本系列介绍使用Silverlight制作游戏特效的方法,本文主要介绍人物光环效果。
本方法适用于Silverlight网页程序,WPF应用,Windows Phone Silverlight应用。对于Windows Store应用有部分特效(如模糊,径向渐变等)因不支持而不可以使用。
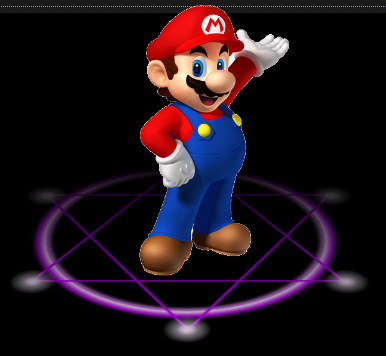
先看一下一个简单光环效果的截图:
现在一步一步来讲解制作流程:
1. 底部紫色光圈
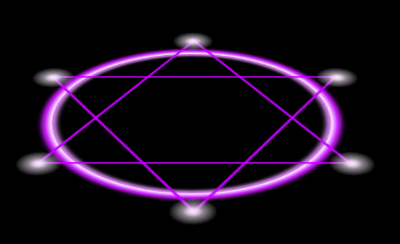
底部紫色光圈的效果如下:
这一个紫色光圈是由两个紫色光圈叠加而成的。底层是一个较大的紫色光圈,添加模糊效果。
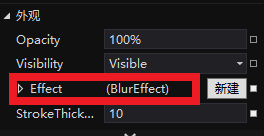
添加模糊效果的步骤如图:
添加模糊以后的效果图如下:
然后再复制这个圈,将边缘宽度略减小一些,不要模糊效果,并添加渐变如下:
通过调整渐变效果可以形成自己想要得到的效果。
2. 底部装饰及光球
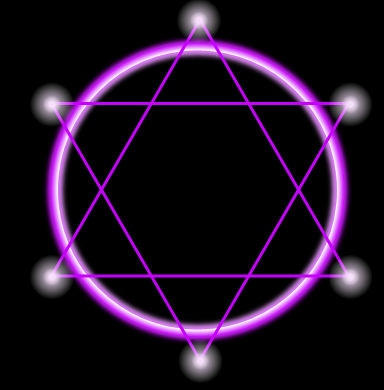
在底部光圈中加上一些修饰形成如下图所示的效果。
中间的六角星就是两个三角形叠加而成的,并未做处理。
在六角星的顶点处有6个光球,光球的制作方法是:
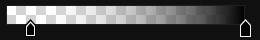
将一个圆形填充渐变,渐变如下图所示:
从有颜色渐变到透明,如果觉得中间光球的亮度不够,可以通过多个光球叠加。并适当改变颜色区域的大小,使得中间亮度增加。
3. 透视及渐隐效果
通过这一步,我们希望达到的目的如下图所示:
首先是将上一步制作好的光圈投影。
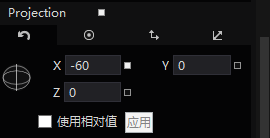
投影的方法是更改projection,如下图所示:
实现的效果如下:
然后是添加渐隐效果,此时就要更改我们做好的光环所在的OpacityMask属性,将其改为一个渐变。
这样就可以形成本节开始时的透视效果。
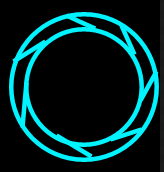
4. 蓝色光圈制作
可以看到最终效果图中还有一个蓝色光圈的存在,其制作方法与紫色光圈基本相同。首先是绘制图形:
两个圆环,然后自己画几条线。
然后同样的进行投影,渐隐。
5. 光带制作
在最终效果图中还有红绿蓝三条光带。制作方法也非常简单。
他们实际上就是3个椭圆形,然后添加径向渐变,从有颜色到透明,将长度拉上,宽度缩短,就形成了上述的光带效果。
这样我们就完成了设计阶段的工作,接下来就是让我们做好的光环转起来,光带动起来。就是添加动画的过程。
这一部分的内容,请参考下一篇文章:


































 365
365

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








