可以使在页面宽度小于某个值,就把包裹的内容隐藏起来,并作为下拉菜单的内容 -->
<ul class="nav">
<li class="active"><a href="#">首页</a>
</li>
<li><a href="#">菜单1</a>
</li>
<li><a href="#">菜单2</a>
</li>
</ul>
<form class="navbar-search">
<input type="text" class="search-query">
</form>
<ul class="nav pull-right">
<li>
<a href="#">登陆</a>
</li>
<li class="divider-vertical">
</li>
<li>
<a href="#">注册</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>























 1018
1018

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








