今天搞啦很久,其实很简单,就加几个属性就可以啦!
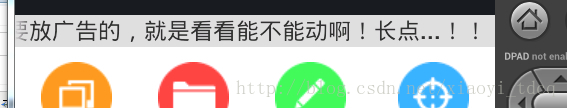
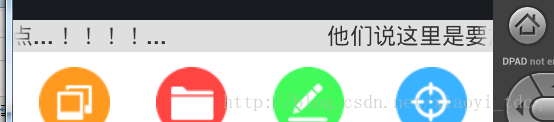
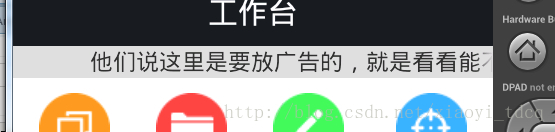
图如下 :
有的说要重写TextView方法,有的说要设置固定长度,但是我没重写也没有设置固定长度也弄出来啦!跑在2.3.3的手机上面。就是不知道其他地方能不能实现这种效果!
代码如下:(其他地方代码没什么关系)
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/notice"
android:background="@color/black20"
android:text="他们说这里是要放广告的,就是看看能不能动啊!长点...!!!!..."
android:ellipsize="marquee"
android:gravity="center"
android:textStyle="bold"
<span style="color:#ff0000;">android:focusable="true"
android:marqueeRepeatLimit="marquee_forever"
android:focusableInTouchMode="true"
android:scrollHorizontally="true"
android:singleLine="true" </span>
android:textSize="@dimen/activity_Textsize15_4.0"
/>
要注意的就是内容一点要够长才会滚动,不然就不会滚动。 红色标记的代码是关键代码。
但是这样子有一个缺点,就是这种状态的跑马灯只能在TextView处于焦点状态的时候,它才会滚动,对于实际的开发应用中很不实用,
为了是跑马灯无论在什么情况下都能跑起来,这里需要自定义一个TextView,它继承TextView,并且重写isFocuse()方法,让它永远返回true,
这样跑马灯效果就能一直的跑起来了。
- public class MarqueeTextView extends TextView {
- public MarqueeTextView(Context context) {
- super(context);
- }
- public MarqueeTextView(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
- public MarqueeTextView(Context context, AttributeSet attrs,
- int defStyle) {
- super(context, attrs, defStyle);
- }
- @Override
- public boolean isFocused() {
- return true;
- }
- }
在xml中引用
- <com.heynine.widget.view.MarqueeTextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:ellipsize="marquee"
- android:marqueeRepeatLimit="marquee_forever"
- android:singleLine="true"
- android:text="@string/marquee_text1" />
- <com.heynine.widget.view.MarqueeTextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:ellipsize="marquee"
- android:marqueeRepeatLimit="marquee_forever"
- android:singleLine="true"
- android:text="@string/marquee_text2" />
这样就可以显示了

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








